Flutter 中 ListView 的使用
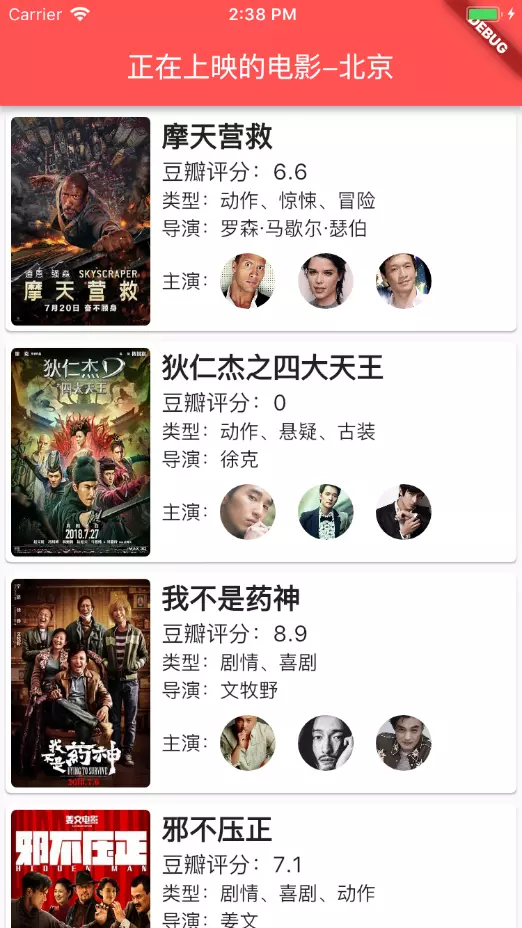
这个小例子使用的是豆瓣 API 中 正在上映的电影的开放接口,要实现的主要效果如下:

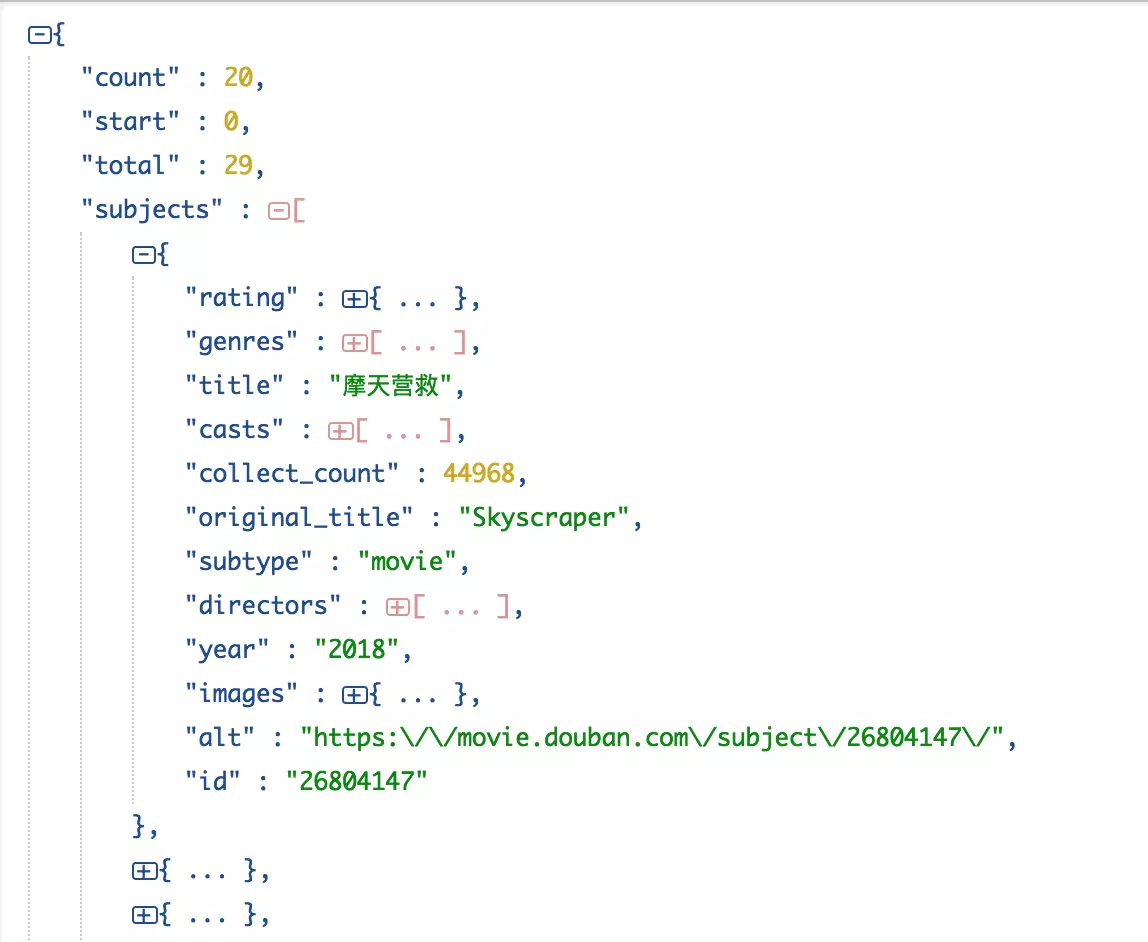
JSON 数据结构

Item 结构
Item 的结构是一个 Card 包含着一个 Row 然后这个 Row 里面左边是一个 Image,右边是一个 Column
功能实现
- material 库
- Json 解析
- 网络请求
- 加载菊花
要实现上面四个功能,我们首先需要在 .dart 文件中引入如下代码
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
网络请求
loadData() async {
String loadRUL = "https://api.douban.com/v2/movie/in_theaters";
http.Response response = await http.get(loadRUL);
var result = json.decode(response.body);
setState(() {
title = result['title'];
print('title: $title');
subjects = result['subjects'];
});
}
ListView && 加载菊花
getBody() {
if (subjects.length != ) {
return ListView.builder(
itemCount: subjects.length,
itemBuilder: (BuildContext context, int position) {
return getItem(subjects[position]);
});
} else {
// 加载菊花
return CupertinoActivityIndicator();
}
}
Item编写
getItem(var subject) {
// 演员列表
var avatars = List.generate(subject['casts'].length, (int index) =>
Container(
margin: EdgeInsets.only(left: index.toDouble() == 0.0 ? 0.0 : 16.0),
child: CircleAvatar(
backgroundColor: Colors.white10,
backgroundImage: NetworkImage(
subject['casts'][index]['avatars']['small']
)
),
),
);
var row = Container(
margin: EdgeInsets.all(4.0),
child: Row(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(4.0),
child: Image.network(
subject['images']['large'],
width: 100.0, height: 150.0,
fit: BoxFit.fill,
),
),
Expanded(
child: Container(
margin: EdgeInsets.only(left: 8.0),
height: 150.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// 电影名称
Text(
subject['title'],
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0,
),
maxLines: ,
),
// 豆瓣评分
Text(
'豆瓣评分:${subject['rating']['average']}',
style: TextStyle(
fontSize: 16.0
),
),
// 类型
Text(
"类型:${subject['genres'].join("、")}"
),
// 导演
Text(
'导演:${subject['directors'][0]['name']}'
),
// 演员
Container(
margin: EdgeInsets.only(top: 8.0),
child: Row(
children: <Widget>[
Text('主演:'),
Row(
children: avatars,
)
],
),
)
],
),
)
)
],
),
);
return Card(
child: row,
);
}
主要代码就是上述这些... 效果图,源码地址
Flutter 中 ListView 的使用的更多相关文章
- flutter中ListView的详细讲解
1.ListView的简单介绍 ListView是最常用的可以滚动组件之一, 它可以沿一个方向进行线性排列所有的子组件. 下面是ListView的属性值介绍: scrollDirection:列表的滚 ...
- 从零学习Fluter(四):Flutter中ListView组件系列详展
今天继续研究了一些Flutter,主要时关于ListVIew那一块的东西,有 SingleChildScrollViewListViewGridViewCustomScrollView 感觉Flutt ...
- Flutter: 图解 ListView 的多种绑定方式
小菜昨天刚学习了一下底部状态栏 BottomNavigationBar 的基本使用方法,今天学习一下 ListView 的基本用法. 小菜觉得 Flutter 中 ListView ...
- mvp 在 flutter 中的应用
在 Android 应用程序开发过程中,我们经常会用到一些所谓的架构方法,如:mvp,mvvm,clean等.之所以这些方法会被推崇是因为他们可以大大的解耦我们的代码的功能模块,让我们的代码在项目中后 ...
- Flutter中用ListView嵌套GridView报错异常
flutter中的ListView组件和GridView组件都是常用的布局组件,有时候ListView中需要嵌套GridView来使用,例如下图: 这种情况就需要在ListView里面再嵌套一个Gri ...
- 在Flutter中构建布局
这是在Flutter中构建布局的指南.首先,您将构建以下屏幕截图的布局.然后回过头, 本指南将解释Flutter的布局方法,并说明如何在屏幕上放置一个widget.在讨论如何水平和垂直放置widget ...
- flutter中的生命周期函数
前言:生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的时机做该做的事情,flutter中的State生命周期和android以及React Native的生命周期类似. 先看一张 ...
- Flutter 中的基本路由
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航,并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
随机推荐
- JS: 防抖节流
防抖节流 防抖(debounce) 先来看看下面的代码: //触发滚动事件,num 就加1 let num = 0; function incNum() { console.log('鼠标滚动中'); ...
- 线性表 (单链表、循环链表-python实现)
一.线性表 线性表的定义: 线性表是具有相同数据类型的有限数据的序列. 线性表的特点: 出了第一个元素外,每个元素有且仅有一个直接前驱,除最后一个元素外有且只有一个后继. 线性表是一种逻辑结构,表示元 ...
- django第三课 模版
第一步 创建项目文件: django-admin.py startproject *** 第二步 进入该文件下创建文件夹templates,在该文件夹下创建thanks.html <!DOCTY ...
- IDEA Community(社区版)再谈之无奈之下还是去安装旗舰版
不多说,直接上干货! 前言 相信很多人,跟我一样,一开始,接触spark,肯定会首选IntelliJ IDEA的社区版Community. IntelliJ IDEA号称当前Java开发效率最高的ID ...
- vue-cli3.0配置接口代理
根目录 新建 vue.config.js 文件,自动加载配置. // 作为配置文件,直接导出配置对象即可 module.exports = { devServer: { // 设置主机地址 hos ...
- JAVA使用Gecco爬虫 抓取网页内容(附Demo)
JAVA 爬虫工具有挺多的,但是Gecco是一个挺轻量方便的工具. 先上项目结构图. 这是一个 JAVASE的 MAVEN 项目,要添加包依赖,其他就四个文件.log4j.properties 加上三 ...
- paxos协议更新日志
基于Paxos协议的数据同步与传统主备方式最大的区别在与Paxos只需任意超过半数的副本在线且相互通信正常,就可以保证服务的持续可用,且数据不丢失. Basic paxos协议更新日志 我们将数据持久 ...
- 【起】ACM类下为过往所做过的部分算法题目
[起]ACM类下为过往所做过的部分算法题目 几百道题,日后细细品味.
- c#基础学习(0724)之可变参数、ref和out
params可变参数,无论有几个参数,必须出现在参数列表的最后,可以为可变参数直接传递一个对应类型的数组 #region 可变参数 //1.如果方法有多个参数,可变参数可以作为最后一个参数 //2.可 ...
- WCF DEMO2 基于HTTP-GET的元数据交换及Configure()方法以及添加MEX终结点
using System; using System.Diagnostics; using System.Linq; using System.ServiceModel; using System.S ...
