Anaconda+django写出第一个web app(五)
今天开始学习网页风格和设计,就像python有Web框架一样,也有一些CSS框架。对于CSS框架,我们可以使用默认的样式,也可以在原基础上编辑修改。本教程使用的是materialize这个CSS框架[1],首页界面如下:

点解GET STARTED,我们可以把它下载到本地使用,也可以直接复制相应的链接使用。
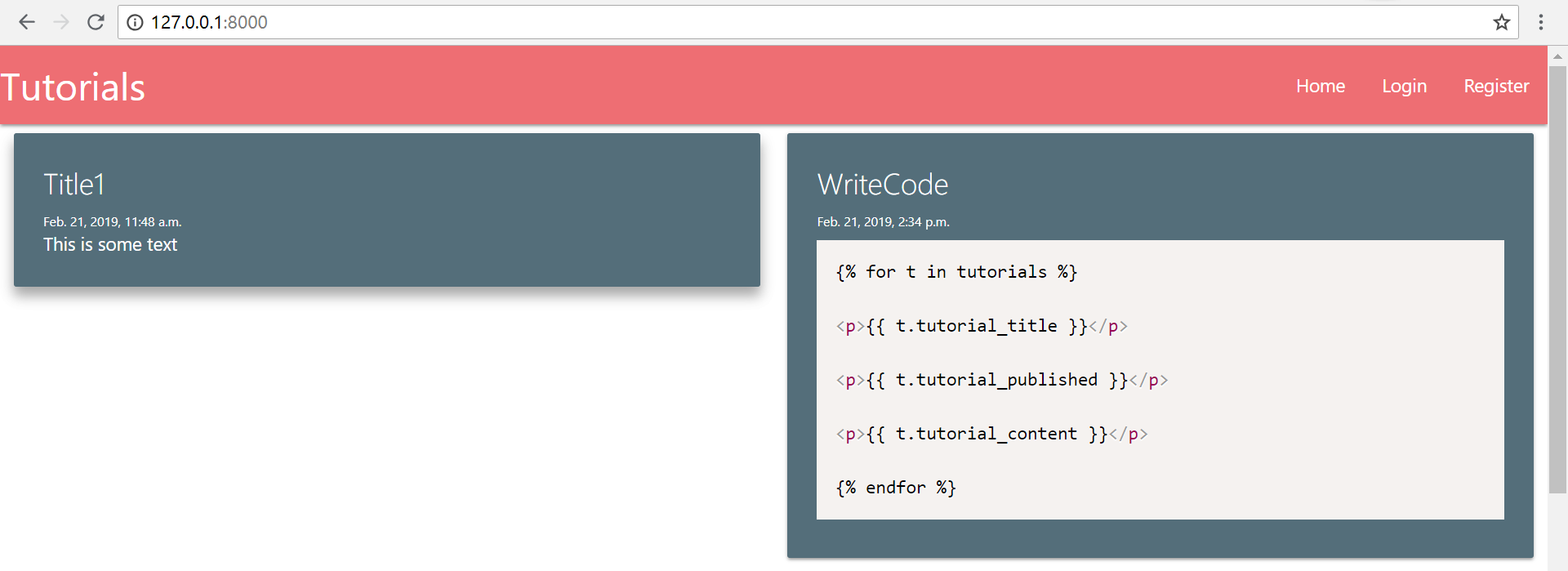
为了套用如下这个Cards界面,我们直接将代码复制到home.html:

修改后的home.html内容如下:
{% load static %}
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<link href="{% static 'tinymce/css/prism.css' %}" rel="stylesheet">
</head>
<body>
<div class="row">
{% for t in tutorials %}
<div class="col s12 m6">
<div class="card blue-grey darken-1">
<div class="card-content white-text">
<span class="card-title">{{ t.tutorial_title}}</span>
<p>{{ t.tutorial_published }}</p>
<p>{{ t.tutorial_content|safe }}</p>
</div>
</div>
</div>
{% endfor %}
</div>
<script src="{% static 'tinymce/js/prism.js' %}"></script>
</body>
启动服务器,刷新界面如下:

我们希望日期显示的字体小一点,可以通过如下方式修改:
<p style="font-size:70%">{{ t.tutorial_published }}</p>
我们希望鼠标落在相应card时,该Card有个浮起效果,可以在如下这行代码后添加hoverable:
<div class="card blue-grey darken-1 hoverable">
接下来,我们希望添加一个如下图所示的导航栏,问题在于我们不是只在首页显示导航栏,随着内容的增加,页面的增加,如果每次都把这段代码拷贝到相应的html页面,将会使得代码冗长且操作繁琐。为了解决这个问题,我们可以使用extends和includes。

首先,我们新建一个header.html文件,将导航栏的信息存储在里面:
<head>
{% load static %}
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<link href="{% static 'tinymce/css/prism.css' %}" rel="stylesheet">
</head> <body>
{% block content %}
{% endblock %}
</body> <script src="{% static 'tinymce/js/prism.js' %}"></script>
现在粘贴相应的导航栏代码到header.html,修改后内容如下:
<head>
{% load static %}
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> <!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<link href="{% static 'tinymce/css/prism.css' %}" rel="stylesheet">
</head> <body>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">Logo</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">JavaScript</a></li>
</ul>
</div>
</nav>
{% block content %}
{% endblock %}
</body> <script src="{% static 'tinymce/js/prism.js' %}"></script>
此时home.html的内容如下
{% extends 'main/header.html' %}
{% block content %}
<div class="row">
{% for t in tutorials %}
<div class="col s12 m6">
<div class="card blue-grey darken-1 hoverable">
<div class="card-content white-text">
<span class="card-title">{{ t.tutorial_title}}</span>
<p style="font-size:70%">{{ t.tutorial_published }}</p>
<p>{{ t.tutorial_content|safe }}</p>
</div>
</div>
</div>
{% endfor %}
</div>
{% endblock %}
重新到浏览器刷新页面,可以看到导航栏出现了:

我们对导航栏上显示的字Sass, Components, JavaScript做出修改,得到如下界面:
如果我们想改变导航栏的颜色或者Card的颜色,该怎么做呢?可以参考链接[2],我暂时先不对此做出修改,之后想修改时再来操作。
参考链接:
[1] https://materializecss.com/
[2] https://pythonprogramming.net/css-django-tutorial/
Anaconda+django写出第一个web app(五)的更多相关文章
- Anaconda+django写出第一个web app(一)
在安装好Anaconda和django之后,我们就可以开始创建自己的第一个Web app,那么首先创建一个空文件夹,之后创建的文件都在这个文件夹内. 启动命令行进入此文件夹内,可以先通过如下命令查看一 ...
- Anaconda+django写出第一个web app(十一)
今天我们来学习给页面添加一个Sidebar,根据Sidebar跳转到相应的tutorial. 打开views.py,编辑single_slug函数: def single_slug(request, ...
- Anaconda+django写出第一个web app(十)
今天继续学习外键的使用. 当我们有了category.series和很多tutorials时,我们查看某个tutorial,可能需要这样的路径http://127.0.0.1:8000/categor ...
- Anaconda+django写出第一个web app(九)
今天来学习外键的使用,用外键来连接数据库中的两个表. 当我们的tutorials非常多的时候,目前的显示方式就会使得页面非常凌乱.我们可以考虑把这些教程分为不同的系列,页面只显示标题以及概要等信息,进 ...
- Anaconda+django写出第一个web app(三)
前面我们已经建立了模型Tutorial,也已经可以用Navicat Premium打开数据看查看数据,接下来我们通过建立admin账户来上传数据. 在命令行执行如下命令来创建用户: python ma ...
- Anaconda+django写出第一个web app(二)
今天开始建立App中的第一个Model,命名为Tutorial. Model的定义在main文件夹下的models.py中通过类进行,我们希望Tutorial这个model包含三个属性:标题.内容和发 ...
- Anaconda+django写出第一个web app(七)
今天来实现如何在页面弹出一些信息,比如注册成功后弹出注册成功的信息.这一点可以通过materialize里的Toasts来实现. django自带的messages可以告诉我们是否注册成功,以及注册失 ...
- Anaconda+django写出第一个web app(六)
今天学习如何写一个注册用户的界面. 上一节的导航栏中我们修改了导航栏右侧的文字为register并将路径设置为/register,内容如下: <li><a href="/r ...
- Anaconda+django写出第一个web app(四)
前面对Models有了一些了解,今天开始进一步了解Views,了解Views如何和Models交互以及了解模板(templates). 打开main文件夹下的views.py,重新编写homepage ...
- Anaconda+django写出第一个web app(八)
今天来实现网站的登入和登出功能. 首先我们需要在urls.py中添加路径,注意此处的路径和在导航栏中设置的文字路径保持一致: from django.urls import path from . i ...
随机推荐
- python查询mysql以字典返回
# *_*coding:utf-8 *_* import pymysql conn = pymysql.connect(host='192.168.33.10', user='root', passw ...
- [转帖]TLS 版本问题
转帖 From https://www.cnblogs.com/xjnotxj/p/7252043.html 一.环境: CentOS 6.8nginx 1.6.0php 7.0.10 二.背景 最近 ...
- docker weave安装
1.升级内核到3.10.0以上,安装iproute22.安装 0.80版本:#wget -O /usr/local/bin/weave https://raw.githubusercontent.co ...
- 程序集里包含多个版本dll引用 ,强制低版本到制定版本dll引用
在 config 的 <configuration> 节点内加入以下 类似信息 以下是以Newtonsoft.Json 为例子 <runtime> <assemblyBi ...
- Petr and Permutations CodeForces - 987E(逆序对)
题意: 给出一个长度为n的序列,求出是谁操作的(原序列为从小到大的序列),Peter的操作次数为3n,Alex的操作次数为7n+1 解析: 我们来看这个序列中的逆序对,逆序对的个数为偶数则操作次数为偶 ...
- WampServer3.0允许局域网访问配置教程
wamp server 下的Apache默认设置是不允许外网访问和局域网访问的,而直接搜索 wamp局域网访问配置,出现都是一些旧版本的wamp的配置信息,最新版本3.0.X需要使用以下配置方法: 配 ...
- 【题解】JSOI2015染色问题
好像这个容斥还是明显的.一共有三个要求,可以用组合数先满足一个,再用容斥解决剩下的两个维.(反正这题数据范围这么小,随便乱搞都可以).用 \(a[k][i]\) 表示使用 \(k\) 种颜色,至少有 ...
- BZOJ 2157: 旅游
2157: 旅游 Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 1347 Solved: 619[Submit][Status][Discuss] ...
- AtCoder Grand Contest 003
AtCoder Grand Contest 003 A - Wanna go back home 翻译 告诉你一个人每天向哪个方向走,你可以自定义他每天走的距离,问它能否在最后一天结束之后回到起点. ...
- 【NOI2015】寿司晚宴
题目链接:http://uoj.ac/problem/129 描述 为了庆祝 NOI 的成功开幕,主办方为大家准备了一场寿司晚宴.小 G 和小 W 作为参加 NOI 的选手,也被邀请参加了寿司晚宴. ...
