聊天室(下篇)GatewayWorker 与 Laravel 的整合
思路
上一篇大概梳理了一下 GatewayWorker 的基础知识。这篇就来准备整合 GatewayWorker 到 Laravel。
GatewayWorker 是基于 Socket 监听的服务器框架,而 Laravel 是基于 HTTP 请求/响应模型的 Web 框架。所以一定要明白,两者的部署是独立分开、互不干扰的。
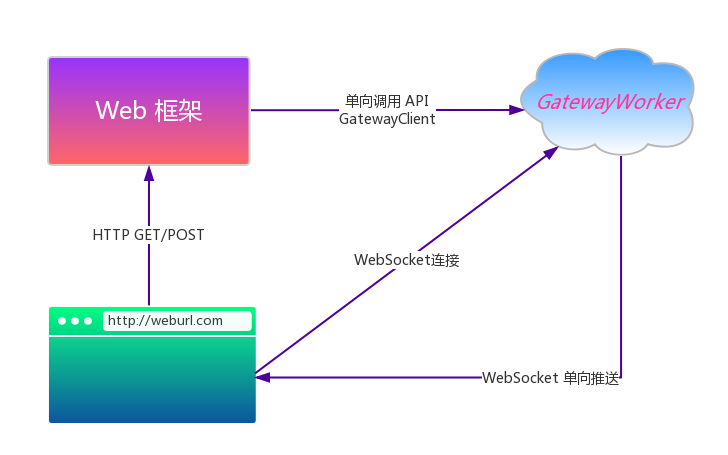
因此在物理上它们的整合方式就见仁见智了。而官方, walkor 大神(GatewayWorker 框架作者)在手册里也给出了与 MVC 框架的结合方式,如下图所示:

客戶端浏览器建立与 GatewayWorker 的 WebSocket 连接,所有的业务逻辑由客户端通过 HTTP 协议 GET/POST 到 Web 框架,由 Web 框架统一处理。仅当客户端浏览器需要主动推送数据时, Web 框架将调用 GatewayWorker 提供的 API(GatewayClient),由 GatewayWorker 通过 WebSocket 主动推送给客户端。
步骤
大致的思路有了,具体的实现步骤配合聊天室部分代码,如下所示。
首先要定制 GatewayWorker 的所有进程,并把它整合到 laravel 项目根目录下的 gatewayworker 目录,该目录的结构遵循了官方推荐:
gatewayworker/
├── app
│ └── chat
│ ├── Events.php # BusinessWorker 进程的实际业务处理类
│ ├── start_businessworker.php # BusinessWorker 进程的启动文件
│ ├── start_gateway.php # Gateway 进程的启动文件
│ └── start_register.php # Register 服务进程的启动文件
├── composer.json
├── composer.lock
├── start_for_win.bat # Windows 环境下 GatewayWorker 所有 Worker 进程的启动文件
├── start.php # Linux 环境下 GatewayWorker 所有 Worker 进程的启动文件
└── vendor
整个 gatewayworker/ 目录的结构和源码几乎与官方的 workerman-chat 一模一样。仅有 Events.php 略有不同。
start.php 负责启动所有的 worker 进程:
// 加载所有applications/*/start.php,以便启动所有服务
foreach(glob(__DIR__.'/app/*/start*.php') as $start_file) {
require_once $start_file;
} // 运行所有服务
Worker::runAll();
start_register.php 负责启动 Register 进程,监听本机 1238 端口,以便 Gateway 进程与 BuisnessWorker 进程建立通信。
$register = new Register('text://0.0.0.0:1238'); // 必须text协议
start_gateway.php 负责启动 Gateway 进程,监听客户端在 7272 端口、基于 WebSocket 协议的连接和连接上的数据。同时设置进程名、进程数、lanIp、起始端口和心跳检测,以及注册通信地址。
$gateway = new Gateway("Websocket://0.0.0.0:7272");
$gateway->name = 'ChatGateway';
$gateway->count = 4;
$gateway->lanIp = '127.0.0.1'; // 分布式部署时要填写真实IP(非127.0.0.1)
$gateway->startPort = 2300;
$gateway->pingInterval = 10; // 设置心跳,防止长时间不通讯被路由节点强行断开
$gateway->pingData = '{"type":"ping"}';
$gateway->registerAddress = '127.0.0.1:1238'; // 用于和BusinessWorker进程通信,与Gateway进程的注册地址保持一致
start_businessworker.php 负责启动 BusinessWorker 进程,设置进程名、进程数,以及注册通信地址。
$worker = new BusinessWorker();
$worker->name = 'ChatBusinessWorker';
$worker->count = 4;
$worker->registerAddress = '127.0.0.1:1238'; // 用于和Gateway进程通信,与Gateway进程的注册地址保持一致
Events.php 中只负责两件事:
第一件、当客户端建立连接时,在 onConnect 回调中把 client_id 发送给客户端(让客户端通过 AJAX 请求 Web 框架去绑定 uid 与 client_id)。
第二件、当客户端连接关闭时,在 onClose 回调中通过该 client_id 获取该用户所在的 room_id(聊天室唯一 ID,由 Laravel 生成),并使用 Gateway::sendToGroup($group) 向该房间推送一个客户离开信号(客户端收到这个信号会发起 AJAX 请求向 Web 框架请求最新的用户列表)。
而 onMessage 回调留空即可。前面已经说过,我们所有的业务逻辑,都尽量在 Web 框架里实现。GatewayWorker 只提供 Socket 服务。
下面是 Events.php 中的部分代码。
public static function onConnect($client_id)
{
Gateway::sendToClient($client_id, json_encode(array(
'type' => 'init',
'client_id' => $client_id
)));
} public static function onMessage($client_id, $message)
{ } public static function onClose($client_id)
{
// 房间广播有连接关闭的信号
$room_id = $_SESSION['room_id'];
$uname = $_SESSION['uname']; if (Gateway::getClientCountByGroup($room_id)) {
Gateway::sendToGroup($room_id, json_encode(array(
'type' => 'close',
'uname' => $uname
)));
}
}
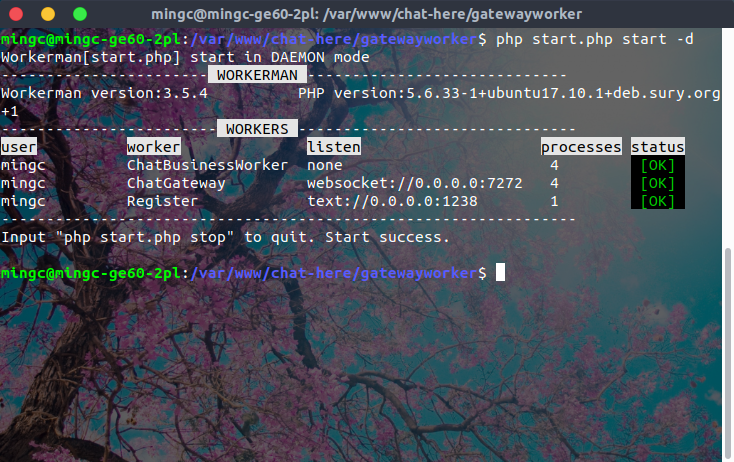
然后把所有的 Worker 进程运行起来,开始建立内部通信并监听客户端连接。使用 php start.php start -d 将以守护进程的形式运行所有 Worker进程。

下面在聊天室页面建立与 GatewayWorker 的 WebSocket 连接
var ws = new WebSocket("ws://" + document.domain + ":7272");
注意,websocket 协议来自于 HTML5,某些浏览器可能不支持,可以用 gimite 大牛提供的 web-socket-js 插件,它是以 Flash 实现的 WebSocket。
然后在 ws.onmessage 回调中接收来自 GatewayWorker 发来的 client_id,并用 AJAX 发送 POST 到 Laravel 框架,进行 uid 与 client_id 的绑定。
前端 Websocket 接收 client_id,并发送 POST 去绑定 uid:
ws.onmessage = function(e) {
var data = JSON.parse(e.data),
type = data.type || '';
switch (type) {
...
case 'init':
$.post(global_url_bind, {
client_id: data.client_id,
_token: global_csrf_token
}, function(data) {}, 'json');
break;
...
}
}
后端 Laravel 需要调用GatewayClient API 通知 GatewayWorker 绑定 client_id,首先在 Laravel 项目(聊天室)根目录下运行 Composer 命令来安装:
composer require workerman/gatewayclient
然后在需要调用 GatewayClient 接口的文件里,引用命名空间:
// GatewayClient 3.0.0版本以后加了命名空间
use GatewayClient\Gateway;
并设置 Gateway::$registerAddress 属性,告知 GatewayClient 与哪个 GatewayWorker (集群)通讯。方便起见,我把它放在了 Laravel 控制器的 __construct() 方法里:
public function __construct()
{
Gateway::$registerAddress = '127.0.0.1:1238';
}
这里再啰嗦一句,这个属性的设置值必须与前面启动的 Gateway 进程和 BusinessWorker 进程的 registerAddress 属性值一致,其中的 1238 端口是由 Register 服务进程监听的,用于 Gateway 进程和 BusinessWorker 进程内部通讯。
然后,后端 Laravel 绑定 client_id 的代码片段如下:
// 绑定uid和client_id、加入房间
Gateway::bindUid($client_id, $uid); // uid 与 room_id 已经从 Laravel session里获取
Gateway::joinGroup($client_id, $room_id); // 记录会话
session(['client_id' => $client_id]); // Laravel 负责
Gateway::setSession($client_id, [ // GatewayWorker 负责
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'room_id' => $room_id
]);
后续的所有房间消息都直接 get/post 到 Laravel 里统一处理。下面是聊天部分的部分源码:
前端 AJAX:
$.post(global_url_say, {
type: 'all', // 公聊
content: content,
_token: global_csrf_token
}, function(data) {}, 'json');
$.post(global_url_say, {
type: 'to', // 私聊
to_uid: $('.to-whom').children('span').attr('id'),
to_uname: $('.to-whom').children('span').text(),
content: content,
_token: global_csrf_token
}, function(data) {}, 'json');
后端 Laravel:
$type = $request->input('type') ?: '';
$content = htmlspecialchars($request->input('content'));
$uid = session('uid');
$uname = session('uname');
$avatar = session('avatar');
$bubble = session('bubble');
$room_id = session('room_id');
switch ($type) {
case 'all': // 公聊
Gateway::sendToGroup($room_id, json_encode([
'type' => 'all',
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'content' => preg_replace('/^\s*@me/i', '', $content)
]));
break;
case 'to': // 私聊
$to_uid = $request->input('to_uid');
Gateway::sendToUid($to_uid, json_encode([
'type' => 'to',
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'content' => '<a href="javascript:;" style="color: inherit;">@me</a> '.$content
]));
$to_uname = $request->input('to_uname');
Gateway::sendToUid($uid, json_encode([
'type' => 'to',
'uid' => $uid,
'uname' => $uname,
'avatar' => $avatar,
'bubble' => $bubble,
'content' => '<a href="javascript:;" style="color: inherit;">@'.$to_uname.'</a> '.$content
]));
break;
...
}
当有用户退出房间时,前端 Websocket 会收到来自 Events.php 中 onClose 事件的连接关闭信号 "close"。这时需要通知房间内其他用户,并请求 Laravel 拿最新的用户列表。
ws.onmessage = function(e) {
var data = JSON.parse(e.data),
type = data.type || '';
switch (type) {
...
case 'close':
// 通知有人退出
system_notify('@' + data.uname + ' leaved out.');
// 请求新的用户列表
$.post(global_url_flush, {
room_id: global_room_id,
_token: global_csrf_token
}, function(data) { });
break;
...
}
}
后端:
$room_id = $request->input('room_id');
$sessions = Gateway::getClientSessionsByGroup($room_id);
$users_list = [];
foreach ($sessions as $client_id => $item) {
$users_list[$item['uid']] = $item['uname'];
}
$new_message = ['type' => 'flush'];
$new_message['users_list'] = $users_list;
Gateway::sendToGroup($room_id, json_encode($new_message));
然后前端收到 flush 消息,刷新用户列表:
ws.onmessage = function(e) {
var data = JSON.parse(e.data),
type = data.type || '';
switch (type) {
...
case 'flush':
flush_users_list(data.users_list);
break;
...
}
}
基本的结合逻辑就是这样了。如果对这个聊天室的源码有兴趣,可以在下面找到它的地址。谢谢阅读。
2018-01-26 13:12:19 更新:
聊天室项目已经支持 Windows。
相关链接
chat-here 聊天室源码:https://github.com/mingcw/chat-here(这两天时间有点紧,等 25 号晚上我会添加它的 windows 版本,目前只支持 Linux。)
GatewayClient API:https://github.com/walkor/GatewayClient
聊天室(下篇)GatewayWorker 与 Laravel 的整合的更多相关文章
- laravel整合workerman做聊天室
测试工具 http://www.blue-zero.com/WebSocket/ 2018年8月6日17:28:24 <?php namespace App\Console\Commands; ...
- 聊天室(上篇)GatewayWorker 基础
前言 本文的目的是基于 GatewayWorker 官方手册,梳理一次 GatewayWorker,并在实践中与 MVC 框架整合的思路(附最终的项目源码).如果你已经理解了整合这一块儿的知识,那么就 ...
- Spring Boot2 系列教程 (十七) | 整合 WebSocket 实现聊天室
微信公众号:一个优秀的废人.如有问题,请后台留言,反正我也不会听. 前言 昨天那篇介绍了 WebSocket 实现广播,也即服务器端有消息时,将消息发送给所有连接了当前 endpoint 的浏览器.但 ...
- Laravel + Swoole 打造IM简易聊天室
最近在学习Swoole,利用Swoole扩展让PHP生动了不少,本篇就来Swoole开发一款简易的IM聊天室 应用场景:实现简单的即时消息聊天室. (一)扩展安装 pecl install swool ...
- Spring整合DWR comet 实现无刷新 多人聊天室
用dwr的comet(推)来实现简单的无刷新多人聊天室,comet是长连接的一种.通常我们要实现无刷新,一般会使用到Ajax.Ajax 应用程序可以使用两种基本的方法解决这一问题:一种方法是浏览器每隔 ...
- 使用WebRTC搭建前端视频聊天室——入门篇
http://segmentfault.com/a/1190000000436544 什么是WebRTC? 众所周知,浏览器本身不支持相互之间直接建立信道进行通信,都是通过服务器进行中转.比如现在有两 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言
前端时间听一个技术朋友说 LayIM 2.0 发布了,听到这个消息抓紧去官网看了一下.(http://layim.layui.com/)哎呀呀,还要购买授权[大家支持一下哦],果断买了企业版,喜欢钻研 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取)
大家好,本篇是接上一篇 ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 ASP.NET SignalR WebIM系列第二篇.本篇会带领大家将 LayIM ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(二) 之 ChatServer搭建,连接服务器,以及注意事项。
上篇:ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取) 上一篇我们已经完成了初步界面的搭建工作,本篇将介绍IM的核心内容 ...
随机推荐
- Visual Categorization with Bags of Keypoints
1.Introduction and backgrounds 作为本周的论文之一,这是一篇bag of features的基本文章之一,主要了解其中的基本思路,以及用到的基本技术,尽量使得细节更加清楚 ...
- 【BootStrap】Table的基本使用
一.前言 新年新气象,转眼今年就28了,不知道今年能不能把妹成功呢?哈哈哈!上班第一天,部门Web技术主管给每个同事都发了红包鼓励大家今年加油,我作为新转入部门员工不能给团队掉链子,要加 ...
- Java之链表实现栈结构
package com.wzlove.stack; import java.util.Iterator; import java.util.NoSuchElementException; /** * ...
- 谷歌发布 Android 8.1 首个开发者预览版,优化内存效率
今晨,谷歌推出了 Android 8.1 首个开发者预览版,此次升级涵盖了针对多个功能的提升优化,其中包含对 Android Go (设备运行内存小于等于 1 GB)和加速设备上对机器学习的全新神经网 ...
- Android 系统回收资源时进程被杀的优先级
http://developer.android.com/guide/components/processes-and-threads.html#Processes Android 操作系统的内存回收 ...
- Luogu P3251 [JLOI2012]时间流逝 期望dp
题面 题面 题解 期望\(dp\)好题! 今年\(ZJOI\)有讲过这题... 首先因为\(T\)只有\(50\),大力\(dfs\)后发现,可能的状态数最多只有\(20w\)左右,所以我们就可以大力 ...
- CentOS7防火墙firewalld使用
1.firewalld的基本使用 启动: systemctl start firewalld 关闭: systemctl stop firewalld 查看状态: systemctl status f ...
- composer安装第三方库出现需要认证信息等原因
最近,在学习使用thinkcmf的时候,使用composer安装第三方类库,遇到了需要输入验证码的问题,援引https://laravel-china.org/topics/17893该链接中的讨论, ...
- SpringBoot实战:我们的第一款开源软件
原文出处: 纯洁的微笑 在信息爆炸时代,如何避免持续性信息过剩,使自己变得专注而不是被纷繁的信息所累?每天会看到各种各样的新闻,各种新潮的技术层出不穷,如何筛选出自己所关心的? 各位看官会想,我们是来 ...
- vs配置SP++3.0
最近在研究信号处理的C语言算法,突然发现一个西安交大的师兄之前已经写出来了一个完整的库,同样是研究生三年,差别怎么这样大呢. 先从用轮子开始吧. 一.SP++3.0安装及测试 官网下载地址: http ...
