CSS选择器之伪类选择器(交互)
|
:link |
选取未访问链接 |
|
:active |
选取活动链接(单击某链接,未松开鼠标时)。 |
|
:visited |
选取已被访问的链接。 |
|
:target |
链接指定的目标 |
|
:hover |
当鼠标浮在元素上方时。 |
|
:empty |
[CSS3]选择的元素里面没有任何内容(IE6-8不支持) |
|
:not |
[CSS3]排除特定的元素(IE6-8不支持) |
|
:focus |
当用户点击或触摸元素或通过键盘的“tab”键选择它时会被触发。(IE7及以下不支持) |
|
:focus-within |
表示一个元素获得焦点,或,该元素的后代元素获得焦点。(IE11及以下不支持) |
|
:enabled |
[CSS3]可以使用时 |
|
:disabled |
[CSS3]不可以使用时 |
|
:read-only |
[CSS3]只读时(IE和火狐不支持) |
|
:read-write |
[CSS3]可读可写时(IE和火狐不支持) |
|
:checked |
[CSS3]被勾选之后(只能在欧鹏浏览器中使用) |
|
:default |
表示一组相关元素中的默认表单元素。(IE11及以下不支持) |
|
:indeterminate |
表示状态不确定的表单元素(比如多选框,都没选时)。(兼容性也不怎么好) |
|
:invalid |
[CSS3]内容或其他有效时(IE9及以下不支持) |
|
:valid |
[CSS3]内容或其他无效时(IE9及以下不支持) |
|
:required |
[CSS3]支持这个属性,并且定义了required的(IE9及以下不支持) |
|
:optional |
支持requried属性,但是没有定义的(IE9及以下不支持) |
|
:in-range |
在范围内的(IE9及以下不支持) |
|
:out-of-range |
超出范围的(IE9及以下不支持) |
1.1 链接
link、active、visited只能用于<a>标签,这个怎么用不详细展开了。有一个问题:超链接访问过后:hover样式就不出现的问题是什么?如何解决?
解决方式:解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)。
target伪类也与a标签有关,有的页面中会有锚点,这个概念这里就不展开了,比如下面的例子:
|
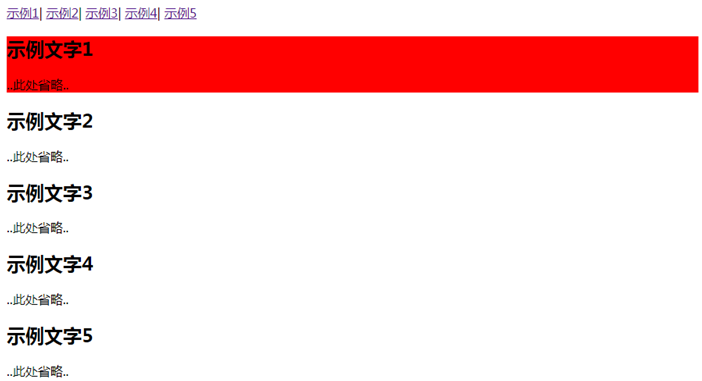
<p id="menu"> <a href="#text1">示例1</a>| <a href="#text2">示例2</a>| <a href="#text3">示例3</a>| <a href="#text4">示例4</a>| <a href="#text5">示例5</a> </p> <div id="text1"> <h2>示例文字1</h2> <p>..此处省略..</p> <p id="ndos"></p> </div> <div id="text2"> <h2>示例文字2</h2> <p>..此处省略..</p> </div> <div id="text3"> <h2>示例文字3</h2> <p>..此处省略..</p> </div> <div id="text4"> <h2>示例文字4</h2> <p>..此处省略..</p> </div> <div id="text5"> <h2>示例文字5</h2> <p>..此处省略..</p> <p></p> </div> |
渲染的页面如下所示(加入样式div:target{ background: red; }):

点击上面的链接,会给不同的div的背景色改变为红色。
1.2 元素状态
hover、focus-within、empty、not
:hover这个用的很广泛,就不多做介绍了。
:focus-within,举例说明这个的用法,比如<div><input/></div>,div:focus-within { background:red },那么在input获得焦点之后,整个div的背景色会成为红色。这个伪类是新出来的,只有较新的浏览器才支持(具体需要查阅),但IE11和Edge都不支持,所以就不要想着用它了。
:empty很好理解,若元素内部既没有子元素,也没有文字(这里我们称之为没有内容),那么它就是empty。p:empty将会选择页面中所有没有内容的p标签。
:not()是个带参数的伪类,进去的参数可以是所有的基本选择器,基本选择器有哪些参见我的另外一篇博文。下面通过.button:not(input)这个例子来讲解原理:首先选择所有class为button为元素,然后剔除掉其中标签为input的元素。
1.3 表单
focus:
|
<style> input:focus{background-color:yellow;} </style> <form> First name: <input type="text" name="firstname" /><br> Last name: <input type="text" name="lastname" /> </form> |
当选择其中一个input框进行输入时,其背景色为黄色。
enabled和disabled:
|
<style> input[type="text"]:enabled{background:yellow;} input[type="text"]:disabled{background:red;} </style> <form action=""> First name: <input type="text" value="Mickey" /><br> Last name: <input type="text" value="Mouse" /><br> Country: <input type="text" disabled="disabled" value="Disneyland" /><br> </form> |
First name和Last name输入框都是enabled,背景色为黄色,而Country是disabled,背景色是红色。
read-write和read-only(兼容性很差,不推荐使用):
|
input:read-write{background-color: yellow;} input:read-only{background-color: red;} <input value="$1"> <input readonly value="$2"> |
$1背景色为黄色,$2背景色为红色。
CSS选择器之伪类选择器(交互)的更多相关文章
- CSS选择器之伪类选择器(元素)
:first-child 选择某个元素的第一个子元素(IE6不支持) :last-child 选择某个元素的最后一个子元素 :first-of-type [CSS3]选择一个上级元素下的第一个同类子元 ...
- CSS选择器之伪类选择器(伪元素)
selection [CSS4]应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分).(IE8及以下不支持)(火狐-moz-selection) first-line 选择每个 < ...
- CSS属性、伪类选择器,CSS3选择器
CSS1时IE6是部分支持,伟大的IE6!CSS2时IE6部分支持,伟大的IE6依旧是部分支持!CCS3盛行CSS4也已经提上日程的现在,IE6完全不支持.IE6你该走了,我们会永远记住你的功绩的!I ...
- CSS基础 结构伪类选择器 last-child、first-child和nth-of-type的使用方法
一.通过伪类选择器查找单个标签元素html结构 <div> <a herf='#'>导航1</a> <a herf='#'>导航2</a> ...
- CSS选择符-----伪类选择符
Element:hover E:hover { sRules } 设置元素在其鼠标悬停时的样式 <!DOCTYPE html> <html> <head> < ...
- CSS新增的伪类选择器
:root 选择文档的根元素,等同于 html 元素 :empty 选择没有子元素的元素 :target 选取当前活动的目标元素 :not(selector) 选择除 selector 元素意外的元素 ...
- css 中的伪类选择器before 与after
.cf:after,.cf:before {content: " "; display: table;} .cf:after {clear: both;} :before是因为ta ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- js进阶 10-8 伪类选择器有哪几类(自己不用,永远不是自己的)
js进阶 10-8 伪类选择器有哪几类(自己不用,永远不是自己的) 一.总结 一句话总结:自己不用,永远不是自己的. 0.学而不用,却是为何? 自己不用,永远不是自己的,有需求的时候要想到它,然后操作 ...
随机推荐
- 转的很好的前端html 内容
HTML 初识 web服务本质 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) s ...
- 【10】JMicro微服务-API网关
如非授权,禁止用于商业用途,转载请注明出处作者:mynewworldyyl 往下看前,建议完成前面1到9小节 1. Api网关基本特性: Api网关作为对外网提供服务的基本入口,地位类似于NGINX, ...
- CS231n学习笔记-图像分类笔记(上篇)
原文地址:智能单元 图像分类:所谓图像分类问题,就是已有固定的分类标签集合,然后对于输入的图像按照标签类别,将其打上标签. 下面先介绍一下一个简单的图像如何利用计算机进行分类: 例子:以下图为例,图像 ...
- oracle_jdbc_insert_into
package com.ayang.jdbc; import java.sql.Connection; import java.sql.DriverManager; import java.sql.S ...
- cygwin 安装.
在线安装, http://www.cygwin.com/ 64位的,下载安装. 先装的低配的,只有几个组件装了,不然全部装太大,下次需要再装... binutils gcc gdb windows ...
- vue制作小程序--server
服务端代码,开发者工具有提供 指南 https//cloud.tencent.com/document/product/619/11442 参考文档API https://developers.wei ...
- Chapter 3 Phenomenon——8
I turned to sit up, and this time he let me, releasing his hold around my waist and sliding as far f ...
- 微服务Kong(十)——负载均衡参考
KONG为请求多个后端服务提供了多种负载均衡方案:一种是简单的基于DNS,另一种是更加动态的环形均衡器,他在不需要DNS服务器的情况下也允许服务注册. 一.基于DNS的负载均衡 当使用基于DNS的负载 ...
- alloca() 是什么?为什么不提倡使用它?
在调用 alloca() 的函数返回的时候, 它分配的内存会自动释放.也就是说, 用 alloca 分配的内存在某种程度上局部于函数的 ``堆栈帧" 或上下文中. alloca() 不具可 ...
- Nginx 为 Golang 配置 web 服务
server { charset utf-; client_max_body_size 128M; #listen ; ## 监听 ipv4 上的 端口 #listen [::]: default_s ...
