css3如何实现圆角边框
圆角边框是css3新增属性,在圆角边框出现之前,前端开发有的采用整块的圆角图片作为背景,有的采用小的圆角图片分别放在元素的四角,非常麻烦,灵活性差,也达到降低了网站的整体性能,而圆角边的出现则降低了开发和维护的难度。
css3实现圆角边框
圆角边框(boder-radius)的基本用法:
圆角边框的最基本用法就是设置四个相同弧度的圆角
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
如果这四个弧度的圆角相同,可以写成:
border-radius:30px;
例子:
css部分:
.demo{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
}
html部分:
<div class="demo">圆角边框</div>
效果如图:

圆形
圆角边框也可以使用百分比作为单位,比如:将一个正方形的圆角边框设置为50%,那么就会形成一个圆,不过使用百分比与像素并不能等效。
注意:百分比大于50%后,形状就不会再变化了,圆角的半径不能超过宽/高的一半
例子:
css部分:
.demo{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}
html部分:
<div class="demo">圆形</div>
效果如图:

椭圆
既然使用圆角边框可以绘制出一个圆,同样也可以绘制出一个椭圆。
例子:
css部分:
.demo{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}
html部分:
<div class="demo">椭圆形</div>
效果如图:

设置不同弧度的圆角
例子:
css部分:
#box{
width:500px;
position: relative;
margin:30px auto;
}
.demo1,.demo2,.demo3,.demo4{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.demo1{border-top-left-radius: 40px;}
.demo2{border-top-right-radius: 20px;}
.demo3{border-bottom-left-radius: 30px;}
.demo4{border-bottom-right-radius: 10px;}
HTML部分:
<div id="box">
<div class="demo1">左上角为圆角</div>
<div class="demo2">右上角为圆角</div>
<div class="demo3">右下角为圆角</div>
<div class="demo4">左下角为圆角</div>
</div>
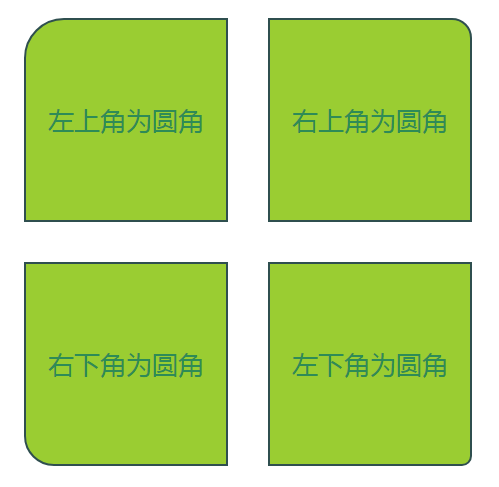
效果如图:

ok,是不是很好看的样式~
css3如何实现圆角边框的更多相关文章
- CSS3 阴影与圆角边框
㈠css3的新特性实际应用 ⑴文本阴影效果,用代码编写的方式实现 ⑵鼠标悬停的动态效果 左侧三幅图片,上面初始状态是没有说明文本的,但把鼠标放在上面的时候,这个图片上面就出现了说明文字 ⑶分栏 ...
- css3:border-radius圆角边框详解 (变圆 图片)
转:http://www.kuqin.com/shuoit/20141014/342620.html border-radius:50% 今天来聊聊这个border-radius属性,radius的英 ...
- css3新增(圆角边框(border-radius),盒子阴影(box-shadow),文字阴影(text-shadow),背景缩放(background-size))
1.圆角边框 border-radius border-radius 属性用于设置元素的外边框圆角 语法:border-radius:length; 参数值可以是数值 或者 百分比 的形式 正方形, ...
- css3神奇的圆角边框、阴影框及其图片边框
css3圆角,建议IE10以上 如果border-radius 单位是百分比,则参考为自身宽高,因此当宽高不一致时,圆角为不规则形状 如果border-radius 为50%,则为椭圆:当宽高一致时, ...
- css3学习总结2--CSS3圆角边框
绘制一个圆角边框的示例 .div{ border: solid 5px blue; border-radius: 20px; -moz-border-radius:20px; -o-border-ra ...
- css3圆角边框,边框阴影
border-radius向元素添加圆角边框,css3中的.IE9+ chrome safari5+ firefox4+ 现在都支持.可以向input div等设置边框.与border相似,可以四个角 ...
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- CSS3(1)---圆角边框、边框阴影
CSS3(1)---圆角边框.边框阴影 CSS3可以简单理解成是CSS的增强版,它的优点在于不仅有利于开发与维护,还能提高网站的性能. 一.圆角边框 圆角在实际开放过程中,还是蛮常见的.以前基本是通过 ...
- css3圆角边框
圆角边框 一.border-radius属性简介 为元素添加圆角边框,可以对元素的四个角进行圆角设置(属性不具有继承性) 二.border-radius定义方法 border-radius属性有两 ...
随机推荐
- Asp.Net 跨域,Asp.Net MVC 跨域,Session共享,CORS,Asp.Net CORS,Asp.Net MVC CORS,MVC CORS
比如 http://www.test.com 和 http://m.test.com 一.简单粗暴的方法 Web.Config <system.web> <!--其他配置 省略……- ...
- CefSharp禁止弹出新窗体,在同一窗口打开链接,并且支持带type="POST" target="_blank"的链接
1.实现ILifeSpanHandler接口,代码如下: using CefSharp; using CefSharp.WinForms; using System; using System.Col ...
- 什么是fortran语言之fortran语言入门
Fortran源自于“公式翻译”(英语:FormulaTranslation)的缩写,是一种编程语言.它是世界上最早出现的计算机高级程序设计语言,广泛应用于科学和工程计算领域.FORTRAN语言以其特 ...
- Disruptor使用简介
disruptor是lmax公司开发的一款java高性能并发框架,其本质是一种类似队列的实现“生产者—消费者 ”模式的组件. 下面是其示例代码: public class DisruptorServe ...
- AGC002F Leftmost Ball
题目传送门 Description \(n\)种颜色的球,每种\(k\)个,\((n,k\leq 2000)\)将\(n\cdot k\)个球排成一排,把每种颜色最左边的那个涂成白色(初始不含白色), ...
- JAVA并发编程学习笔记------多线程调优
1. 多线程场景下尽量使用并发容器代替同步容器 (如ConcurrentHashMap代替同步且基于散列的Map, 遍历操作为主要操作的情况下用CopyOnWriteArrayList代替同步的Lis ...
- 下载一个vue项目执行npm install 后运行项目npm run dev后出错 - 问题解决
在SVN上拉下来一个vue项目,上面没有提交项目里面的node_modules文件夹,所以要自己执行 npm install 安装,但安装完后运行项目后却报错了: $ npm run dev > ...
- 安装vue后报错 bash: vue: command not found
今天参照之前写的vue的环境搭建一个新的项目 http://www.cnblogs.com/stella1024/p/7570884.html 安装完vue,并提示成功: $ npm install ...
- 冒泡排序实现(Java)
冒泡排序是一种交换排序,它的基本思路是: 两两比较相邻记录的关键字,如果反序则交换,知道没有反序的记录位置. 依次比较相邻的两个数,将小数放在前面,大数放在后面.即在第一趟:首先比较第1个和第2个数, ...
- UIDevice currentDevice model possible values
NOTE: The below code may not contain all device's string, I'm with other guys are maintaining the sa ...
