sublime text3 最常用的快捷键及插件
A:最常用的快捷键
Tab:自动补齐代码
<!--div+Tab 其它标签一样-->
<div></div>emmet常用的使用方法
<!--ul>li*3>a[href=#]{$}-->
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>生成HTML文档
html:5+Tab或者!+Tab 生成h5文档类型
html:4s+Tab 生成h4 严格的文档类型
html:4xt+Tab 生成xhtml 过渡的文档类型
Ctrl+D选择相同的内容 先按Ctrl+D再按Ctrl+K跳过当前这个相同的词,寻找下一个与之相同的内容(可用于同时修改相同的内容)

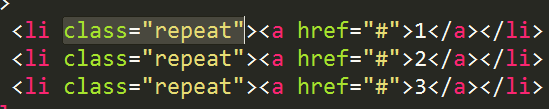
选中按Ctrl+D 下一个li的class="repeat"也会被选中选中
按Ctrl+D,Ctrl+K,再按Ctrl+D,第一个和最后一个li的class="repeat"被选中,跳过了第2个。
多行游标 按住Ctrl+鼠标左键 或者 直接按鼠标中键 (可同时添加相同的内容)
Ctrl+M和Ctrl+Enter配合使用

这个时候按Ctrl+M 光标会移到画圈的大括号前面,再Ctrl+Enter直接跳到下一行
Ctrl+Alt+N 快速创建文件(可以直接在sublime里直接创建文件夹,非常的happy)(需要AdvanceNewFile)
del删除光标后面的东西
Ctrl+[ 减少缩进 Ctrl+] 增加一个缩进
Alt+> 自动补齐标签
<!--<li>之后按Alt+>-->
<li> </li>Ctrl+Enter 无论光标在哪 直接开始下一行
Shift+Enter 无论光标在哪 直接跳到上一行
shift+alt+w 包围标签
shift+alt+1 2 3 将sublime分成几栏

B:最常用的插件
Emmet 自动补全代码 并支持emmet语法
AdvanceNewFile 快速创建文件,可创建文件夹,上面介绍过了
SideBarEnhancements 可以右键快速在浏览器中打开网页
all autocomplete 根据打开的文件 能够提示 其间的内容
AutoFileName 自动提示路径
BracketHighlighter 括号高亮
ConvertToUtf8 转化编码格式
auto-save 自动保存
ChineseLocalizations 汉化
css3 c3中的一些关键词提示 高亮
html5 h5属性高亮 提示
jQuery jquery提示
jsFormat 格式化js代码 默认快捷键是 ctrl+shift+f
HTML-CSS-JS Prettify 格式化代码 快捷键 ctrl+shift+h (需要安装node.js)
less less高亮
sublimeCodeintel 智能提示功能
javascript & Nodejs Snippets 一些快捷编码
可以通过 ctrl+shift +p 输入snippets 查看
sublime text3 最常用的快捷键及插件的更多相关文章
- sublime Text3 前端常用插件
sublime Text3 前端常用插件 - File Switching (文件切换) --- Sublime Text提供了一个非常快速的方式来打开新的文件.只要按下Ctrl+ P并开始输入你想要 ...
- Sublime Text3—软件安装、package control插件管理
一.简介 市面上的编辑器纷繁复杂各有优点,好用的编辑器能让你工作事半功倍,先简单介绍下本文主角Sublime Text编辑器,下面简称Sublime. 1.可用于 Windows.Mac OS X 和 ...
- sublime text3前端常用插件
安装Package Control 在安装插件之前,需要让sublime安装Package Control.打开Sublime Text的控制台,快捷键ctrl + ~,在控制台中输入以下代码. im ...
- sublime text3下使用TAG快捷键ctrl+alt+f失效的解决方法
系统环境:WIN7 版本: sublime text3 问题:为了方便格式化html,下的TAG插件.在package control中在线安装能够安装成功,功能正常使用,就是ctrl+alt+f(A ...
- sublime text3配置c++环境和一些插件
目录 Sublime Text 3是一个轻量级文本编辑器 下载sublime text 3: 安装MinGW 配置环境变量 win下行编译运行C/C++文件 Build你的C++System~ 快捷键 ...
- sublime text3 编辑器常用快捷键
选择类 Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本. Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑.举个栗子:快速选中并更改所有相同的变量名.函数 ...
- Sublime Text3 最常用快捷键
软件快捷键再多,平时常用的也就那么几个,先总结如下: 全选:Ctrl+A 复制:Ctrl+C 粘贴:Ctrl+V 删除:Ctrl+X 快速复制到下一行:Ctrl+Shift+D 快速向上移动代码:Ct ...
- sublime text3最常用快捷键
Ctrl+Shift+P:打开命令面板 Ctrl+P:搜索项目中的文件 Ctrl+G:跳转到第几行 Ctrl+W:关闭当前打开文件 Ctrl+Shift+W:关闭所有打开文件 Ctrl+Shift+V ...
- Sublime Text3 (转) 配置 以及快捷键配置
一.介绍 Sublime Text 是一款较新的编辑器,它轻量.简洁.高效,良好的扩展性以及跨平台等特性,使得越来越多的开发人员喜爱.它是一款收费的商业软件,但可以免费无限制无限期的试用,只会偶尔提醒 ...
随机推荐
- js 算法
var str=‘abscdf’; function solution(str){ var arr=new Array(); if(str.length%2==0){ for(i=0;i<str ...
- IE盒模型与W3C盒模型区别
前两天被人问到,叫我解释一下标准盒模型与IE盒模型,额,当时只能说,知道一点,但是没有深入的去探讨过,所以下来之后就自己写了例子,亲自去验证并且查看了网上的一些资料,现将其整理如下: 一.css盒模型 ...
- Python基础【3】:Python中的深浅拷贝解析
深浅拷贝 在研究Python的深浅拷贝区别前需要先弄清楚以下的一些基础概念: 变量--引用--对象(可变对象,不可变对象) 切片(序列化对象)--拷贝(深拷贝,浅拷贝) 我是铺垫~ 一.[变量--引用 ...
- JVM内存管理机制
Java与C++之间有一堆由内存动态分配与垃圾收集技术所围成的“高墙”,墙外面的人想进去,墙里面的人却想出来. —— <深入理解Java虚拟机:JVM高级特性与最佳实践> Java虚拟机在 ...
- 【Django】用pycharm初学习使用Django
开发框架流程 M V C(99%的开发都是这种流程.) 1.URL控制器 2.Views 视图 3.models 库 1.首先创建一个Django 2.创建成功后里面几个模块的功能 用它来 ...
- 【uoj#209】[UER #6]票数统计 组合数+乱搞
题目描述 一个长度为 $n$ 的序列,每个位置为 $0$ 或 $1$ 两种.现在给出 $m$ 个限制条件,第 $i$ 个限制条件给出 $x_i$ .$y_i$ ,要求至少满足以下两个条件之一: 序列的 ...
- 腾讯下载的视频qlv格式转化为MP4格式
最近在看腾讯视频的时候发现下载下来的视频格式都是qlv格式,且不能用其他播放器播放,甚是恼怒,网上找了很多方法都很繁琐,于是自己写了一个小程序来处理这个问题.把下载下来的qlv格式转化为MP4格式 首 ...
- Golang基础(二)
1. 条件语句 if ... else if ... else... package main import "fmt" func main() { { fmt.Printf(&q ...
- c++11 继承构造
c++11 继承构造 #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <string> #includ ...
- Alpha 冲刺 —— 十分之六
队名 火箭少男100 组长博客 林燊大哥 作业博客 Alpha 冲鸭鸭鸭鸭鸭鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调各成员之间的工作 测试服务器并行能力 学习MSI.CUDA ...