原创:【微信小程序】发送消息模板教程(后台以PHP示例)
1、本教程对外开放,未经博主同意,禁止转载。
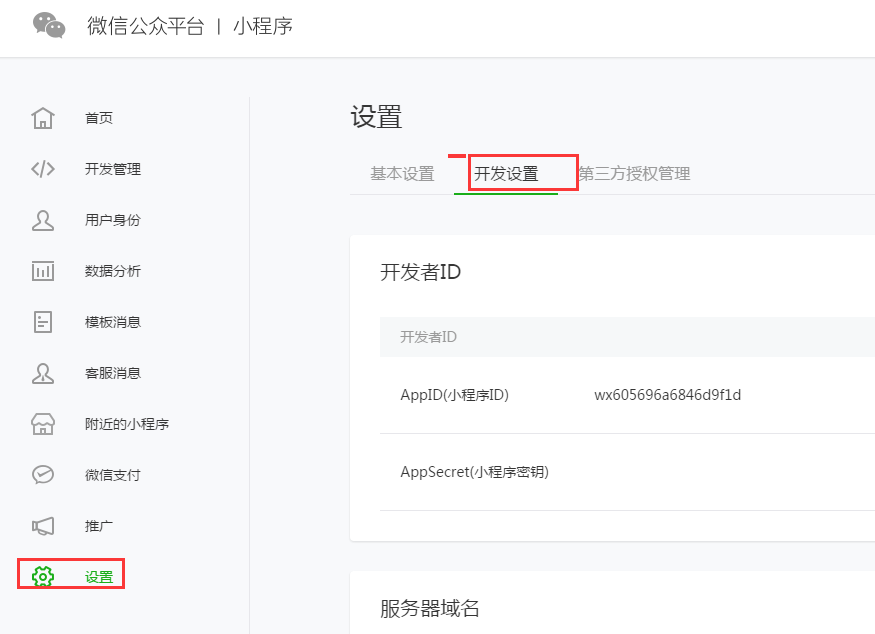
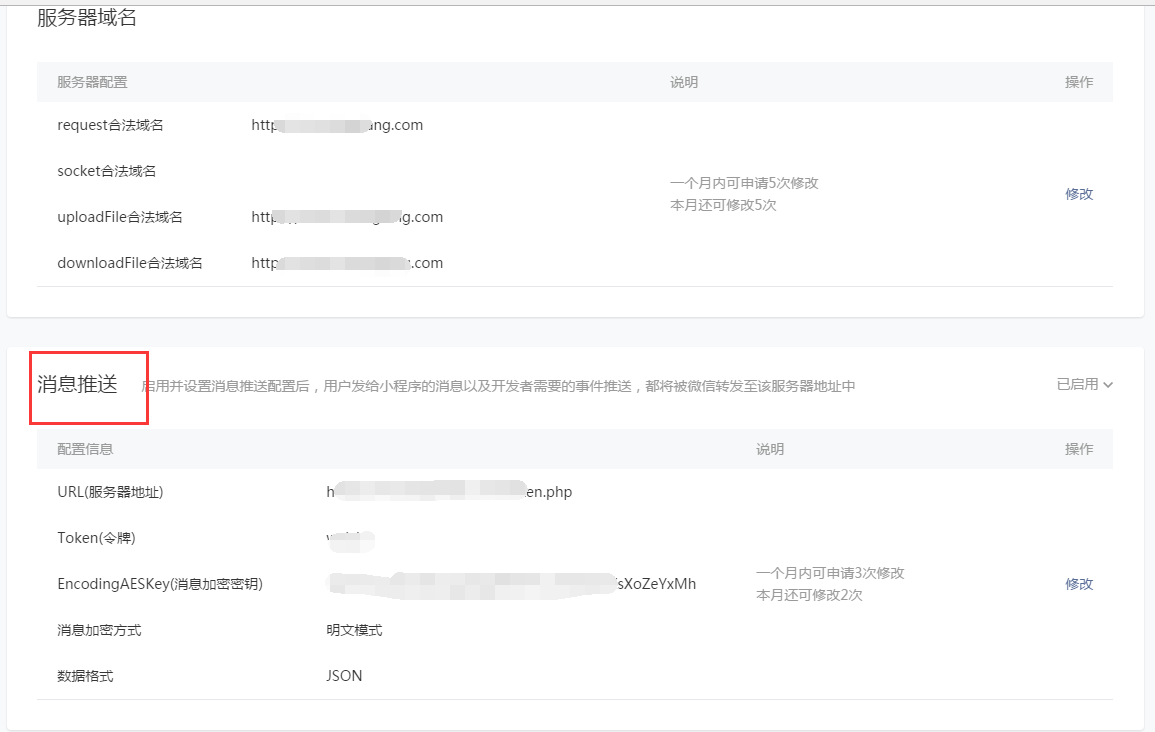
2、准备材料:1)公众号|小程序,添加选择的模板消息,2)在设置>开发设置页面,开通消息模板功能;如:



3、因为调用微信发送模板的接口是:https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=$access_token,本来直接在小程序端发送就好啦,结果api.weixin.qq.com域名不能添加到公众号request合法域名,所以只能在后台发起请求。
4、本教程以报名成功消息模板为示例,微信示例如图:

5、实际效果图:

6、js端需要获取的数据:

1)其中,access_token是微信推送的token,你需要把它放在服务器缓存,有效期7200s;过期就请求、替换。
2)touser:目标发送人,也就是你要发送的openid,放在小程序端就行了。(有个bug,微信用户在同一手机切换,openid会造成混乱,我们暂时不考虑这个)
3)template_id:模板id,不多解释
4)page:上面图片5,进入小程序查看==>进的就是这个页面(可以不填)
5)form_id:获取的wxml表单form的id
6)keyword系列:发送的自定义主题数据,需要与模板数据(格式可以不一致)一致
7)url:L,对应后台的php地址,那里才是调用api的真正地址。这里就是把前台的数据给传到后台,让服务器发起调api.weixin.qq.com接口
8)
color: '#ccc', =》解释下:发送的所有字体颜色,默认黑色
emphasis_keyword: 'keyword1.DATA' =》解释下:需要放大的keyword1,默认没有
7、wxml页面:记得一定要加上【report-submit】,不然就没有form_id参数哦。
<form bindsubmit="submitForm" report-submit >
<view class="form_group">
<text>姓 名:</text>
<input type="text" placeholder="请输入姓名" name="data_name" maxlength="20" value="" auto-focus/>
</view>
<button class="save_btn" form-type="submit">确认参加</button>
</form>
8、后台服务器PHP页面:
/* https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + that.data.access_token;
* 微信规定:不能直接在小程序调用,只能在后台发起
* -xzz0704
*/
public function send_msg(){
$data = $_POST;
$access_token = I('POST.access_token');
$touser = I('POST.touser');
$template_id = I('POST.template_id');
$page = I('POST.page');
$form_id = I('POST.form_id');
$keyword1 = I('POST.keyword1');
$fee = I('POST.keyword4')?I('POST.keyword4'):'免费'; //活动费用,默认0.00免费 /*
* 根据活动id,获取活动对应的地址信息,$keyword3 -xzz 0705
*/
$a_id = I('POST.keyword3');
$msg = M('activity','xxf_witkey_')->where('a_id='.$a_id)->field('a_id,act_name,province,city,town,address')->find();
$province = M('district','xxf_witkey_')->where('id='.$msg['province'])->getField('name');
$city = M('district','xxf_witkey_')->where('id='.$msg['city'])->getField('name');
$town = M('district','xxf_witkey_')->where('id='.$msg['town'])->getField('name');
$keyword3 = $province.$city.$town.$msg['address']; if(empty($keyword1)){
exit('empty activity message!');
}
$value = array(
"keyword1"=>array(
"value"=>I('POST.keyword1'),
//"value"=>'woshihaoren',
"color"=>"#4a4a4a"
),
"keyword2"=>array(
"value"=>I('POST.keyword2'),
"color"=>"#9b9b9b"
),
"keyword3"=>array(
"value"=>$keyword3,
"color"=>"#9b9b9b"
),
"keyword4"=>array(
"value"=>$fee,
"color"=>"#9b9b9b"
),
"keyword5"=>array(
"value"=>I('POST.keyword5'),
"color"=>"#9b9b9b"
),
"keyword6"=>array(
"value"=>I('POST.keyword6'),
"color"=>"#9b9b9b"
),
"keyword7"=>array(
"value"=>I('POST.keyword7'),
"color"=>"#9b9b9b"
),
"keyword8"=>array(
"value"=>I('POST.keyword8'),
"color"=>"#9b9b9b"
),
"keyword9"=>array(
"value"=>I('POST.keyword9'),
"color"=>"red"
)
); $url = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token='.$access_token;
$dd = array();
//$dd['access_token']=$access_token;
$dd['touser']=$touser;
$dd['template_id']=$template_id;
$dd['page']=$page; //点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,该字段不填则模板无跳转。
$dd['form_id']=$form_id; $dd['data']=$value; //模板内容,不填则下发空模板 $dd['color']=''; //模板内容字体的颜色,不填默认黑色
//$dd['color']='#ccc';
$dd['emphasis_keyword']=''; //模板需要放大的关键词,不填则默认无放大
//$dd['emphasis_keyword']='keyword1.DATA'; //$send = json_encode($dd); //二维数组转换成json对象 /* curl_post()进行POST方式调用api: api.weixin.qq.com*/
$result = $this->https_curl_json($url,$dd,'json');
if($result){
echo json_encode(array('state'=>5,'msg'=>$result));
}else{
echo json_encode(array('state'=>5,'msg'=>$result));
}
}
/* 发送json格式的数据,到api接口 -xzz0704 */
function https_curl_json($url,$data,$type){
if($type=='json'){//json $_POST=json_decode(file_get_contents('php://input'), TRUE);
$headers = array("Content-type: application/json;charset=UTF-8","Accept: application/json","Cache-Control: no-cache", "Pragma: no-cache");
$data=json_encode($data);
}
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, 1); // 发送一个常规的Post请求
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS,$data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers );
$output = curl_exec($curl);
if (curl_errno($curl)) {
echo 'Errno'.curl_error($curl);//捕抓异常
}
curl_close($curl);
return $output;
}
9、本教程到此结束,最后献出服务器缓存微信access_token的代码:
/* 调用微信api,获取access_token,有效期7200s -xzz0704 */
public function get_accessToken(){
/* 在有效期,直接返回access_token */
if(S('access_token')){
echo S('access_token');
}
/* 不在有效期,重新发送请求,获取access_token */
else{
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=YourAppid&secret=YourXiaochengxuSecret';
$result = curl_get_https($url); //就是一个普通的get方式调用https接口的请求,我就不写出来了,自己找去。
$res = json_decode($result,true); //json字符串转数组 if($res){
S('access_token',$res['access_token'],7100);
echo S('access_token');
}else{
echo 'api return error';
}
}
}
10、欢迎各位大佬进行批评和指正,欢迎讨论。
原创:【微信小程序】发送消息模板教程(后台以PHP示例)的更多相关文章
- 微信小程序发送模板消息
微信小程序发送模板消息 标签(空格分隔): php 看小程序文档 [模板消息文档总览]:https://developers.weixin.qq.com/miniprogram/dev/framewo ...
- 微信小程序-发送模板消息
1 添加一个小程序的消息模板,获取到模板id,存储到数据库中,方便以后修改调用 2. https://developers.weixin.qq.com/miniprogram/dev/api-back ...
- node配置微信小程序解密消息以及推送消息
上一篇文章介绍过 微信小程序配置消息推送,没有看过的可以先去查看一下,这里就直接去把那个客服消息接口去解密那个消息了. 在这里我选择的还是json格式的加密. 也就是给小程序客服消息发送的消息都会被微 ...
- 如何找回微信小程序源码?2020年微信小程序反编译最新教程 小宇子李
前言:在网上看了找回微信小程序源码很多教程,都没法正常使用.微信版本升级后,会遇到各种报错, 以及无法获取到wxss的问题.查阅各种资料,最终解决,于是贴上完整的微信小程序反编译方案与教程. 本文章仅 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
- 微信小程序:WXML 模板
微信小程序:WXML 模板 一.WXML 模板 网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来 ...
- 微信小程序开发语音识别文字教程
微信小程序开发语音识别文字教程 现在后台 添加插件 微信同声传译 然后app.json 加入插件 "plugins": { "WechatSI": { &quo ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 完整微信小程序授权登录页面教程
完整微信小程序授权登录页面教程 1.前言 微信官方对getUserInfo接口做了修改,授权窗口无法直接弹出,而取而代之是需要创建一个button,将其open-type属性绑定getUseInfo方 ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
随机推荐
- 最小二乘法least square
上研究生的时候接触的第一个Loss function就是least square.最近又研究了一下,做个总结吧. 定义看wiki就够了.公式如下 E(w)=12∑n=1N{y−xWT}2E(w)=12 ...
- Flask 学习(二)路由
Flask 路由 在说明什么是 Flask 路由之前,详细阐述下 Flask “Hello World” 这一 最小应用的代码. Flask “Hello World” from flask imp ...
- OBjective-C:atomic和nonatomic的区别
atomic和nonatomic的区别: atomic: 设置成员变量的@property属性时,默认为atomic,提供多线程安全.因为多线程的缘故,所有的对象在操作成员变量时都是同步的,因此,为了 ...
- HttpClient 学习整理
HttpClient 是我最近想研究的东西,以前想过的一些应用没能有很好的实现,发现这个开源项目之后就有点眉目了,令人头痛的cookie问题还是有办法解决滴.在网上整理了一些东西,写得很好,寄放在这里 ...
- after the first ten days
This is the first week for me to speak English formally. There’re two main problems: First, I’m scar ...
- 配置sonarqube+maven
Maven与Sonar配合使用 准备工作:下载sonarqube源码即可 步骤: 1).安装sonar 解压,启动sonarqube-4.1\bin\windows-x86-32目录下的 ...
- Python 批量修改图片格式和尺寸
公司的一个项目要求把所有4096x4096的图片全部转化成2048x2048的图片,这种批量转换图片大小的软件网上很多,我的同事原来使用的美图看看的批量转换,但是稍微有点麻烦,每次还需要指定要转换的图 ...
- 安装Oracle之后解决掉的问题分享
TNS-03505: 无法解析名称 在测试tnsping的时候始终显示这么个问题. ...
- [转] 公司局域网中代码访问 github.com
一. 文档清晰 tencent同事.推荐 https://www.chenyudong.com/archives/use-git-or-github-in-company-local-net.html
- C++的四种初始化形式以及类型转换
C++中有如下的方式来初始化一个变量. 但当进行类型转换时,只有两种方式可用,其他两种方式会报错.
