单击GridView进入编辑模式
一直以来,Insus.NET在实现GridView编辑时,均是在每笔记录第一列或是最后一列放置编辑铵钮,点击编辑铵钮之后,进行编辑模式。本博文是使用另外方式,即是点击GridView记录行任一位置,进入编辑模式。
先来看看GridView的Html样子:
DataKeyNames="Fruit_nbr" --> 设置GridView主键,在更新时会用到。
OnRowDataBound="GridViewFruit_RowDataBound" --> 这个事件,为GridView编辑模式下,为DropDownList绑定数据。
OnRowEditing="GridViewFruit_RowEditing" --> 为GridView控件启用编辑事件。
OnRowUpdating="GridViewFruit_RowUpdating" --> GridView控件更新事件
OnRowCancelingEdit="GridViewFruit_RowCancelingEdit" --> 在GridView编辑模式下,返回正常模式。
按照传统方法,我们需要把下面的启用,但现在我们需要把它comment out或是删除,稍后我们可以为GridVeiw注册点击事件来替代它。
<ItemTemplate>
<asp:Button ID="ButtonEdit" runat="server" Text="Edit" CommandName="Edit" />
</ItemTemplate>
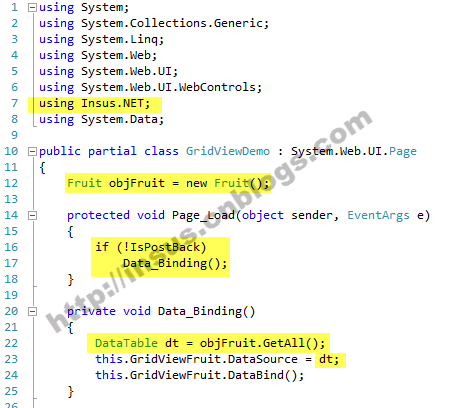
现在,我们去.aspx.cs为GridView控件绑定数据以及写相关事件的代码, 先是数据绑定GridView控件。
在编辑模式中,某字段显示呈现DropDownList可供选择。
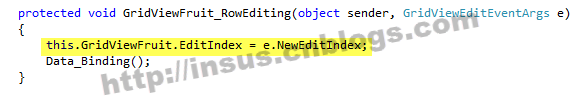
编辑事件:
在GridView控件的编辑模式,返回正常模式:
GridView控件的更新事件:
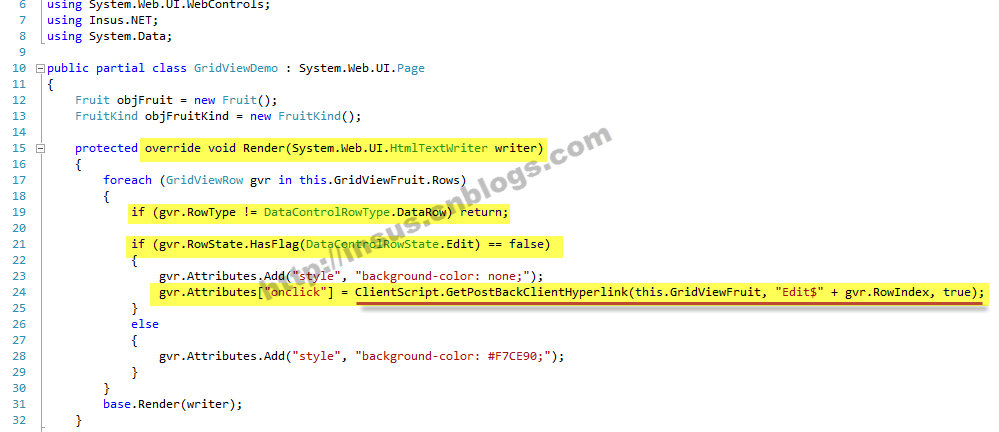
下面是注册单击事件,替代Edit铵钮事件:
Override Render方法,foreach所有GridViewRow,判断是否是DataRow行。
如果不是DataControlRowState.Edit的话,可以为记录行添加onclick事件。
演示:
单击GridView进入编辑模式的更多相关文章
- Dev gridview新增一行自动获得焦点并打开编辑模式
1.gridview添加一行自动获得焦点实现方式: 关键代码: GarsonZhang dt.Rows.Add("1", "2"); gridView1.Foc ...
- 抓取GridView "编辑"模式下,TextBox修改后的数值
[FAQ]抓取GridView "编辑"模式下,TextBox修改后的数值 -- ASP.NET专题实务「上集」Ch.10 抓取GridView "编辑"模式下 ...
- HTML5 Wijmo:控制 Wijmo Grid 插件的编辑模式
Wijmo jQuery 插件经常应用于在财务类网站中创建平滑和良好用户体验的交互表格.WijGrid 插件用于显示.排序.分组和编辑数据.今天我们来分享下如何控件WijGrid插件的编辑模式. 在本 ...
- GridView行编辑、更新、取消、删除事件使用方法
注意:当启用编辑button时,点击编辑button后会使一整行都切换成文本框.为了是一行中的一部分是文本框,须要把以整行的全部列都转换成模板,然后删掉编辑模板中的代码.这样就能使你想编辑的列转换成文 ...
- XAF-列表视图编辑模式
下面来看看XAF中列表有哪些编辑模式: 一.inline编辑 下图说明了WinForms和ASP.NET应用程序中的可编辑列表视图. 在win中,这个很友好,就像excel中编辑一样.5星功能^_^. ...
- EXTJS4.0 grid 可编辑模式 配置
首先配置这个参数 plugins:[//插件 Ext.create("Ext.grid.plugin.CellEditing",{ clicksToEdit:1//单元格 点一下就 ...
- IOS开发学习笔记032-UITableView 的编辑模式
UITableView 的三种编辑模式 1.删除 2.排序 3.添加 进入编辑模式,需要设置一个参数 - (IBAction)remove:(UIBarButtonItem *)sender { NS ...
- easyui-datagrid 编辑模式详解——combobox
用于列表显示号了,需要改动某一列的值,而且根据每一行的数据去加载data数据,放在这个列中供别人选择 //-------------------- 代码可变区//---------- 数据定义区var ...
- 工作记录--WPF自定义控件,实现一个可设置编辑模式的TextBox
原文:工作记录--WPF自定义控件,实现一个可设置编辑模式的TextBox 1. 背景 因为最近在使用wpf开发桌面端应用,在查看页面需要把TextBox和Combox等控件设置为只读的.原本是个很简 ...
随机推荐
- nginx优化笔记(keepalive、https等)
一.nginx之tcp_nopush.tcp_nodelay.sendfile 1.TCP_NODELAY你怎么可以强制 socket 在它的缓冲区里发送数据?一个解决方案是 TCP 堆栈的 TCP_ ...
- 设计模式之单件模式(Singleton Pattern)
一.单件模式是什么? 单件模式也被称为单例模式,它的作用说白了就是为了确保“该类的实例只有一个” 单件模式经常被用来管理资源敏感的对象,比如:数据库连接对象.注册表对象.线程池对象等等,这种对象如果同 ...
- 使用ABP框架踩过的坑系列1
企业级(例如ERP)应用, 一遍一遍的在重复:认证.验证.异常处理.日志.国际化和本地化.数据库连接管理.配置管理. 审计记录等,同时.NET有很多最佳实践:分层.模块化.DDD领域驱动.DI ...
- 关于linq的几个小例子
private void button1_Click(object sender, EventArgs e) { ] { ,,,,,,}; var result0 = from num in numb ...
- super函数的用法
1.创建一个类. # .创建一个类 class Bird: def __init__(self): self.hungry =True def eat(self): if self.hungry: p ...
- day72 Ajax 第一天
第一个示例:(i1+i2 ) 前端数据 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- Flask从入门到精通之flask扩展
Flask被设计成可扩展形式,因此并没有提供一些重要的功能,比如数据库和用户认证,所以开发者可以自由选择最适合程序的包,或者按需求自行开发.社区成员开发了大量不同用途的扩展,如果这还不能满足需求,你还 ...
- vue-router进阶笔记
导航守卫 vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航,大白话,检测路由跳转过程中的具体的变化. 一.全局前置守卫——router.beforeEach 使用router. ...
- 使用Pylint规范你的Python代码
Pylint是一个Python代码风格的检查工具,功能上类似于pychecker,默认用PEP8作为代码风格标准,它所提供的功能包括:检查代码行的长度,检查变量命名是否符合规范,检查声明的接口是否被真 ...
- 【NOIP2017】逛公园 最短路+DP
诶,去年场上不会处理$0$的环,只拿了$60$有点可惜. 我们先不管边边权为$0$的边. 我们先跑一次最短路,令$dis[u]$表示从$1$至$u$的最短路的长度. 那么根据题目的要求,从起点走到$u ...
