【nodejs】修改了下对股票表进行crud操作的代码
表是这样的:

id是自增长字段,code和name都是255位的varchar。
下面是主角app.js的代码:
'use strict';
var express=require('express');
var http=require('http');
var fs=require('fs');
var app=express();
var mysql=require('mysql');
var pool=mysql.createPool({
host:'127.0.0.1',
port:'3306',
database:'test',
user:'root',
password:'12345678',
});
app.get('/index.html',function(req,rsp){
rsp.sendFile(__dirname+'/index.html');
});
app.get('/add.html',function(req,rsp){
rsp.sendFile(__dirname+'/add.html');
});
app.get('/modify.html/:id',function(req,rsp){
rsp.sendFile(__dirname+'/modify.html');
});
// 列出所有股票
app.put('/list.html',function(req,res){
req.on('data',function(data){
//var obj=JSON.parse(data.toString());// 无须取得Ajax提交的参数
console.log("\n list all stocks");
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
connection.query("select * from stock ",function(err,result){
if(err){
console.log('List failed');
console.log(err);
}else{
console.log("List succeed");
console.log("result.length="+result.length);
var arr=[];
for (var i=0; i<result.length; i++) {
var tmp = result[i];
var stock=new Object;
stock.id=tmp['Id'];
stock.name=tmp['name'];
stock.code=tmp['code'];
arr.push(stock);
}
res.send(JSON.stringify(arr));
}
connection.release();
})
}
});
});
});
// 添加一个股票
app.put('/add.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("\n add stock name="+obj.name+" code="+obj.code);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query('insert into stock set ?',{name:obj.name,code:obj.code},function(err,result){
if(err){
str='Insert failed';
console.log(err);
}else{
str="Insert succeed";
res.send(str);
}
console.log(str);
connection.release();
})
}
});
});
});
// 按ID删除一个股票
app.put('/del.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("\n delete stock id="+obj.id);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query('delete from stock where ? ',{id:obj.id},function(err,result){
if(err){
str='delete failed';
console.log(err);
}else{
str="delete succeed";
var info={'status':'ok','id':obj.id}
res.send(JSON.stringify(info));
}
console.log(str);
connection.release();
})
}
});
});
});
// 按ID取出一个股票
app.put('/fetchone.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("\n fetchone id="+obj.id);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query("select * from stock where ?",{id:obj.id},function(err,result){
if(err){
str='fetchone failed';
console.log(err);
}else{
str="fetchone succeed";
console.log("result.length="+result.length);
var arr=[];
for (var i=0; i<result.length; i++) {
var tmp = result[i];
var stock=new Object;
stock.id=tmp['Id'];
stock.name=tmp['name'];
stock.code=tmp['code'];
arr.push(stock);
}
res.send(JSON.stringify(arr));
}
console.log(str);
connection.release();
})
}
});
});
});
// 更改一个股票
app.put('/modify.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log("\n modify stock id="+obj.id+" new code="+obj.code+" new name="+obj.name);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query('update stock set code=?,name=? where id=? ',[obj.code,obj.name,obj.id],function(err,result){
if(err){
str='modify failed';
console.log(err);
}else{
str="modify succeed";
var info={'status':'ok','id':obj.id}
res.send(JSON.stringify(info));
}
console.log(str);
connection.release();
})
}
});
});
});
app.listen(8080,"127.0.0.1");
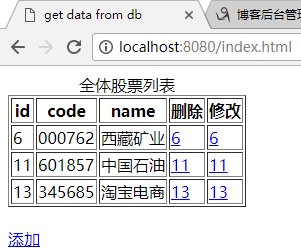
index页面进入时是这样的:

index.html的代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>get data from db</title>
</head>
<body onload="getAllStocks()">
<table border="1">
<caption>全体股票列表</caption>
<tr>
<th>id</th><th>code</th><th>name</th><th>删除</th><th>修改</th>
</tr>
<tbody id="mytable">
</tbody>
</table>
<br>
<a href="javascript:gotoAddPage();">添加</a>
</body>
</html>
<script type="text/javascript">
<!--
function getAllStocks(){
var obj={
name:"none",
};
var xhr=new XMLHttpRequest();
xhr.open('put','list.html',true);
xhr.onload=function(e){
if(this.status==200){
var arr=JSON.parse(this.response);
updateTable(arr);
}
};
xhr.send(JSON.stringify(obj));
}
function updateTable(arr){
var table=document.getElementById("mytable");
for(var i=table.childNodes.length-1;i>=0;i--){
table.removeChild(table.childNodes[i]);
}
for(var i=0;i<arr.length;i++){
var emp=arr[i];
var tr=document.createElement("tr");
tr.setAttribute('id',emp.id);
var td1=document.createElement("td");
td1.appendChild(document.createTextNode(emp.id));
tr.appendChild(td1);
var td2=document.createElement("td");
td2.appendChild(document.createTextNode(emp.code));
tr.appendChild(td2);
var td3=document.createElement("td");
td3.appendChild(document.createTextNode(emp.name));
tr.appendChild(td3);
var td4=document.createElement("td");
var a1=document.createElement("a");
a1.appendChild(document.createTextNode(emp.id));
a1.setAttribute('href','javascript:deleteStock('+emp.id+')');
td4.appendChild(a1);
tr.appendChild(td4);
var td5=document.createElement("td");
var a2=document.createElement("a");
a2.appendChild(document.createTextNode(emp.id));
a2.setAttribute('href','javascript:goModify('+emp.id+')');
td5.appendChild(a2);
tr.appendChild(td5);
table.appendChild(tr);
}
}
function gotoAddPage(){
window.location="/add.html"
}
function deleteStock(id){
//alert(id);
var obj={
id:id,
};
var xhr=new XMLHttpRequest();
xhr.open('put','del.html',true);
xhr.onload=function(e){
if(this.status==200){
var info=JSON.parse(this.response);
if(info.status=='ok'){
alert('删除成功');
tr=document.getElementById(info.id);
tr.parentNode.removeChild(tr);
}
}
};
xhr.send(JSON.stringify(obj));
}
function goModify(id){
window.location="/modify.html/"+id;
}
//-->
</script>
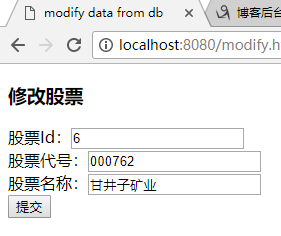
修改页面modify.html是这样的:

modify.html的代码是这样的:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>modify data from db</title>
</head>
<body onload="fetchStock();">
<h3>修改股票</h3>
<form id="form1">
股票Id:<input type="text" id="sid" value="" readonly><br/>
股票代号:<input type="text" id="scode" value=""><br/>
股票名称:<input type="text" id="sname" value=""><br/>
<input type="button" value="提交" onclick="modifyStock();"/>
</form>
</body>
</html>
<script type="text/javascript">
<!--
function fetchStock(){
var url=window.location.href.toString();
var pos=url.lastIndexOf("/");// 找最后一个斜杠位置
var id=url.slice(pos+1);
var obj={
id:id
};
var xhr=new XMLHttpRequest();
xhr.open('put','http://localhost:8080/fetchone.html',true);// 注意地址的写法
xhr.onload=function(e){
if(this.status==200){
var arr=JSON.parse(this.response);
var stock=arr[0];
document.getElementById('sid').value=stock.id;
document.getElementById('scode').value=stock.code;
document.getElementById('sname').value=stock.name;
}
};
xhr.send(JSON.stringify(obj));
}
function modifyStock(){
var obj={
id:document.getElementById("sid").value,
name:document.getElementById("sname").value,
code:document.getElementById("scode").value
};
var xhr=new XMLHttpRequest();
xhr.open('put','http://localhost:8080/modify.html',true);
xhr.onload=function(e){
if(this.status==200){
var info=JSON.parse(this.response);
if(info.status=='ok'){
alert('修改成功');
window.location="/index.html";
}
}
};
xhr.send(JSON.stringify(obj));
}
//-->
</script>
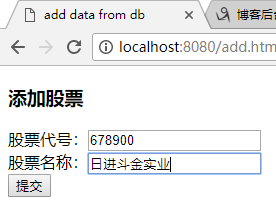
添加页面add.html是这样的:

add.html的代码是这样的:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>add data from db</title>
</head>
<body >
<h3>添加股票</h3>
<form id="form1">
股票代号:<input type="text" id="scode" value=""><br/>
股票名称:<input type="text" id="sname" value=""><br/>
<input type="button" value="提交" onclick="addStock();"/>
</form>
</body>
</html>
<script type="text/javascript">
<!--
function addStock(){
var obj={
name:document.getElementById("sname").value,
code:document.getElementById("scode").value
};
var xhr=new XMLHttpRequest();
xhr.open('put','add.html',true);
xhr.onload=function(e){
if(this.status==200){
//alert(this.response);
var retval=this.response.toString();
if(retval=='Insert succeed'){
alert('插入成功,将转入列表页');
window.location="/index.html";
}
}
};
xhr.send(JSON.stringify(obj));
}
function gotoAddPage(){
window.location="/add.html"
}
//-->
</script>
好了,crud代码就到这里了。
2018年4月10日完成 2018年4月11日修改
【nodejs】修改了下对股票表进行crud操作的代码的更多相关文章
- 【Java EE 学习 44】【Hibernate学习第一天】【Hibernate对单表的CRUD操作】
一.Hibernate简介 1.hibernate是对jdbc的二次开发 2.jdbc没有缓存机制,但是hibernate有. 3.hibernate的有点和缺点 (1)优点:有缓存,而且是二级缓存: ...
- Oracle触发器实现监控某表的CRUD操作
前提:请用sys用户dba权限登录 1.创建一个表来存储操作日志 create table trig_sql( LT DATE not null primary key, SID NUMBER, SE ...
- SpringMVC案例1——对User表进行CRUD操作
------------------------------------------------------------------web.xml--------------------------- ...
- 【Java框架型项目从入门到装逼】第九节 - 数据库建表和CRUD操作
1.新建学生表 这节课我们来把和数据库以及jdbc相关的内容完成,首先,进行数据库建表.数据库呢,我们采用MySQL数据库,我们可以通过navcat之类的管理工具来轻松建表. 首先,我们得建一个数据库 ...
- 6.单表的CRUD操作
1.插入后用新id初始化被插入对象 <insert id="insertStudentCatchId"> insert into student (age,name,s ...
- jdbc笔记(二) 使用PreparedStatement对单表的CRUD操作
首先声明,本文只给出代码,并不是做教程用,如有不便之处,还请各位见谅. PreparedStatement相较于Statement,概括来说,共有三个优势: 1. 代码的可读性和易维护性:Prepar ...
- jdbc笔记(一) 使用Statement对单表的CRUD操作
jdbc连接mysql并执行简单的CRUD的步骤: 1.注册驱动(需要抛出/捕获异常) Class.forName("com.mysql.jdbc.Driver"); 2.建立连接 ...
- mysql5.7 mysql库下面的user表没有password字段无法修改密码
如题所述,mysql5.7 mysql库下面的user表没有password字段无法修改密码, 5.7版本已经不再使用password来作为密码的字段了 而改成了authentication_st ...
- WinCE下读取注册表获得SD路径
WinCE下读取注册表获得SD路径 [要点]WinCE注册表中[HKEY_LOCAL_MACHINE\System\StorageManager\Profiles\SDMemory\] 下键Folde ...
随机推荐
- BZOJ 3572: [Hnoi2014]世界树 虚树 树形dp
https://www.lydsy.com/JudgeOnline/problem.php?id=3572 http://hzwer.com/6804.html 写的时候参考了hzwer的代码,不会写 ...
- Loj10153 二叉苹果树
题目描述 有一棵二叉苹果树,如果数字有分叉,一定是分两叉,即没有只有一个儿子的节点.这棵树共 NN 个节点,标号 11 至 NN,树根编号一定为 11. 我们用一根树枝两端连接的节点编号描述一根树枝的 ...
- Codeforces Round #281 (Div. 2) D. Vasya and Chess 镜面对称 博弈论
D. Vasya and Chess time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- Android 5.0 源代码结构
本节书摘来自异步社区<深入理解Android 5 源代码>一书中的第2章,第2.2节分析Android源代码结构,作者 李骏. 网址:https://yq.aliyun.com/artic ...
- ThinkPHP中RBAC权限管理的简单应用
RBAC英文全称(Role-Based Access Controller)即基于角色的权限访问控制,简单来讲,一个用户可以拥有若干角色,每一个角色拥有若干权限.这样,就构造成“用户-角色-权限”的授 ...
- SPOJ 1811. Longest Common Substring (LCS,两个字符串的最长公共子串, 后缀自动机SAM)
1811. Longest Common Substring Problem code: LCS A string is finite sequence of characters over a no ...
- [Asp.net MVC]Bundle合并,压缩js、css文件
摘要 在web优化中有一种手段,压缩js,css文件,减少文件大小,合并js,css文件减少请求次数.asp.net mvc中为我们提供一种使用c#代码压缩合并js和css这类静态文件的方法. 一个例 ...
- 关于TFS2010 远程无法创建团队项目的若干问题总结
今天遇到一个TFS的问题,折腾了好几个小时,故将其记录,给有遇到类似问题的朋友一些参考. 1.本文前提:服务器端只安装了TFS2010,本地没有安装Visual Studio 2010,因此不能在服务 ...
- 再次理解多线程线程安全问题(理解java内存模型后)
1.多线程访问的共享资源存在线程安全问题, 无外乎访问两种共享资源. 1)多线程访问方法区数据.存在线程安全问题,通过加锁 2)多线程访问实例变量:被访问对象是单例时存在线程安全,被访问对象是多例时, ...
- nginx重启命令方法(linux,centos,ubuntu)总结
原文:http://www.111cn.net/sys/nginx/62915.htm 平滑重启 如果服务器正在运行的Nginx要进行升级.添加或删除模块时,我们需 要停掉服务器并做相应修改,这样服务 ...
