基于bootstrap的文本编辑器组件:Summernote
Summernote官网地址 :https://summernote.org/
这是官网的一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote</title>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.8/summernote.js"></script>
</head>
<body>
<div id="summernote"><p>Hello Summernote</p></div>
<script>
$(document).ready(function() {
$('#summernote').summernote();
});
</script>
</body>
</html>
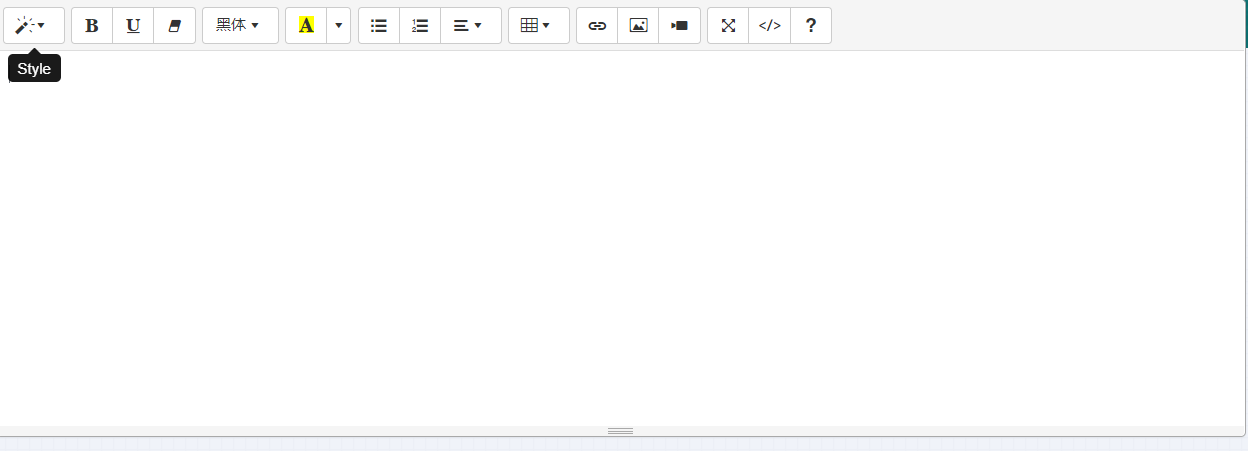
效果图:

最简单的默认初始化组件的方式:
在<body>添加一个容器<div>:
<div id="summernote">Hello Summernote</div>
再用Jquery初始化该组件:
$(document).ready(function() {
$('#summernote').summernote();
});
我们也可以自定义组件,如自定义编辑框的高度:
$('#summernote').summernote({
height: 300, // 定义编辑框高度
minHeight: null, // 定义编辑框最低的高度
maxHeight: null, // 定义编辑框最高德高度
});
我们还可以自定义工具栏:
<!--工具栏-->
toolbar: [
<!--字体工具-->
['fontname', ['fontname']], //字体系列
['style', ['bold', 'italic', 'underline', 'clear']], // 字体粗体、字体斜体、字体下划线、字体格式清除
['font', ['strikethrough', 'superscript', 'subscript']], //字体划线、字体上标、字体下标
['fontsize', ['fontsize']], //字体大小
['color', ['color']], //字体颜色 <!--段落工具-->
['style', ['style']],//样式
['para', ['ul', 'ol', 'paragraph']], //无序列表、有序列表、段落对齐方式
['height', ['height']], //行高 <!--插入工具-->
['table',['table']], //插入表格
['hr',['hr']],//插入水平线
['link',['link']], //插入链接
['picture',['picture']], //插入图片
['video',['video']], //插入视频 <!--其它-->
['fullscreen',['fullscreen']], //全屏
['codeview',['codeview']], //查看html代码
['undo',['undo']], //撤销
['redo',['redo']], //取消撤销
['help',['help']], //帮助
],
其它的一些初始化设置:
lang:'zh-CN', //设置中文,需引入中文插件summernote-zh-CN.js
placeholder: 'write here...', //占位符
dialogsInBody: true, //对话框放在编辑框还是Body
dialogsFade: true ,//对话框显示效果
disableDragAndDrop: true ,//禁用拖放功能
shortcuts: false ,//禁用快捷键
还有回调函数:
callbacks: {
}
回调函数里面的事件有 oninit,onenter,onfocus,onblur,onkeyup,onkeydown,onpaste,onImageUpload 等等,
这里主要介绍上传图片触发的事件 onImageUpload :
插入图片的时候,Summernote组件默认是将图片以二进制形式展示的,如果以此方式将文本框的内容存储到数据库时,会导致数据库数据量很大
这是summernote默认方式插入图片时存储到数据库的字段:

所以这里采用另一个方法,就是将图片上传到服务器,上传成功后回传图片的访问地址到插入的图片位置,展示图片;
具体实现如下:
callbacks: {
onImageUpload: function(file) { //图片默认以二进制的形式存储到数据库,调用此方法将请求后台将图片存储到服务器,返回图片请求地址到前端
//将图片放入Formdate对象中
var formData = new FormData();
//‘picture’为后台获取的文件名,file[0]是要上传的文件
formData.append("picture", file[0]);
$.ajax({
type:'post',
url:'请求后台地址',
cache: false,
data:formData,
processData: false,
contentType: false,
dataType:'text', //请求成功后,后台返回图片访问地址字符串,故此以text格式获取,而不是json格式
success: function(picture) {
$('#summernote').summernote('insertImage',picture);
},
error:function(){
alert("上传失败");
}
});
}
}
后台处理请求存储图片到服务器,成功则返回图片访问地址:
注意:我这里是将图片上传的真实地址和虚拟的图片访问地址在tomcat的server.xml中配置了映射关系,所以上传成功后返回给前端的是虚拟的访问地址;
@RequestMapping(value="contentFileUpload",method=RequestMethod.POST)
@ResponseBody
public String contentFileUpload(MultipartFile picture) { if (picture!=null && picture.getOriginalFilename()!=null && picture.getOriginalFilename().trim().length()>0) { /**
* picture上传路径(+时间文件夹)
*/
//真实的上传根路径
String realUploadPath = 'D:/Program Files (x86)/apache-tomcat-8.5.16/webapps/file';
//虚拟的文件访问根路径
String fictitiousRoot = '/file' //建立以时间命名的文件夹
SimpleDateFormat sdf=new SimpleDateFormat("/yyyy/MM/dd/");
String datePath = sdf.format(new Date());
//最终真实路径
String realuUploadBrandPath = realUploadPath+"/content"+datePath;
//最终虚拟访问路径
String fictitiousUploadBrandPath =fictitiousRoot +"/content"+datePath; // 上传文件原始名称
String originFileName = picture.getOriginalFilename();
// 新的文件名称
String newFileName = UUID.randomUUID()+originFileName.substring(originFileName.lastIndexOf(".")); //如果路径文件夹不存在就创建
File dir=new File(realuUploadBrandPath);
if(!dir.exists()){
dir.mkdirs();
} // 新文件
File newFile = new File(realuUploadBrandPath+File.separator+newFileName); // 将内存中的文件写入磁盘
try {
picture.transferTo(newFile);
} catch (IllegalStateException | IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} // 文件虚拟地址
String fictitiousFilePath = fictitiousUploadBrandPath+newFileName;
return fictitiousFilePath;
} return "false"; }
建议:真实的上传根路径应写在properties配置文件中,方便日后地址的修改,同时虚拟的访问根路径也不应存储到数据库当中,只需存储相对位置就可以,将虚拟的访问根路径也写在properties文件当中。
通过上面的方法处理后,在编辑框里,图片的展示方式:

获取编辑框内容后,通过后台存储到数据库;
获取编辑框内容的方法:
var markupStr = $('#summernote').summernote('code');
基于bootstrap的文本编辑器组件:Summernote的更多相关文章
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- Summernote – 基于 Bootstrap 的文本编辑器
Summernote 是一个简单,灵活,所见即所得(WYSIWYG)的编辑器,基于 jQuery 和 Bootstrap 构建.Summernote 所有主要的操作都支持快捷键,有一个功能强大的 AP ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote (转)
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote 简单强大
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Bootstrap-基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- [整理]基于bootstrap的文本编辑器
http://www.bootcss.com/p/bootstrap-wysiwyg/ http://jhollingworth.github.io/bootstrap-wysihtml5/ http ...
- Bootstrap 可视化HTML编辑器,summernote
Bootstrap 可视化HTML编辑器之summernote,用其官网上的介绍就是"Super Simple WYSIWYG editor",不过在我看来,与bootstrap中 ...
- 基于 bootstrap 的 vue 分页组件
申手党点这里下载示例 基于 bootstrap 的 vue 分页组件,我想会有那么一部分同学,在使用Vue的时候不使用单文件组件,因为不架设 NodeJS 服务端.那么网上流传的 *.vue 的各种分 ...
随机推荐
- Oracle EBS PO 接受入库
- Oracle案例13—— OGG-01163 Oracle GoldenGate Delivery for Oracle, reprpt01.prm
由于虚拟机宿主机重启,导致很多虚拟机服务需要重点关注,其中一个DG的从库和另一个report库有OGG同步,所以这里再系统恢复后检查OGG状态的时候,果然目标端的REPLICAT进程处于abend状态 ...
- 详解权限管理(RBAC)的实现方法
在说权限管理前,应该先知道权限管理要有哪些功能: ().用户只能访问,指定的控制器,指定的方法 ().用户可以存在于多个用户组里 ().用户组可以选择,指定的控制器,指定的方法 ().可以添加控制器和 ...
- RMAN恢复脚本案例
$ crontab -l0 12,19 * * * $ORACLE_HOME/scripts/arcbkup.sh59 03 * * * $ORACLE_HOME/scripts/dbbkup.sh ...
- Django 通过APNS推送消息
最近手上一个项目需要通过APNS向app推送消息,由于后端采用drf框架,在github上找了好多模块,最终发现pzanitti大神的推送模块 django-push-notifications 比较 ...
- super深究
super的入门使用: 在类的继承中,如果定义某个方法,该方法会覆盖父类的同名方法,但有时候我们希望能同时实现父类的功能,这时,我们就需要调用父类的方法了,可以通过使用super来实现.比如: cla ...
- 【原创】python __all__ 的用法
1. 写自己的module或者package的时候需要控制向外暴露的名字, 这个很有用, 防止名字污染
- hdu 4803 Poor Warehouse Keeper(贪心+数学)
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u011328934/article/details/26005267 题目链接:hdu 4803 P ...
- openstack排除查找错误的两种方法
1.openstack日志一般放在什么什么位置?2.如何调试openstack命令执行过程? 我们会经常错误,但是我们碰到错误该怎么做,该如何找到原因.对于openstack有两种办法:在上一篇文章h ...
- autogen.sh脚本执行报错问题解决(针对DOMJudge平台搭建)
错误信息:./autogen.sh: 9: ./autogen.sh: aclocal: not found 解决办法: $ sudo apt-get install automake $ sudo ...
