只有自己看的懂的vue 二叉树的3级联动
我是在vue做的数据
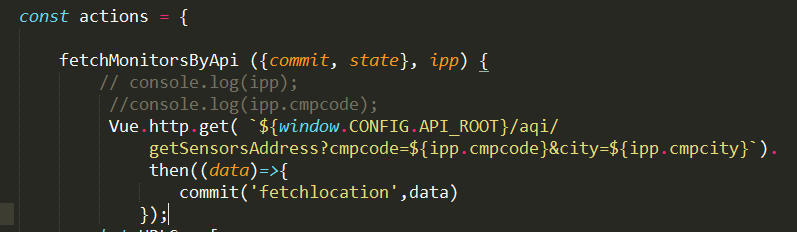
actions

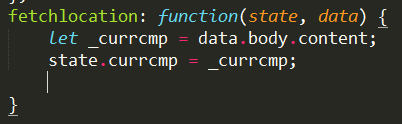
mutations

state

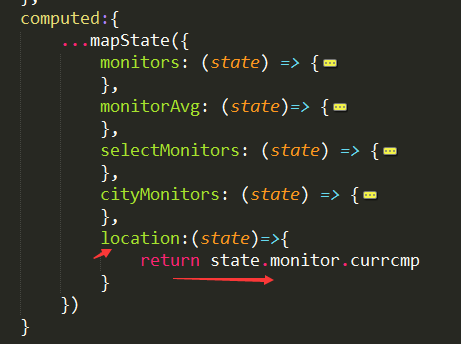
index页面获取值

传递给子页面

子页面的操作




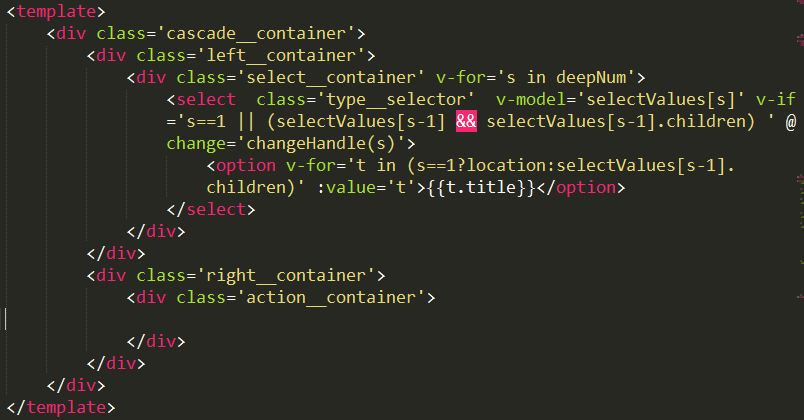
<template>
<div class='cascade__container'>
<div class='left__container'>
<div class='select__container' v-for='s in deepNum'>
<select class='type__selector' v-model='selectValues[s]' v-if='s==1 || (selectValues[s-1] && selectValues[s-1].children) ' @change='changeHandle(s)'>
<option v-for='t in (s==1?location:selectValues[s-1].children)' :value='t'>{{t.title}}</option>
</select>
</div>
</div>
<div class='right__container'>
<div class='action__container'>
</div>
</div>
</div>
</template>
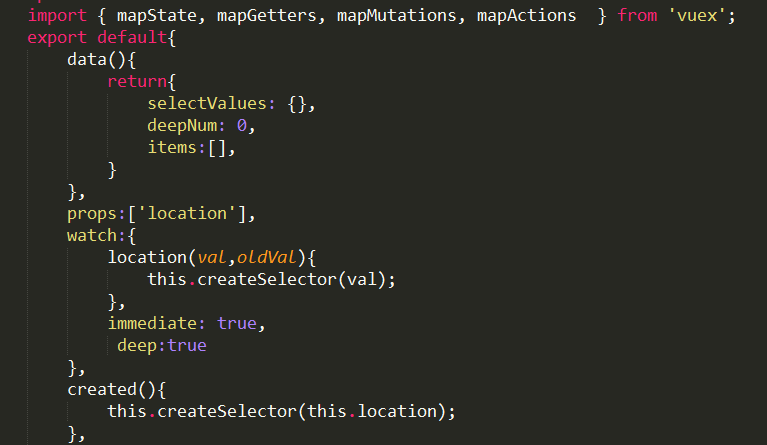
<script>
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex';
export default{
data(){
return{
selectValues: {},
deepNum: 0,
items:[],
}
},
props:['location'],
watch:{
location(val,oldVal){
this.createSelector(val);
},
immediate: true,
deep:true
},
created(){
this.createSelector(this.location);
},
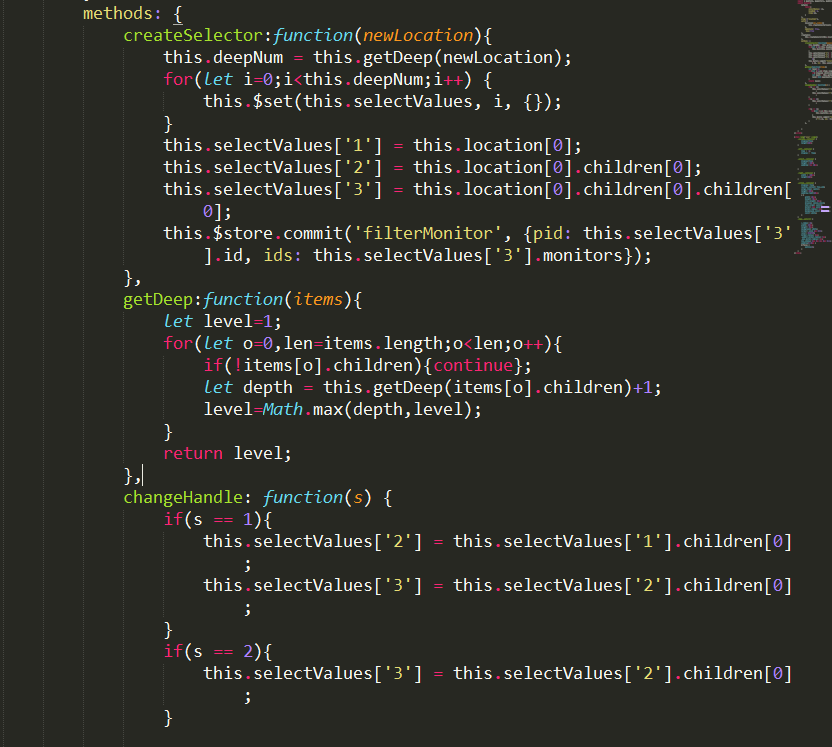
methods: {
createSelector:function(newLocation){
this.deepNum = this.getDeep(newLocation);
for(let i=0;i<this.deepNum;i++) {
this.$set(this.selectValues, i, {});
}
this.selectValues['1'] = this.location[0];
this.selectValues['2'] = this.location[0].children[0];
this.selectValues['3'] = this.location[0].children[0].children[0];
this.$store.commit('filterMonitor', {pid: this.selectValues['3'].id, ids: this.selectValues['3'].monitors});
},
getDeep:function(items){
let level=1;
for(let o=0,len=items.length;o<len;o++){
if(!items[o].children){continue};
let depth = this.getDeep(items[o].children)+1;
level=Math.max(depth,level);
}
return level;
},
changeHandle: function(s) {
if(s == 1){
this.selectValues['2'] = this.selectValues['1'].children[0];
this.selectValues['3'] = this.selectValues['2'].children[0];
}
if(s == 2){
this.selectValues['3'] = this.selectValues['2'].children[0];
}
if(s == 3){
for(let i=s;i<this.deepNum;i++) {
this.$set(this.selectValues, i+1, {});
}
this.$store.commit('filterMonitor', {pid: this.selectValues['3'].id, ids: this.selectValues['3'].monitors});
}
},
}
}
</script>
<style lang='scss' scoped>
.cascade__container {
display:flex;
height:100%;
}
.left__container {
flex : 1;
display : flex;
}
.select__container {
display:flex;
height : 100%;
padding: 5px 10px;
}
.right__container {
width : 300px;
height:100%;
}
.action__container {
display: flex;
justify-content: flex-end;
align-items: center;
height: 100%;
padding-right:20px;
a {
width: 60px;
height: 30px;
line-height: 30px;
display: inline-block;
text-align: center;
border: 1px solid steelblue;
border-radius: 3px;
background-color: steelblue;
color: white;
}
}
.type__selector {
z-index: 10;
width: 130px;
height: 30px;
background: white;
border: solid 1px #CCC;
color: #3A87DB;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
box-shadow: 0px 0px 2px 0px #ccc;
padding:0 10px ;
&:focus {
outline:0;
}
}
</style>
只有自己看的懂的vue 二叉树的3级联动的更多相关文章
- 一看就懂的Android APP开发入门教程
一看就懂的Android APP开发入门教程 作者: 字体:[增加 减小] 类型:转载 这篇文章主要介绍了Android APP开发入门教程,从SDK下载.开发环境搭建.代码编写.APP打包等步骤 ...
- mysql取出现在的时间戳和时间时间戳转成人类看得懂的时间
mysql取出现在的时间戳和时间时间戳转成人类看得懂的时间,我们在mysql里面他封装了一个内置的时间戳转化的函数,比如我们现在的时间戳是:1458536709 ,"%Y-%m-%d&quo ...
- 一看就懂的ReactJs入门教程(精华版)
一看就懂的ReactJs入门教程(精华版) 现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和 ...
- JavaScript一看就懂(2)闭包
认识闭包之前需要先了解作用域,如果你对作用域还没有足够了解,请移步JavaScript一看就懂(1)作用域 什么是闭包? 我们可以先简单认为:一个函数a定义在另一个函数b里面,这个函数a就是闭包: f ...
- 小学生都看得懂的C语言入门(1): 基础/判别/循环
c基础入门, 小学生也可以都看得懂!!!! 安装一个编译器, 这方面我不太懂, 安装了DEV-C++ ,体积不大,30M左右吧, 感觉挺好用,初学者够了. 介绍下DEV 的快键键: 恢复 Ctrl+ ...
- python中和生成器协程相关的yield from之最详最强解释,一看就懂(四)
如果认真读过上文的朋友,应该已经明白了yield from实现的底层generator到caller的上传数据通道是什么了.本文重点讲yield from所实现的caller到coroutine的向下 ...
- python中和生成器协程相关yield from之最详最强解释,一看就懂(二)
一. 从列表中yield 语法形式:yield from <可迭代的对象实例> python中的列表是可迭代的, 如果想构造一个生成器逐一产生list中元素,按之前的yield语法,是在 ...
- python中和生成器协程相关的yield之最详最强解释,一看就懂(一)
yield是python中一个非常重要的关键词,所有迭代器都是yield实现的,学习python,如果不把这个yield的意思和用法彻底搞清楚,学习python的生成器,协程和异步io的时候,就会彻底 ...
- Windows进程通信之一看就懂的匿名管道通信
目录 进程通信之一看就懂的匿名管道通信 一丶匿名管道 1.1何为匿名管道 1.2创建匿名管道需要注意的事项 1.3 创建匿名管道需要的步骤 1.4代码例子 1.5代码运行截图 进程通信之一看就懂的匿名 ...
随机推荐
- pycharm下getpass.getpass()卡住
pycharm下getpass.getpass()卡住不运行是什么问题 python pycharm 首先声明 下面这几行代码在命令行和eclipse下都能正常运行 import getpass pr ...
- mysql 不能插入中文和显示中文
一)不能显示中文解决办法: 参考:http://bbs3.chinaunix.net/thread-880131-1-1.html 1:windows平台,因为windows操作系统默认的是用了gb2 ...
- T1330 最少步数(#Ⅱ- 8)(广度优先搜索)
[题目描述] 在各种棋中,棋子的走法总是一定的,如中国象棋中马走“日”.有一位小学生就想如果马能有两种走法将增加其趣味性,因此,他规定马既能按“日”走,也能如象一样走“田”字.他的同桌平时喜欢下围棋, ...
- Android如何使用Https
什么是Https? HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全 ...
- VC字符串转换常用函数
最近在做一些关于VC的ActiveX小插件,经常会遇到字符串处理的问题,狂查CSDN和MSDN,结果并不理想.先说明一下,相关处理函数在VC++6.00测试通过.也许很多人不能理解,现在都什么年代了, ...
- 使border处于边框内
box-sizing需要指定高度,它在这个高度出现,不会增加额外的高度 .box{box-sizing: border-box;height: 64px;}
- License分类 + 引入开源软件时License的注意事项
License分类 GPL: linux.openJDK,openJFX,mysql 融合感染,单独子模块不感染(自己的模块与引入模块的通信方式是socket) openJDK(GNU General ...
- [Illuminate\Database\QueryException] SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using pas sword: NO) (SQL: select * from information_schema.tables where table_schema = la
[Illuminate\Database\QueryException] SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost ...
- 7. mybatis实战教程(mybatis in action)之八:mybatis 动态sql语句
转自:http://www.kyjszj.com/htzq/79.html 1. if 语句 (简单的条件判断) 2. choose (when,otherwize) ,相当于java 语言中的 sw ...
- 在 WampServer 上手工安装 PHP 的多个版本
手工安装新版本的PHP,只需以下步骤: 下载要安装的PHP版本.既然是用WampServer,那当然是下载Window版本的ZIP包啦:http://windows.php.net.解压到 Wamp的 ...
