mvc 提交Html内容的处理
默认

方法1
- [ValidateInput(false)]
这个方法会完全开放,对于有些字段允许,有些字段不允许的情况,是不会检测的
方法2
- [AllowHtml]
此方法只有再使用DefaultModelBinder的时候才有效
- public ActionResult Index(FormCollection form)
如使用FormCollection是不起作用的。因为FormCollection与具体的Model并无关联
检测不通过,就报错的方式似乎也并不是很友好,如果输入的文本确实需要包含<script标签,那就没法添加成功了
假设允许输入,但是自动传唤成HtmlEncode形式,是否会更好。
可采用自定义ModelBinder的方式
- public class MvcHtmlModelBinder : DefaultModelBinder
- {
- protected override void SetProperty(ControllerContext controllerContext, ModelBindingContext bindingContext, System.ComponentModel.PropertyDescriptor propertyDescriptor, object value)
- {
- var propertyMetadata = bindingContext.PropertyMetadata[propertyDescriptor.Name];
- if (propertyMetadata.RequestValidationEnabled && propertyDescriptor.PropertyType == typeof(string) && value != null && !string.IsNullOrEmpty(value.ToString()))
- {
- value = value.ToString()
- .Replace("<script", "<script")
- .Replace("</script>", "</script>");
- }
- base.SetProperty(controllerContext, bindingContext, propertyDescriptor, value);
- }
- }
在global里
- ModelBinders.Binders.Add(typeof(TestModel), new MvcHtmlModelBinder());

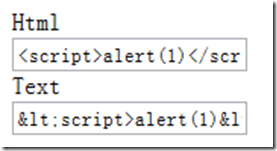
这样,当更新Model以后,允许html的,还是html,而不允许html的,进行了Encode。
当我们把这样的数据记录到数据库,再读出来时(比如编辑页面)

允许html的,和我们输入的一致,而不允许html的,读出来的encode后的,和我们输入的是不一致的。
我们希望在Html.TextBoxFor时,可以再转回来
- public class MvcHtmlModelMetadataProvider : DataAnnotationsModelMetadataProvider
- {
- protected override ModelMetadata GetMetadataForProperty(Func<object> modelAccessor, Type containerType, System.ComponentModel.PropertyDescriptor propertyDescriptor)
- {
- var meta = base.GetMetadataForProperty(modelAccessor, containerType, propertyDescriptor);
- if (meta.RequestValidationEnabled && meta.ModelType == typeof(string))
- {
- if (meta.Model != null && !string.IsNullOrEmpty(meta.Model.ToString()))
- {
- meta.Model = meta.Model.ToString().Replace("<", "<").Replace(">", ">");
- }
- }
- return meta;
- }
- }
global里
- ModelMetadataProviders.Current = new MvcHtmlModelMetadataProvider();
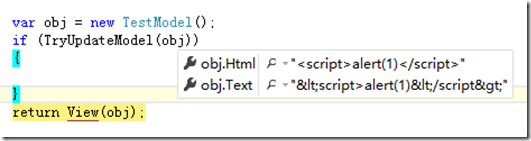
- 之后,我们使用类似这样的代码
- public ActionResult Index()
- {
- var obj = new TestModel
- {
- Html = "<script>alert(1)</script>",
- Text = "<script>alert(1)</script>"
- };
- return View(obj);
- }
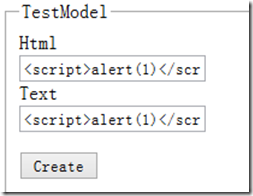
他显示的结果是转回来的

但是,如果你是直接输出
- @Model.Text
还是转意过的代码
以上代码只为说明,请勿直接用于生产
mvc 提交Html内容的处理的更多相关文章
- Mvc 提交表单的4种方法全程详解
一,MVC HtmlHelper方法 Html.BeginForm(actionName,controllerName,method,htmlAttributes){} BeginRouteForm ...
- C# MVC提交表单的四种方式(转)
Mvc 提交表单的4种方法全程详解(转) 一,MVC HtmlHelper方法 Html.BeginForm(actionName,controllerName,method,htmlAttribu ...
- Mvc 提交表单的4种方法
一,MVC HtmlHelper方法 1. Html.BeginForm(actionName,controllerName,method,htmlAttributes){} 2. ...
- 【总结-前台发送后台接收表单】MVC提交表单的四种方式
https://www.cnblogs.com/chenwolong/p/Form.html#commentform 后台控制器接收前台表单参数三种方法: 一.普通参数 HTML标签name 和参数名 ...
- Atitit 发帖机实现(3 )---usrQBN023 js提交ajax内容到后端规范与标准化
Atitit 发帖机实现(3 )---usrQBN023 js提交ajax内容到后端规范与标准化 大段内容务必要替换转义换行符号1 提交务必使用utf编码,否则解码后的可能缺失,是web serv ...
- git push 报504 (因提交文件内容过大而失败的解决方案)
Enumerating objects: 60, done. Counting objects: 100% (60/60), done. Delta compression using up to 4 ...
- 编写HTML表单提交并接受数据信息(获取用户通过表单提交的内容)
MyInfoForm.java package com.fxl; import java.io.IOException; import java.io.PrintWriter; import java ...
- asp.net mvc 提交model 接收不了
[HttpPost] //[ValidateInput(false)] public ActionResult AddNews1(_54Young_News_Model.m ...
- Git 提交修改内容和查看被修改的内容
我们将仓库里的readme.txt文件修改一下,改成如下内容: Git is a distributed version control systemGit is free software. 运行g ...
随机推荐
- 利用MVC5+EF6搭建博客系统
https://www.cnblogs.com/wyt007/p/7880137.html
- 批处理系列(14) - 路径/时间/字符切分等DEMO操作
结合本系列文章第一篇,看本文. 本篇熟悉操作文件路径.时间,温习字符切分. 路径 @echo off @REM @Author: xianghongai@gmail.com :GTCONTINUE @ ...
- day 60 Django第一天
jinjia2 : Jinja2是基于python的模板引擎,功能比较类似于于PHP的smarty,J2ee的Freemarker和velocity. 它能完全支持unicode,并具有集成的沙箱执行 ...
- 1.python的一些规范
Python的一些规范 1.标识符 定义:允许作为名字的有效字符串集合 名字必须有实际意义,可读性好 首字母必须是字母或下划线(_) 剩下的字符可以是字母和数字或者下划线 大小写敏感 两种风格:con ...
- 如何实现session跨服务器共享
Session共享有多种解决方法,常用的有四种:客户端Cookie保存.服务器间Session同步.使用集群管理Session.把Session持久化到数据库. 1.客户端Cookie保存 以cook ...
- class字节码结构(零:补充:class结构,常量池,字节码指令)
JVM高级特性与实践(五):实例探究Class类文件 及 常量池 JVM高级特性与实践(六):Class类文件的结构(访问标志,索引.字段表.方法表.属性表集合) JVM高级特性与实践(七):九大类字 ...
- 使用泛型SwingWorker与EDT事件分发线程保持通讯
为什么要使用SwingWorker 在swing开发中,如果一个应用程序,执行一些任务,需要大量的时间来完成,比如下载一个大文件或执行一个复杂的数据库查询. 我们假设这些任务是由用户使用一个按钮触发的 ...
- POJ 2363
#include<iostream> #include<stdio.h> using namespace std; int main() { //freopen("a ...
- if嵌套语句 shell脚本实例 测试是否闰年
在 if 语句里面,你可以使用另外一个 if 语句.只要你能逻辑管理 你就可以使用多层嵌套. 以下是一个测试闰年的例子: #!/bin/bash # This script will test if ...
- Vue的watch监听事件
Vue的watch监听事件 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
