阮一峰:自适应网页设计(Responsive Web Design)别名(响应式web设计)
随着3G的普及,越来越多的人使用手机上网。
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1像素以上(目前主流宽度是1366×768),有的还达到了2像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?

一、"自适应网页设计"的概念
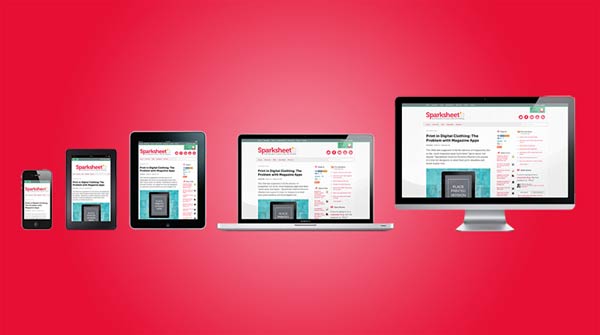
2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
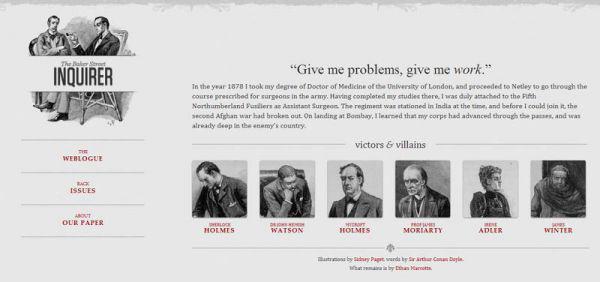
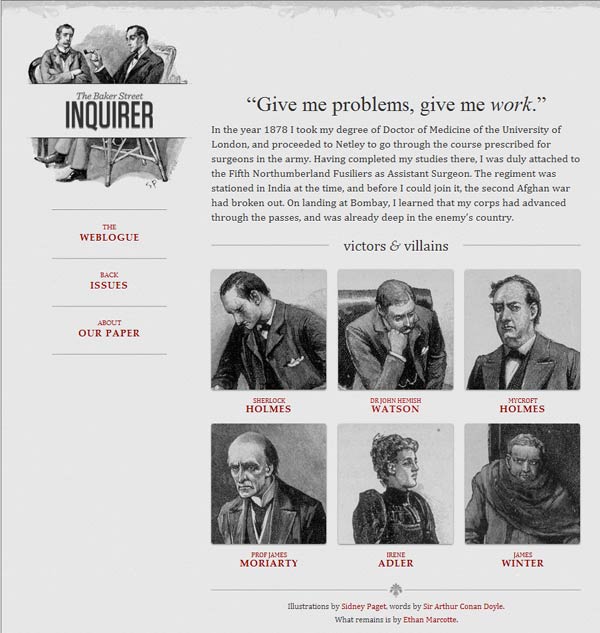
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。

如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。
如果屏幕宽度在400像素以下,则6张图片分成三行。
二、允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
三、不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%;
或者
width: auto;
四、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
五、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
六、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
<link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
七、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
八、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。
阮一峰:自适应网页设计(Responsive Web Design)别名(响应式web设计)的更多相关文章
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
- HTML5、CSS3与响应式Web设计入门(1)
HTML5与CSS3已经当仁不让的成为了这两年Web界最火爆的词,他们似乎在HTML4和CSS2统治了Web很多年之后的某一天突然爆发,然 后一直占据着所有Web开发者的视野.HTML5本身就是一个很 ...
- 响应式Web设计与CSS(上)
1.一个例子 响应式Web设计最核心的一点,就是可以适配不同视口大小的流式布局. 1.1 简单上手 <div class="row"> <header class ...
- 响应式Web设计(Responsive Web design)
中文名 响应式Web设计 提出时间 2010年5月 英 文 Responsive Web design 解 释 一个网站能够兼容多个终端 目 的 解决移动互联网的浏览 优 点 ...
- 响应式web设计(Responsive web design)
在全面进入互联网时代后,随着各种移动设备的普及,移动互联网更加受到大众的青睐.由于移动互联网的使用量远远超出了传统互联网的使用量,移动设备也正在逐渐超越桌面设备.因为用户在移动设备上的使用习惯不同,U ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
- 响应式Web设计(Responsive Web design)的理念
页面的设计与开发应当根据用户行为以及设备环境(系统平台.屏幕尺寸.屏幕定向等)进行相应的响应和调整.具体的实践方式由多方面组成,包括弹性网格和布局.图片.CSS media query的使用等.无论用 ...
- Responsive Web CSS – 在线响应式布局创建器
如果您已经使用了 CSS 或前端框架,创建响应式布局应该不难. 然而,如果你刚涉足这类布局,Responsive Web CSS 可以帮助你快速上手. 这是一个基于 Web 的工具,使任何人都可以通过 ...
- 响应式Web设计 – 布局
写在前面 去年上半年,我开始着手推动项目中响应式设计的落地.以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品.设计和开发的相关同事一起把它上线落实,但不幸的是,由于各种方面的原因,比如, ...
- 浅谈响应式Web设计与实现思路
是否还在为你的应用程序适配PC端,移动端,平板而苦苦思索呢,是否在寻找如何一套代码适配多终端方式呢,是否希望快速上手实现你的跨终端应用程序呢,是的话,那就看过来吧,本文阐述响应式UI设计相关理论基础, ...
随机推荐
- 2016011998+sw
Coding.net原码仓库地址:https://git.coding.net/laolaf/sw.git 目录 1 需求分析 2 功能设计 3 设计实现 4 算法详解 5 测试运行 6 满意代码 1 ...
- 团队作业4 Alpha冲刺《嗨!你的快递》
仓库地址:https://git.coding.net/day_light/ourexpressmaster1.git 张新宇 1第一天日期:2018/6/13 1.1今日任务 进行核心功能数据匹 ...
- 由于MDK5.0A没有STM32F103程序错误 stm32f10x.h(298): error: #67: expected a "}"
转自:http://blog.163.com/lby147612@126/blog/static/17041045220150130438428/ 由于MDK4.72A没有STM32F030,所以升级 ...
- TCP系列54—拥塞控制—17、AQM及ECN
一.概述 ECN的相关内容是在RFC3168中定义的,这里我简单描述一下RFC3168涉及的主要内容. 1.AQM和RED 目前TCP中多数的拥塞控制算法都是通过缓慢增加拥塞窗口直到检测到丢包来进行慢 ...
- js 算法
var str=‘abscdf’; function solution(str){ var arr=new Array(); if(str.length%2==0){ for(i=0;i<str ...
- Sprint2-2.0
1.开始一个新的冲刺: 起止:2016.6.1~2016.6.14 按照以下过程进行 ProductBacklog:继续向下细化 Sprint 计划会议:确定此次冲刺要完成的目标 Sprint Bac ...
- BZOJ5101 POI2018Powódź(并查集)
如果某个格子的积水量超过了该格子的某个挡板高度,那么挡板另一端的积水量就会与其相同.看起来是一个不断合并的过程,考虑并查集.枚举深度,维护每个连通块内的方案数,深度超过某挡板高度时,将两端的连通块合并 ...
- mysql测试索引在表中的作用
//未完成 参考书:(完成对缓存中执行计划的查看对比 P133~) Microsoft SQL Server 2008技术内幕:T-SQL查询 实验内容 单表中的索引使用 1.建表 create ta ...
- Joseph's Problem UVALive - 3521(等差数列的应用)
题意:给定n, k,求出∑ni=1(k mod i) 思路:由于n和k都很大,直接暴力是行不通的,然后在纸上画了一些情况,就发现其实对于k/i相同的那些项是形成等差数列的,于是就可以把整个序列进行拆分 ...
- winrar 授权破解过期解决
RAR registration data Federal Agency for Education 1000000 PC usage license UID=b621cca9a84bc5deffbf ...
