IOS 创建渐变图层
代码如下
typedef enum {
GradientLayerKindLeftRight = ,
GradientLayerKindUpDown,
GradientLayerKindLBRT,//左下-右上
GradientLayerKindLTRB //左上-右下
}GradientLayerKind;
//--------------------------------------------------------------
// 创建矩形渐变图层
//
// @param frame 渐变图层的frame
// @param startColor 起始颜色(设置起止颜色的时候可以设置颜色的透明度达到透明度渐变的效果)
// @param endColor 终止颜色
// @param kind 渐变类型
// GradientLayerKindLeftRight = 1,//左-右
// GradientLayerKindUpDown, //上-下
// GradientLayerKindLBRT, //左下-右上
// GradientLayerKindLTRB //左上-右下
// @return 渐变色layer
//----------------------------------------------------------
- (CALayer*)ct_getGradientLayerWithFrame:(CGRect)frame StartColor:(UIColor *)startColor endColor:(UIColor*)endColor andKind:(GradientLayerKind)kind{
//渐变图层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = frame;
[gradientLayer setColors:[NSArray arrayWithObjects:(id)[startColor CGColor],(id)[endColor CGColor], nil]]; if (kind == GradientLayerKindUpDown) {
[gradientLayer setLocations:@[@,@]]; [gradientLayer setStartPoint:CGPointMake(0.5, )]; [gradientLayer setEndPoint:CGPointMake(0.5, )];
}else if (kind == GradientLayerKindLeftRight){
[gradientLayer setLocations:@[@,@]]; [gradientLayer setStartPoint:CGPointMake(, 0.5)]; [gradientLayer setEndPoint:CGPointMake(, 0.5)];
}else if (kind == GradientLayerKindLTRB){
[gradientLayer setLocations:@[@,@]]; [gradientLayer setStartPoint:CGPointMake(, )]; [gradientLayer setEndPoint:CGPointMake(, )];
}else if (kind == GradientLayerKindLBRT){
[gradientLayer setLocations:@[@,@]]; [gradientLayer setStartPoint:CGPointMake(, )]; [gradientLayer setEndPoint:CGPointMake(, )];
} return gradientLayer; }
使用:viewcontroller的viewdidload中
for (int i = ; i < ; i++) {
NSInteger hang = i%,lie=i/;
CGFloat w=self.view.frame.size.width/2.0,h=(self.view.frame.size.height-)/2.0;
CGRect frame = CGRectMake(hang*w, lie*h, w, h);
[self.view.layer addSublayer:[self ct_getGradientLayerWithFrame:frame StartColor:[self rgb: g: b: a:0.9] endColor:[self rgb: g: b: a:0.1] andKind:i+]]; }
设置颜色方法:
-(UIColor*)rgb:(NSInteger)r g:(NSInteger)g b:(NSInteger)b a:(CGFloat)alpha{
return [UIColor colorWithRed:r%/256.0 green:g%/256.0 blue:b%/256.0 alpha:alpha]; }
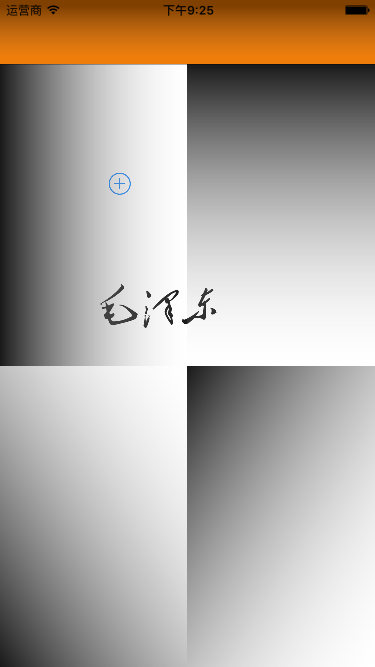
效果图如图所示:(可以发现图层下的label和按钮都可以显示,并且按钮的点击事件正常响应)

IOS 创建渐变图层的更多相关文章
- IOS渐变图层CAGradientLayer
看支付宝蚂蚁积分,天气预报等好多APP都有圆形渐变效果,今天就试着玩了. 一.CAGradientLayer类中属性介绍 CAGradientLayer继承CALayer,主要有以下几个属性: 1.@ ...
- iOS - CALayer 绘图层
1.CALayer 绘图层 在 iOS 系统中,你能看得见摸得着的东西基本上都是 UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是 UIView.其实 UIView 之 ...
- iOS开发 - CALayer图层
CALayer的基本使用 在iOS中.你能看得见摸得着的东西基本上都是UIView.比方一个button.一个文本标签.一个文本输入框.一个图标等等.这些都是UIView 事实上UIView之所以能显 ...
- 【原】Github系列之三:开源iOS下 渐变颜色的进度条WGradientProgress
概述 今天我们来实现一个iOS平台上的进度条(progress bar or progress view).这种进度条比APPLE自带的更加漂亮,更加有“B格”.它拥有渐变的颜色,而且这种颜色是动态移 ...
- [iOS Animation]-CALayer 图层性能
图层性能 要更快性能,也要做对正确的事情. ——Stephen R. Covey 在第14章『图像IO』讨论如何高效地载入和显示图像,通过视图来避免可能引起动画帧率下降的性能问题.在最后一章,我们将着 ...
- ArcGIS Runtime SDK for iOS开发地图图层-图形图层
注:本文翻译自:https://developers.arcgis.com/ios/objective-c/guide/creating-a-graphics-layer.htm 创建图 ...
- MAPINFO中利用GridMaker工具创建栅格图层
在工作中需要使用栅格地图,以往都是由研发人员来创建,今天偶然发现Mapinfo中有GridMaker这样一个工具,结合网络搜索自己试了一下,居然做成功了,这里把步骤记录下来,方便以后查看. 1.首先在 ...
- cocos2dx中的背景图层CCLayerColor和渐变图层CCLayerGradient
1.CCLayerColor是专门用来处理背景颜色的图层,它继承自CCLayer,可以用来设置图层的背景颜色,因为CCLayer默认是透明色的,即无颜色的 2.CCLayerGradient是用来显示 ...
- [转] arcgis Engine创建shp图层
小生 原文 arcgis Engine创建shp图层 以创建点图层为例.首先要得到保存文件的地址. SaveFileDialog saveFileDialog = new SaveFileDialog ...
随机推荐
- window系统下,简单的FTP上传和下载操作
先假设有一FTP服务器,FTP服务器:qint.ithot.net,用户名:username 密码:user1234.在本地电脑D:盘创建一个文件夹"qint".将要上传的文件 ...
- IO复用三种方式
简介 IO复用技术,简单来说就是同时监听多个描述符.在没有用到IO复用以前,只能是一个线程或一个 线程去监听,服务端同时有多个连接的时候,需要创建多个线程或者进程.而且,并不是所有的连 接是一直在传输 ...
- php token的生成
转载自:http://blog.snsgou.com/post-766.html --->非开放性平台 --->公司内部产品 接口特点汇总: 1.因为是非开放性的,所以所有的接口都是封闭的 ...
- C/C++语言,自学资源,滚动更新中……
首先要说<一本通>是一个很好的学习C/C++语言的自学教材. 以下教学视频中,缺少对"字符串"技术的讨论,大家注意看书. 一维数组,及其举例:(第四版) ...
- 鸟哥linux私房菜基础篇
1)注销:exit2)指令太长:命令太长的时候,可以使用反斜杠 (\) 来跳脱[Enter]符号,使挃令连续到下一行3)系统语言显示和设置命令:echo $LANG,显示当前系统语言:简体中文zh_C ...
- Leetcode: Unique Substrings in Wraparound String
Consider the string s to be the infinite wraparound string of "abcdefghijklmnopqrstuvwxyz" ...
- 戴尔3542安装ubuntu时出现:failed to lead ldlinux.c32
解决办法: 1. 开机未进入系统是连续敲击F2,进入BIOS2.在 BIOS 的Boot菜单下,将Secure Boot 改为 Disabled3. 将Boot List Option 改为 Lega ...
- 【转】mybatis实战教程(mybatis in action),mybatis入门到精通
MyBatis 目录(?)[-] mybatis实战教程mybatis in action之一开发环境搭建 mybatis实战教程mybatis in action之二以接口的方式编程 mybatis ...
- Windows Phone 十六、HttpClient
HttpClient 对象也可以实现网络请求 相对于 HttpWebRequest 对象来说,HttpClient 操作更简单,功能更强大 HttpClient 提供一系列比较简单的API来实现基本的 ...
- DarkStone - 跨平台移动应用开发之 Flex 的崛起
我的好友Ds 发布一个flex的消息.我帮忙转发 DarkStone - 跨平台移动应用开发之 Flex 的崛起 (2013-08-20 22:28:32) 此文章由 周戈 (DarkSton ...
