JavaScript - Scope of variables
It's important to note, especially if you have come to JavaScript from another language, that variables in JavaScript are not defined in a block scope, but in a function scope. This means that if a variable is defined inside a function, it's not visible outside of the function. However, if it's defined inside an if or a for code block, it's visible outside the block. The term "global variables" describes variables you define outside of any function (in the global program code), as opposed to "local variables", which are defined inside a function. The code inside a function has access to all global variables as well as to its own local ones.
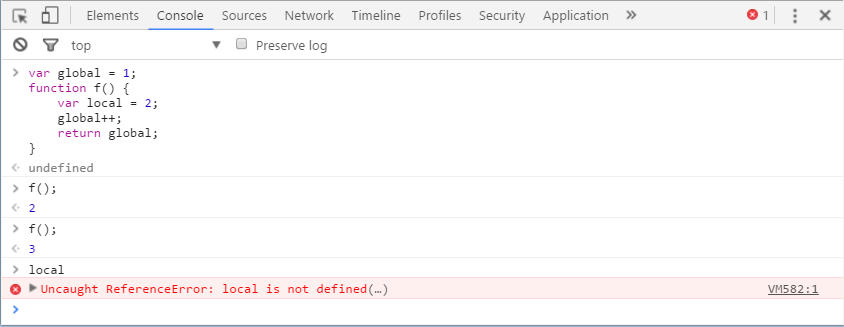
In the next example:
- The f() function has access to the global variable
- Outside the f() function, the local variable doesn't exist

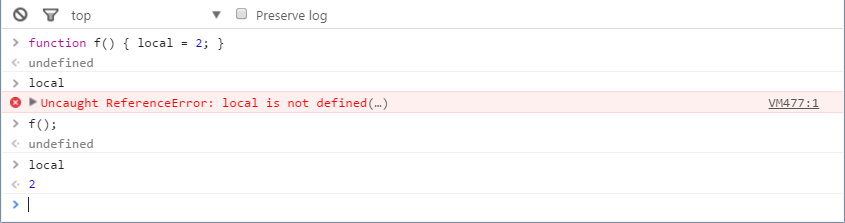
It's also important to note that if you don't use var to declare a variable, this variable is automatically assigned a global scope. Let's see an example:

What happened? The function f() contains the variable local. Before calling the function, the variable doesn't exist. When you call the function for the first time, the variable local is created with a global scope. Then, if you access local outside the function, it will be available.
Best practice tips
Minimize the number of global variables in order to avoid naming collisions. Imagine two people working on two different functions in the same script, and they both decide to use the same name for their global variable. This could easily lead to unexpected results and hard-to-find bugs.
Always declare your variables with the var statement.
Consider a "single var" pattern. Define all variables needed in your function at the very top of the function so you have
a single place to look for variables and hopefully prevent accidental globals.
Variable hoisting
Here's an interesting example that shows an important aspect of local versus global scoping:
var a = 123;
function f() {
alert(a);
var a = 1;
alert(a);
}
f();
You might expect that the first alert() will display 123 (the value of the global variable a) and the second will display 1 (the local variable a). But, this is not the case. The first alert will show undefined. This is because inside the function the local scope is more important than the global scope. So, a local variable overwrites any global variable with the same name. At the time of the first alert(), the variable a was not yet defined (hence the value undefined), but it still existed in the local space due to the special behavior called hoisting.
When your JavaScript program execution enters a new function, all the variables declared anywhere in the function are moved (or elevated, or hoisted) to the top of the function. This is an important concept to keep in mind. Further, only the declaration is hoisted, meaning only the presence of the variable is moved to the top. Any assignments stay where they are. In the preceding example, the declaration of the local variable a was hoisted to the top. Only the declaration was hoisted, but not the assignment to 1. It's as if the function was written like this:
var a = 123;
function f() {
var a; // same as: var a = undefined;
alert(a); // undefined
a = 1;
alert(a); //
}
You can also adopt the single var pattern mentioned previously in the best practice section. In this case, you'll be doing a sort of manual variable hoisting to prevent confusion with the JavaScript hoisting behavior.
JavaScript - Scope of variables的更多相关文章
- (翻译) How variables are allocated memory in Javascript? | scope chain | lexicial scope
总结: 阅读下面文章需要15分钟 提问者的问题是JavaScript中内存是怎么分配的,在介绍的过程作者涉及计到了JS中 Scope Chain和调用函数call生成lexicial environm ...
- [译] 你该知道的javascript作用域 (javascript scope)(转)
javascript有一些对于初学者甚至是有经验的开发者都难以理解的概念. 这个部分是针对那些听到 : 作用域, 闭包, this, 命名空间, 函数作用域, 函数作用域, 全局作用域, 变量作用域( ...
- [AngularJS] Javascript scope and AngularJS $scope
Scope resolution of our Angular documents works exactly the same way scope resolution works in plain ...
- [CSSinJS] Convert Sass (SCSS) Styled Button to CSSinJS with JavaScript Templates and Variables
This is an introduction to CSSinJS that doesn't require any JavaScript knowledge, just a basic CSS. ...
- javaScript [[scope]]学习笔记
在javaScript 学习中,闭包肯定是一个让人头疼的问题,而闭包必定离不开[[scope]]作用域 scope存储了执行期上下文的集合 而了解scope以及scope链又是一个十分抽象的问题 我们 ...
- JavaScript闭包的底层运行机制
转自:http://blog.leapoahead.com/2015/09/15/js-closure/ 我研究JavaScript闭包(closure)已经有一段时间了.我之前只是学会了如何使用它们 ...
- JavaScript简易教程(转)
原文:http://www.cnblogs.com/yanhaijing/p/3685304.html 这是我所知道的最完整最简洁的JavaScript基础教程. 这篇文章带你尽快走进JavaScri ...
- JAVASCRIPT的一些知识点梳理
春节闲点,可以安心的梳理一下以前不是很清楚的东东.. 看的是以下几个URL: http://web.jobbole.com/82520/ http://blog.csdn.net/luoweifu/a ...
- 【JS】Intermediate5:Scope
1.Scope=variable visibility a variable’s scope is the part of your code that can access and modify t ...
随机推荐
- 信安实践——CSRF攻击与防御
1.实验原理 CSRF(Cross-Site Request Forgery,跨站点伪造请求)是一种网络攻击方式,该攻击可以在受害者毫不知情的情况下以受害者名义伪造请求发送给受攻击站点,从而在未授权的 ...
- IO流的各种继承关系
- Head First Java & static
- Swift-懒加载使用
// 懒加载 lazy var tableView : UITableView = { let tempTableView = UITableView() ret ...
- Java中的设计模式之单例模式
Java中的单例模式 设计模式是软件开发过程中经验的积累 一.单例模式 1.单例模式是一种常用的软件设计模式,通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控 ...
- 6/8 sprint2 看板和燃尽图的更新
- 【Leetcode】82. Remove Duplicates from Sorted List II
Question: Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only dis ...
- onMeasure实例分析
本文转自:http://blog.csdn.net/u012604322/article/details/17097105 上面这个两个视图是Android API中没有给出来的但 ...
- 在tensorflow环境下安装matplotlib
在运行程序时,报错ImportError: No module named 'matplotlib',如图.经网上查询发现是没有安装matplotlib 因此记录一下在tensorflow环境下安装m ...
- oracle 月份中日的值必须介于 1 和当月最后一日之间
解决方法: 1.用时间字段去关联字符串字段导致此错误.. 如果1.解决不了就看 2.把date'2017-01-01' 换成 to_date('2017-01-01','yyyy-mm-dd')
