利用 AFN 上传相册或拍照图片
概述
详细
由于项目中多处需要上传图片,我们可以自定义上传图片请求,自定义调取相册及拍照,方便多处使用时调用。

一、主要思路
1. 自定义ZLImagePicker, 从相册选择图片或者拍照上传图片页面
2. 请求上传你选取的相册图片或者拍照图片(经过压缩处理)
3. 获取到第一步图片url上传给服务器
4. 回显图片(当然进入该界面时先判断是否有图片,无图则展示占位图片,否则就回显图片)
二、程序实现
Step1. 自定义ZLImagePicker, 从相册选择图片或者拍照上传图片页面
用于present UIImagePickerController对 且allowsEditing 是否允许用户编辑图像:
+ (void)showImagePickerFromViewController:(UIViewController *)viewController allowsEditing:(BOOL)allowsEditing finishAction:(ZLImagePickerFinishAction)finishAction {
if (ZLImagePickerInstance == nil) {
ZLImagePickerInstance = [[ZLImagePicker alloc] init];
}
[ZLImagePickerInstance showImagePickerFromViewController:viewController
allowsEditing:allowsEditing
finishAction:finishAction];
}
- (void)showImagePickerFromViewController:(UIViewController *)viewController
allowsEditing:(BOOL)allowsEditing
finishAction:(ZLImagePickerFinishAction)finishAction {
_viewController = viewController;
_finishAction = finishAction;
_allowsEditing = allowsEditing; UIActionSheet *sheet = nil; if ([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
sheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:@"取消"
destructiveButtonTitle:nil
otherButtonTitles:@"拍照", @"从相册选择", nil];
}else {
sheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:@"取消"
destructiveButtonTitle:nil
otherButtonTitles:@"从相册选择", nil];
} UIView *window = [UIApplication sharedApplication].keyWindow;
[sheet showInView:window];
}
Step2. 封装的上传图片的网络请求(图片压缩) ZLUploadImage 文件
利用 afn 上传一张图片:
#import "AFNetworking.h"
/**
* 上传图片的网络请求(图片压缩)
*
* @param url 上传图片的网络请求地址
* @param name 和后台包名一致
*
*/
+ (void)post:(NSString *)url image:(UIImage *)image name:(NSString *)name success:(void (^)(id json))success failure:(void (^)(NSError *error))failure { // 1.创建网络管理者
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager]; // 2.拼接请求参数url 也可在具体控制器请求里传入
// NSDictionary *dict = @{@"userId" : [YYPAccountTool getUserId]};
NSDictionary *dict; // 这里按实际情况的用户id上传 // 3.发送请求
[manager POST:url parameters:dict constructingBodyWithBlock:
^void(id<AFMultipartFormData> formData) { NSData *imageData = UIImageJPEGRepresentation(image, 0.5);//进行图片压缩 // 使用日期生成图片名称
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
formatter.dateFormat = @"yyyyMMddHHmmss";
NSString *fileName = [NSString stringWithFormat:@"%@.png",[formatter stringFromDate:[NSDate date]]];
// 任意的二进制数据MIMEType application/octet-stream
[formData appendPartWithFileData:imageData name:name fileName:fileName mimeType:@"image/png"]; } success:^void(NSURLSessionDataTask * task, id responseObject) { if (success) {
success(responseObject);
} } failure:^void(NSURLSessionDataTask * task, NSError * error) { if (failure) {
failure(error);
}
}];
}
Step3. 获取到第一步图片url上传给服务器
需要和各位自己后台server联调,就属于普通的get/post请求了哟
调用拍照或打开相册上传icon图像:
[ZLImagePicker showImagePickerFromViewController:self allowsEditing:YES finishAction:^(UIImage *image) {
if (image) {
[btn setBackgroundImage:image forState:UIControlStateNormal];
self.icon = image;
}];
Step4: 回显图片
当然进入该界面时先判断是否有图片,无图则展示占位图片,否则就回显图片
[iconBtn setBackgroundImage:(self.icon == nil ? [UIImage imageNamed:@"icon"]: self.icon) forState:UIControlStateNormal];
PS:插一下,我们产品没让拍照的照片存储到相册:
// 存储图片名称:001.png ~ 009.png
for (int i = 1; i<=9; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"00%d.png", i]]; UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil); [NSThread sleepForTimeInterval:1];
}
三、压缩文件截图及运行效果
1、压缩文件截图

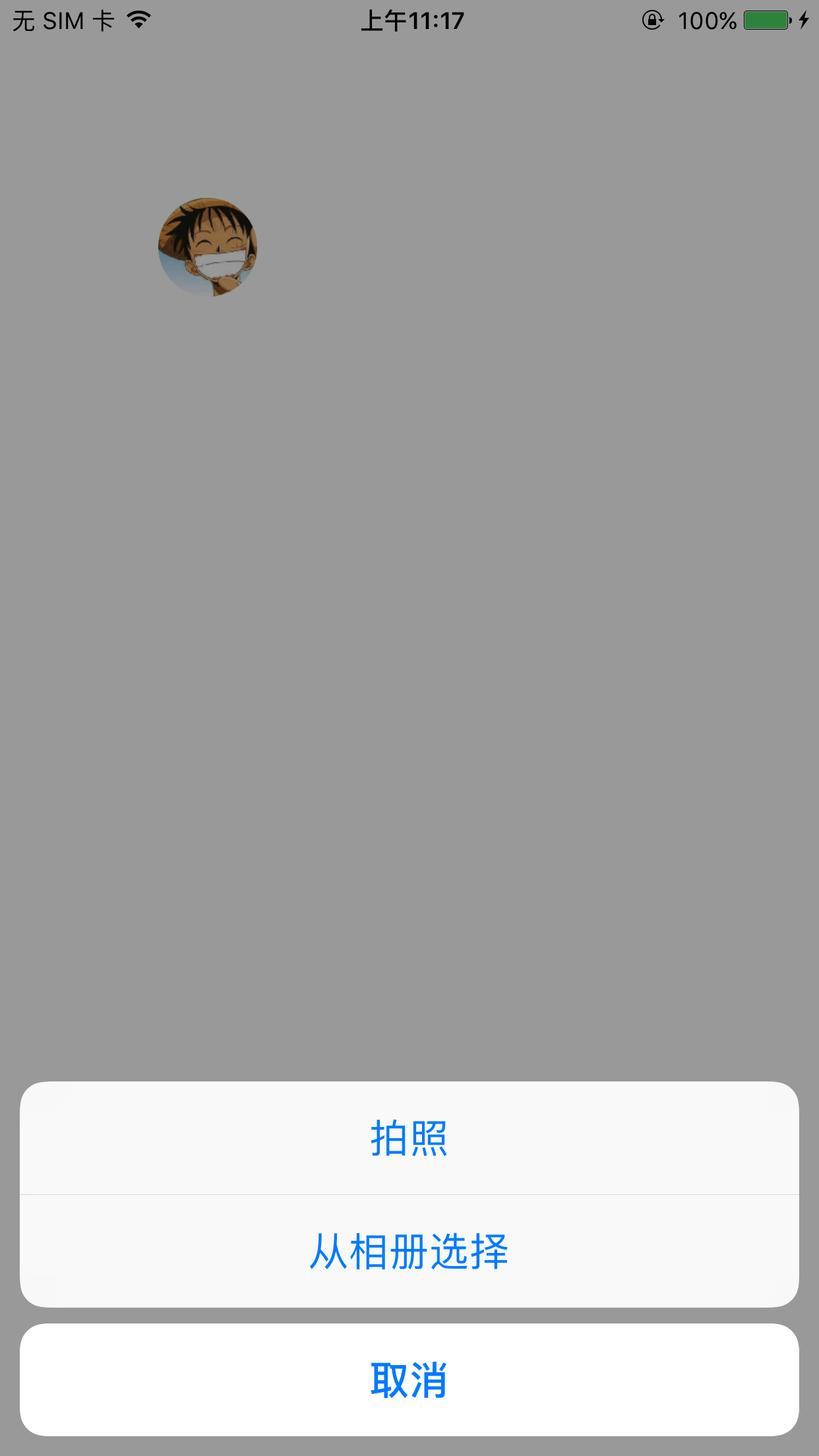
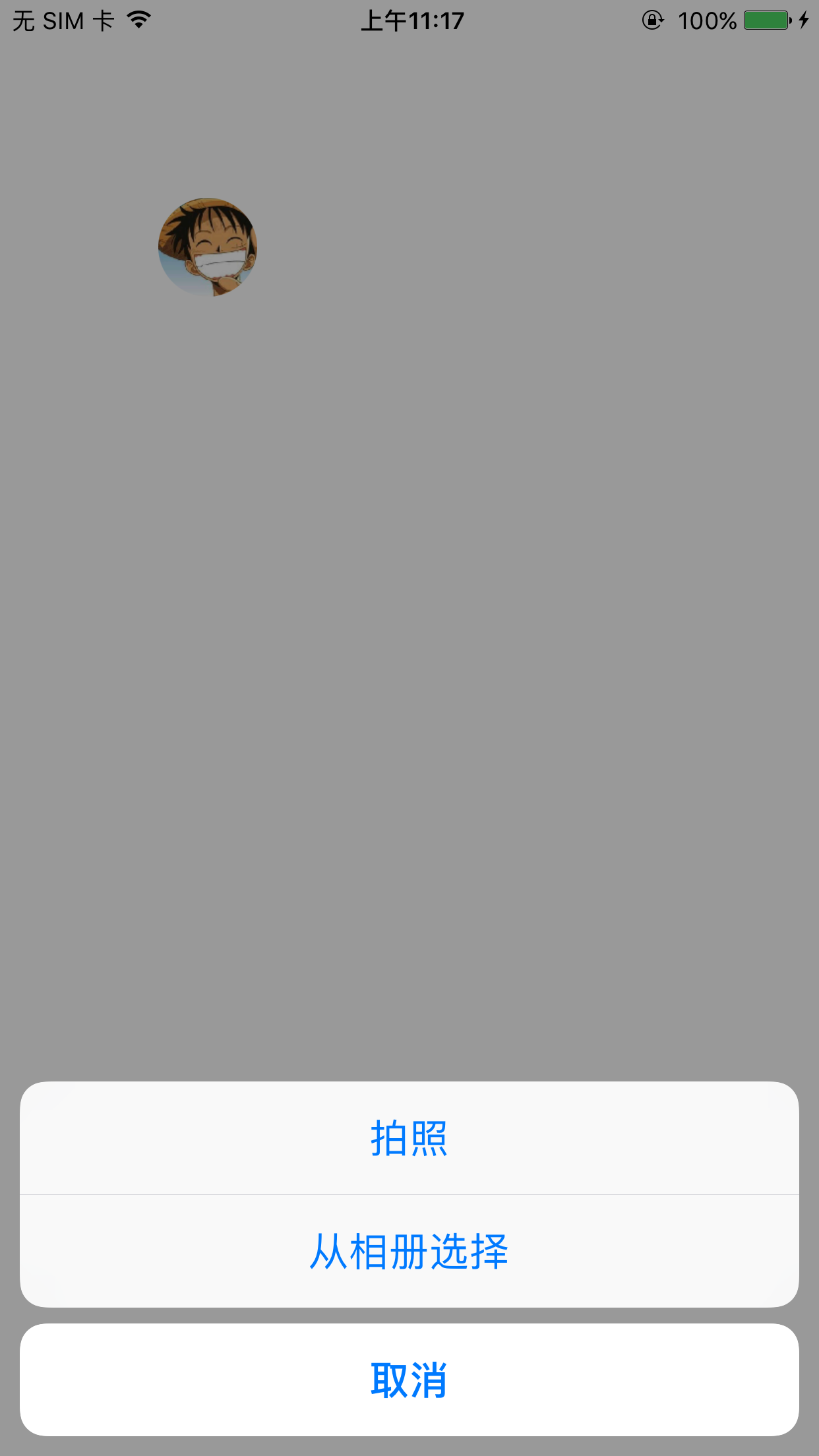
2、运行时的截图

四、其他补充
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行! 也可以把工具类直接拖到自己项目里使用!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
利用 AFN 上传相册或拍照图片的更多相关文章
- 第五十四篇、OC利用AFN上传上传语音
如果不是NSData就要想办法把语音文件转化为NSData,然后才能上传服务器. 首先我们拿到语音文件对应的NSData对象 NSData *voiceData = [message valueFor ...
- 第五十三篇、OC利用AFN上传视频到服务器
整体思路已经清楚,拿到视频资源,先转为mp4,写进沙盒,然后上传,上传成功后删除沙盒中的文件. 本地拍摄的视频,上传到服务器: //视频转换为MP4 //转码操作... _hud.mode = MBP ...
- canvas利用formdata上传到服务器
1.首先绘制canvas图片 <canvas id="myCanvas" width="100" height="100" style ...
- AFN上传多张图片
AFN上传多张图片代码: AFHTTPSessionManager *sessionManager = [AFHTTPSessionManager manager]; sessionManager.r ...
- hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images, 本例子主要是使用HTML5 的File API,建立一個可存取到该file的url, 一个空的img标签,ID为img0,把 ...
- 【转】asp.net(c#)使用HttpWebRequest附加携带请求参数以post方式模拟上传大文件(以图片为例)到Web服务器端
原文地址:http://docode.top/Article/Detail/10002 目录: 1.Http协议上传文件(以图片为例)请求报文体内容格式 2.完整版HttpWebRequest模拟上传 ...
- 从web编辑器 UEditor 中单独提取图片上传,包含多图片单图片上传以及在线涂鸦功能
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.(抄的...) UEditor是非常好用的富文 ...
- php用jquery-ajax上传多张图片限制图片大小
php用jquery-ajax上传多张图片限制图片大小 /** * 上传图片,默认大小限制为3M * @param String $fileInputName * @param number $siz ...
- 利用SecureCRT上传、下载文件(使用sz与rz命令),超实用!
利用SecureCRT上传.下载文件(使用sz与rz命令),超实用! 文章来源:http://blog.csdn.net/dongqinliuzi/article/details/39623169 借 ...
随机推荐
- 500 OOPS: vsftpd: cannot locate user specified in 'chown_username':whoever
错误:500 OOPS: vsftpd: cannot locate user specified in 'chown_username':whoever解决方案:在vsftpd.conf中修改如下两 ...
- 【转载】Hybrid APP了解
原文:http://uikoo9.com/blog/detail/hpp 不错的hybrid app框架:http://www.dcloud.io/case/#group-1 HPP hybirdAp ...
- linux C 多线程/线程池编程 同步实例
在多线程.线程池编程中经常会遇到同步的问题. 1.创建线程 函数原型:int pthread_create(pthread_t *thread, const pthread_attr_t *attr, ...
- mybatis 针对SQL Server 的 主键id生成策略
SQL Server中命令: select newId() ,可以得到SQL server数据库原生的UUID值,因此我们可以将这条指令写到 Mybatis的主键生成策略配置selectKey中. ...
- Android之批量加载图片OOM问题解决方案
一.OOM问题出现的场景和原因 一个好的app总少不了精美的图片,所以Android开发中图片的加载总是避免不了的,而在加载图片过程中,如果处理不当则会出现OOM的问题.那么如何彻底解决这个问题呢?本 ...
- AT&T汇编语言——简单实例及工具演示
今天就来用详细实例代码来运用一下昨天所说的仅仅个工具的使用方法吧 这几个实例基本的目的是来熟悉一下汇编相关工具的使用方法及应用一下昨天刚说的汇编程序模板. 我们用到的工具主要有as,ld,gcc,gd ...
- IIS6.0支持PHP设置
找到了一份兼职,做网站的,但是公司里面服务器是用的IIS,Win2003系统,而且以前的网站都是aspx的.老板是我们学校的一个老师,我是被学长推荐过去了. --------------------- ...
- 为Ubuntu 安装Transmission 2.90
Transmission 是 Ubuntu 的默认 BitTorrent 客户端,近期发布了最新的 Transmission 2.90 版本,目前已经可通过 PPA 为 Ubuntu 15.10.Ub ...
- ASP.NET WebServices 因 URL 意外地以“/HelloWorld”结束,请求格式无法识别。
今天在使用Asp.net做一个WebServices时通过Get方式调用方法时却出现了以下错误(仅在Get请求下,POST下正常) 在网络和MSDN上了解到WebServices默认只启用 Htt ...
- Sqlserver存储过程生成日期维度
话不多说,之前已经有一篇日志是利用oracle的存储过程生成日期维度表,接下来我们就用sqlserver来实现这个操作,如下面的步骤所示 1:创建日期维度表(Dim_time) USE [DW] GO ...
