Object.defineProperty 与数据绑定的简单实现
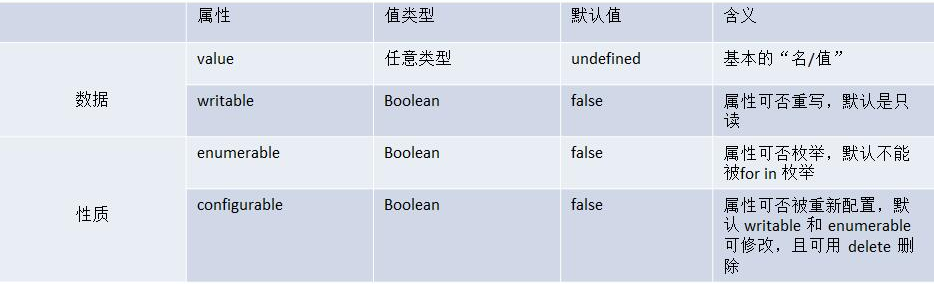
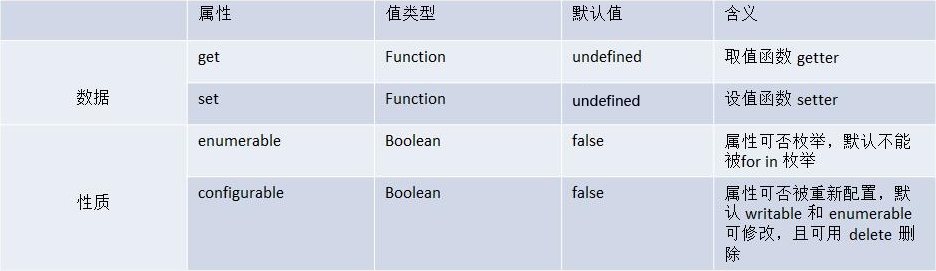
对象是一个属性集合,对象的基本特征是属性名(name)和属性值(value)。ES5 增加了属性描述符,包括数据属性描述符(configurable enumerable writable value)和存取描述符(configurable enumerable get set)。两类描述符中的configurable和enumerable作用写法都一样。
通常用 Object.defineProperty / Object.defineProperties 来定义属性,不过只能定义数据属性描述符或者存取描述符中的一种,而不能同时定义两个,如:不能既定义value,又定义get/set方法。通过设置对象的setter,就可以根据数据的变化触发DOM的更新,实现简单的数据绑定。
数据属性描述符

var person = {
name: "Jack"
}
/** 等价于如下定义方法 **/
var person = {};
Object.defineProperty(person, "name", {
value: "Jack",
writable: true, //为true时,该属性才能被“=”重新赋值,默认为false
enumerable: true, //为true时,该属性才能被for in枚举,默认为false
configurable: true //为true时,该属性才能被删除和修改描述符,默认为false
})
存取描述符
set是给属性提供 setter 的方法,即给对象属性设置值时调用的函数,接受唯一参数,并将该参数的新值分配给该属性。
get是给属性提供 getter 的方法,即访问对象属性时调用的函数,返回值就是当前属性的值。
当使用了getter或setter方法,就不允许使用writable和value这两个属性。

var person = {};
Object.defineProperty(person, "name", {
get: function() {
console.log("do get");
return "Hello " + this.value
},
set: function(newValue) {
console.log("do set");
this.value = "Mr " + newValue;
}
})
person.name = "Jone"; // do set,实际设置的值变成"Mr Jone"
person.name // do get,实际得到"Hello Mr Jone"
数据绑定实例
假设下面的p显示的文本要与js中person的name绑定,要求name变化时,p的文本自动变化。
<p id="person">show person name</p>
var person = {};
var dom = document.getElementById("person");
Object.defineProperty(person, "name", {
get: function() {
return this.value;
},
set: function(newValue) {
dom.innerHTML = newValue;
this.value = newValue;
}
})
person.name = "Jone";
setTimeout(function(){
person.name = "Jack"
},2000)
执行代码,p首先显示Jone,2秒后自动变成Jack。
Object.defineProperty 与数据绑定的简单实现的更多相关文章
- Object.defineProperty实现数据绑定
1.Object.defineProperty方法 Object.defineProperty(obj, prop, descriptor); (1)参数: obj:目标对象 prop:需要定义的属 ...
- 深入理解 Object.defineProperty 及实现数据双向绑定
Object.defineProperty() 和 Proxy 对象,都可以用来对数据的劫持操作.何为数据劫持呢?就是在我们访问或者修改某个对象的某个属性的时候,通过一段代码进行拦截行为,然后进行额外 ...
- vue 数据绑定实现的核心 Object.defineProperty()
vue深入响应式原理 现在是时候深入一下了!Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是普通的 JavaScript 对象.而当你修改它们时,视图会进行更新.这使得状态管理非常简 ...
- 双向数据绑定实现之Object.defineProperty
vue.js利用的是es5的 defineproperty 特性实现的双向数据绑定,了解一下基本原理. 举例 var person= {}; Object.defineProperty(person, ...
- vue双向数据绑定的原理-object.defineProperty() 用法
有关双向数据绑定的原理 关于数据双向绑定的理解:利用了 Object.defineProperty() 这个方法重新给对象定义了新属性,在操作新属性分别为为获取属性值(调用get方法)和设置属性值(调 ...
- 17: VUE数据绑定 与 Object.defineProperty
VUE数据绑定原理:https://segmentfault.com/a/1190000006599500?utm_source=tag-newest Object.defineProperty(): ...
- 20+行代码使用es5 Object.defineProperty 实现简单的watch功能
/** * 一个简单的demo 帮助理解defineProperty,只对Object类型参数有效 */ $watch=function(myObject,callback){ function in ...
- vue实现双向数据绑定之Object.defineProperty()篇
前言 vue.js中使用ES5的Object.defineProperty()实现数据的双向绑定 Object.defineProperty()原理 Object.defineProperty()可以 ...
- JavaScript使用Object.defineProperty方法实现双数据绑定
Object.defineProperty这个方法非常值得学习,很多mvc框架中的双向数据绑定就是通过它来实现的. 本着互联网分享精神,今天我就将我自己的见解分享给大家,希望能有所帮助. 开始使用 O ...
随机推荐
- GDAL VS2010 win7(64位)安装、使用说明(图文解析)
一.电脑配置及安装版本 Win 7(64位机) Visual Studio 2010 GDAL 1.9.2(我也尝试了最新版GDAL1.11.0,应该同样可以用的,只是在重新配置时又选用了老一点的版本 ...
- CentOS 安装Scrapy
本文python版本是python3.5.3,关于升级python和安装pip请到:http://www.cnblogs.com/technologylife/p/6242115.html 安装相关包 ...
- JavaScript -- Constructor、Prototype
----- 012-constructor.html ----- <!DOCTYPE html> <html> <head> <meta http-equiv ...
- 机器学习--降维算法:PCA主成分分析
引言 当面对的数据被抽象为一组向量,那么有必要研究一些向量的数学性质.而这些数学性质将成为PCA的理论基础. 理论描述 向量运算即:内积.首先,定义两个维数相同的向量的内积为: (a1,a2,⋯,an ...
- 面试题6:二叉树最近公共节点(LCA)《leetcode236》
Lowest Common Ancestor of a Binary Tree(二叉树的最近公共父亲节点) Given a binary tree, find the lowest common an ...
- goldarch企业管理软件框架整体解决方案终于出来了
所有的图片及解决方案都在我的博客里http://blog.posn.net 框架把企业管理软件开发中要遇到的常用做了组件化处理,达到了通用性和可定制性的目的. goldarch的数据层是spring. ...
- ruby大神与菜鸟的代码区别
之前Brand类 has_and_belongs_to_many :categories, index: true 现在在Category类 增加 has_and_belongs_to_many ...
- c#基础学习(0709)之vs通过抽象方法实现多态
抽象类不能用来实例化对象 1.抽象类中可以有实例成员,也可以有抽象成员 2.抽象成员不能有任何实现 3.抽象类.抽象成员必须包含在抽象类中 4.抽象类不能用来实例化对象,既然抽象类不能被实例化,那么抽 ...
- @EnableAutoConfiguration和@SpringbootApplication注解
一.@EnableAutoConfiguration 这个注释告诉SpringBoot“猜”你将如何想配置Spring,基于你已经添加jar依赖项.如果spring-boot-starter-web已 ...
- Visual Studio 2017 系统发布部署服务器教程
Visual Studio 2017 系统发布部署服务器教程 一.公司网站部署 --- 第一档 _Visual Studio 2017 发布网站系统教程 二.公司网站部署 --- 第二档 ...
