针对用户在个人中心绑定手机认证的一些js代码。
需求:
1:手机号码校验(格式的校验,手机号码是否已经绑定过)---未实现
2:填完手机号码,点击发送验证码,手机会收到一条信息
3:发送验证码按钮不可用,变成重新发送的倒计时
1):60秒以后又可以发送
2):前台页面刷新,点击发送验证码按钮,只要不到时间60s,仍然不能发送,前台提示 发送频繁
4:输入收到的手机验证码
5:点击确定,验证验证码正确,绑定手机
1):验证码错误,无法绑定
2):绑定的手机号必须和发送验证码的手机号相同
3):验证码本身设置过期时间 一般5分钟
js代码:
$(function(){
//如果没绑定手机才会出现这些代码
<#if !userinfo.isBindPhone>
//给点击绑定手机添加时间
$("#btn_showBindPhone").click(function(){
$("#bindPhoneModal").modal("show");
})
//点击发送按钮的倒计时处理
$("#sendVerifyCode").click(function(){
var phonenumber=$("#phoneNumber").val();
var _me=$(this);
if(phonenumber){
_me.attr("disabled",true);
var time=60;
$.ajax({
dataType:"json",
type:"POST",
url:"/sendVerifyCode.do",
data:{phoneNumber:phonenumber},
success:function(data){
if(data.success){
//发送成功,开始倒计时处理
var timer=window.setInterval(function(){
time--;
if(time>0){
_me.text(time+"秒后重新发送!");
}else{
//清除计时器
window.clearInterval(timer);
_me.text("重新发送验证码");
_me.attr("disabled",false);
}
},1000);
}else{
//发送失败,提示错误信息
$.messager.popup(data.msg);
_me.attr("disabled",false);//重置按钮为可用
}
}
});
}
});
//提交绑定手机按钮响应事件
$("#bindPhone").click(function(){
$("#bindForm").ajaxSubmit(function(data){
if(data.success){
$.messager.confirm("提示","绑定手机成功!",function(){
//绑定成功,重新加载页面
window.location.reload();
});
}else{
$.messager.popup(data.msg);
}
});
})
});
</#if>
模态框:
<#if !userinfo.isBindPhone>
<!-- 绑定手机模式窗口 -->
<div class="modal fade" id="bindPhoneModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">绑定手机</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" id="bindForm" method="post" action="/bindPhone.do">
<div class="form-group">
<label for="phoneNumber" class="col-sm-2 control-label">手机号:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="phoneNumber" name="phoneNumber" />
<button id="sendVerifyCode" class="btn btn-primary" type="button">发送验证码</button>
</div>
</div>
<div class="form-group">
<label for="verifyCode" class="col-sm-2 control-label">验证码:</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="verifyCode" name="verifyCode" />
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="bindPhone">保存</button>
</div>
</div>
</div>
</div>
</#if>
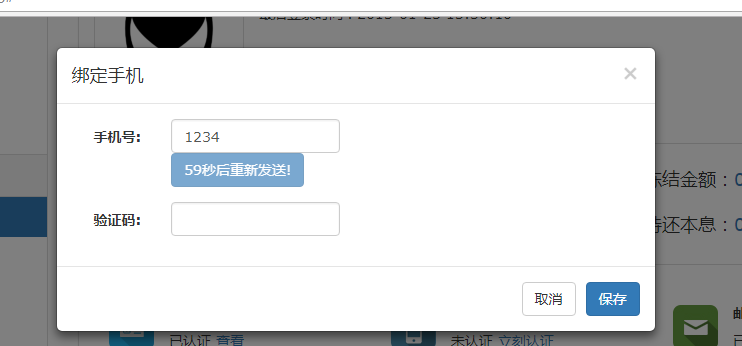
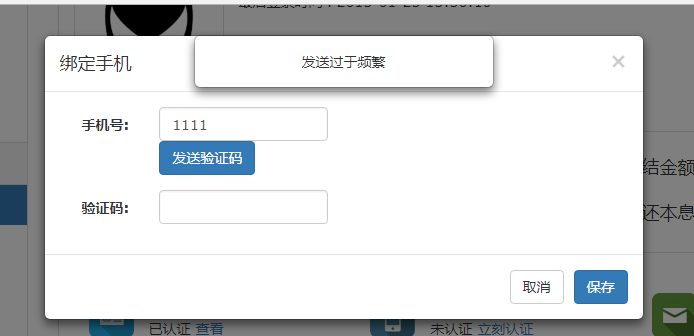
运行:


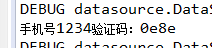
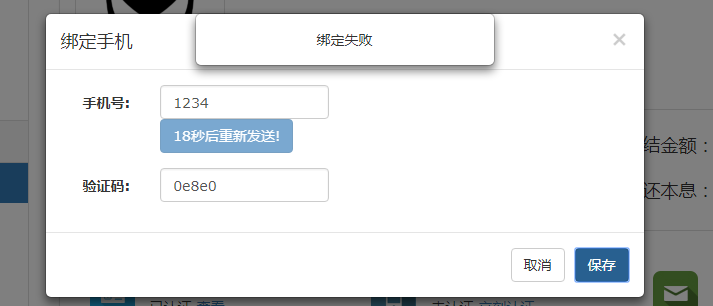
输错:
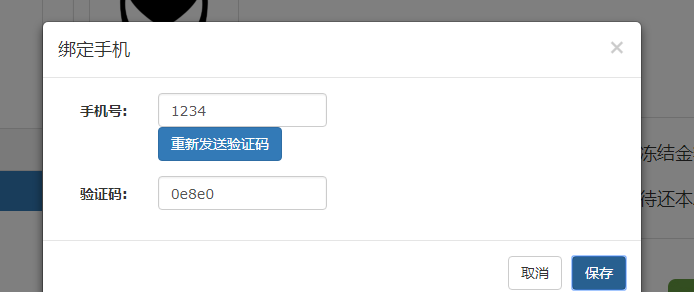
60秒到可以重新发送:

点击发送验证码按钮之后立刻刷新验证码以后再次发送:

针对用户在个人中心绑定手机认证的一些js代码。的更多相关文章
- 自定义HttpModule,用于未登录用户,不弹出Windows认证窗口,而是跳转回SSO站点
2012年的一篇随笔记录,可以学习到如何自定义HttpModule,而具体里面针对需求开发的代码,可能未必能让大伙了解到什么,可快速扫描而过. using System; using System.W ...
- server宕机监控、检測、报警程序(139绑定手机短信报警)monitor_down.sh
宕机监控报警程序 一. 需求来源 宕机对运维人员来说,最痛苦了.怎样检測一台server是否还在正常执行,假设该server宕机,怎样在第一时间监測到并通知一线运维人员进行维护,最大化降低损失. ...
- SpringCloud学习心得—1.2—Eureka注册中心的密码认证、高可用的设置
SpringCloud学习心得—1.2—Eureka注册中心的密码认证.高可用的设置 这是相关代码 链接 Eureka开启密码配置 添加依赖 <dependency> <grou ...
- 基于HTML5手机登录注册表单代码
分享一款基于HTML5手机登录注册表单代码.这是一款鼠标点击注册登录按钮弹出表单,适合移动端使用.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&qu ...
- 记录在苹果X手机上运行遇到的代码Dom被阻塞不更新的一个坑
一.问题产生背景: 开发支付功能,代码逻辑如下:点击支付后,请求后台接口得到流水号以及第三方支付台链接,跳转支付台(在苹果手机则是弹出支付台层):支付完毕后返回支付页面,或中途退出支付台返回支付页面: ...
- 如何在 Android 安卓手机上运行 Node.js 应用 | 如何在安卓手机配置node开发环境
最近在学习js,由于没法随身携带笔记本电脑,在手机翻阅<JavaScript高级程序设计>时,时常想调试一下书中的代码.于是就有了,能否在手机上配置一个js开发环境.考虑到手机上的Chro ...
- 【前端】js代码模拟用户键盘鼠标输入
js代码模拟用户键盘鼠标输入 原生js var event = new Event('mousewheel'); event.wheelDelta = 360 document.dispatchEve ...
- winform c#绑定combobox下拉框 年度代码。
winform c#绑定combobox下拉框 年度代码. comboBox1.Items.AddRange("});//邦定数据 comboBox1.Text = DateTime.Now ...
- xss 防止攻击,恶意用户将输入的信息当成html或js代码执行,办法是将用户输入的信息改为text格式,或特殊符号转义
xss 防止攻击,恶意用户将输入的信息当成html或js代码执行,办法是将用户输入的信息改为text格式,或特殊符号转义 XSS攻击的防范 XSS攻击造成的危害之所以会发生,是因为用户的输入变成了可执 ...
随机推荐
- cxGrid使用汇总
1.自动行高:CellAutoHeight(单元自动高度)设置为True. procedure <AForm>.<AGridColumn>PropertiesValidate( ...
- apache DBUtils 使用例子demo
转自:http://blog.csdn.net/earbao/article/details/44901061 apache DBUtils是java编程中的数据库操作实用工具,小巧简单实用, 1.对 ...
- [转帖]华为Hi 1620 等ARM 服务器版本CPU信息.
华为ARM服务器恐依赖党政输血续命 一旦制裁立马休克 http://www.sohu.com/a/240833070_99934330 几年前,ARM服务器被业界炒的火热,AMD.高通.Marvell ...
- ACM数论之旅4---扩展欧几里德算法(欧几里德(・∀・)?是谁?)
为什么老是碰上 扩展欧几里德算法 ( •̀∀•́ )最讨厌数论了 看来是时候学一学了 度娘百科说: 首先, ax+by = gcd(a, b) 这个公式肯定有解 (( •̀∀•́ )她说根据数论中的相 ...
- iphonex适配
这一篇具体适配步骤比较全面 iphonex适配 这一篇图文讲解比较全面 关于H5页面在iPhoneX适配
- Python 的 “Magic” 方法
在以前的文章中,我聊过了Python的 __getitem__ 和 __setitem__ 方法.这些方法被称为“魔法”方法.特殊方法或者dunger方法(译者:国内书籍用“魔法”一词较多).那么,什 ...
- Linux禁止root账户远程登录
Linux系统中,root用户几乎拥有所有的权限,远高于Windows系统中的administrator用户权限.一旦root用户信息被泄露,对于我们的服务器来说将是极为致命的威胁.所以禁止root用 ...
- JAVA相关概念(一)
依赖注入和控制反转 首先,这两个词是同一个概念的不同角度的说法,依赖注入感觉是对描述了如何实现,而控制反转则像是描述了一种思想. 依赖注入的流行可以说是由spring的流行带动的,只要是做过sprin ...
- Introduction to One-class Support Vector Machines
Traditionally, many classification problems try to solve the two or multi-class situation. The goal ...
- C++ STL 常用查找算法
C++ STL 常用查找算法 adjacent_find() 在iterator对标识元素范围内,查找一对相邻重复元素,找到则返回指向这对元素的第一个元素的迭代器.否则返回past-the-end. ...
