第220天:Angular---路由
内容介绍,为什么要使用前端路由?
在2005左右,兴起了一种叫做ajax的技术,有了ajax之后,我们向服务端提交数据的时候就不再需要使用from表单去提交了,因为from表单之间的提交会导致页面之间的切换,也就是说无法实现单页应用。
ajax的缺陷
1、不会在浏览器里面留下历史记录
2、用户无法将页面加为书签保存下来或者无法通过发送网址给其他人,其他人通过直接点击网址进入这个页面
3、ajax无法实现SEO优化,ajax对搜索引擎是不友好的
这也是为什么要使用前端路由的一个原因。
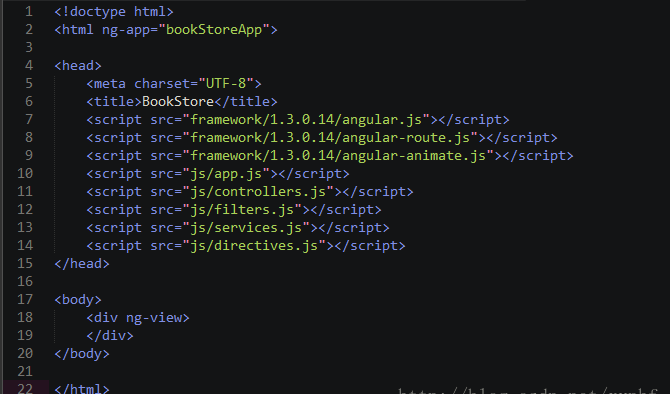
首先我们来看一下app.js这个入口文件
- var bookStoreApp = angular.module('bookStoreApp',['ngRoute','ngAnimate','bookStoreCtrls','bookSroreFilters','bookStoreServices','bookStoreDirective']);
- bookStore.config(function($routeProvider){
- $routeProvider:when('/hello',{
- temolateUrl:'tpls/hello.html',
- controller:'HelloCtrl'
- }).when('/list',{
- temolateUrl:'tpls/bookList.html',
- controller:'BookListCtrl'
- }).otherwise({
- redirectTo:'/hello'
- })
- });
我们定义一个模块,叫做bookStoreApp,
我们在上面调用config这个方法,
大家会发现有个routeProvider,前面有一个$$符号,这个是AngularJS自身所提供的路由机制,
根据$routeProvider我们来进行路由的配置,
如:当浏览器地址栏发现地址是hello这样一个地址的时候,他就会使用tpls/hello.html这样的一个模板,
有HelloCtrl这个控制器,来处理模板和数据之间的绑定,
当他发现浏览器地址栏发现地址是list这样一个地址的时候,他就会调用另外一个模板,
其他所有的情况都会直接跳到hello,
这里大家需要注意的是,AngularJS1.2以后,把机制之间做了模块化的处理,也就是route没有包含在Angular.js这个文件里面,而是把它独立出来成了一个模块,
大家可以看一下下面的目录图,看一下angularJS里面的模块是如何进行切分的,
angularJS不再像以前一样,把所有的文件都合在angular.js这个文件里面,
而是切分成一个个独立的js文件了,
所以这就导致了当我们需要使用路由的时候,一定要在页面上手动导入angular-route.js文件,

- <script src="framework/1.3.0.14/angular-route.js"></script>
如果你忘了加,浏览器可能会提示routeProvider不是对象或者没找到,如果你发生这个问题,你一定要检查一下页面有没有导入angular-route.js文件
【提示】这个是AngularJS本身自带的路由机制,这个路由有一个缺陷,它是无法实现深层次嵌套的路由的
所有就有第三方开发了一个叫做Router
欢迎了解https://angular-ui.github.io/ ,https://ui-router.github.io/ng1/docs/0.3.1/index.html#/api/ui.router查看详情
UI-Router提供了一种很好的机制,可以实现深层次嵌套
首先你需要从github上,将UI-Router这个包下载下来,然后导入到页面中
- <script src="framework/1.3.0.14/angular-ui-router.js"></script>
如果你使用了angular-ui-router.js,你就不需要使用angularJS原生的routeProvider了,
写法上也会发生一定的变化,
- <body>
- //写一个指令,这表示的是一个视图
- <div ui-view></div>
- </body>
我们看一下js部分,这里我们不在使用routeProvider了,其实用法上大同小异,
换成另外连个$$stateProvider, $urlRouterProvider,
urlRouterProvider用法和angularjs原生的routeProvider写法上非常相似,
但是stateProvider它定义的方法名叫做state,
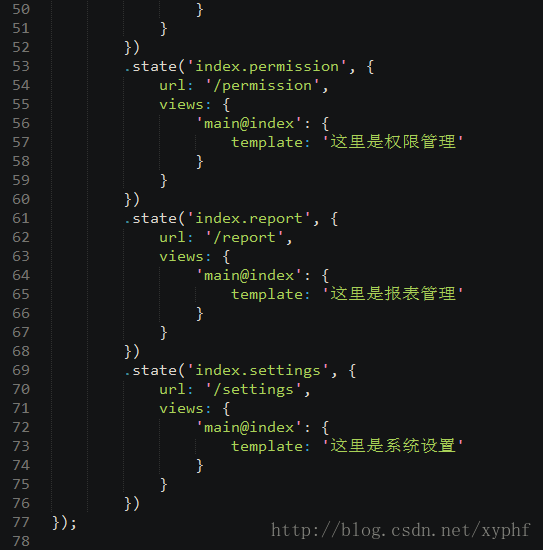
首先我们要调用stateProvider上面的state方法,我们来配置当浏览器地址栏发生变化的时候使用什么样的模板,
这里有很多比较快捷的语法
我们可以看到html里面只有单个的div,如何使用div去填充首页的内容呢?
- <div ui-view></div>
我们看js,首先有个url参数’/index’,
并且views里面填充了好几组内容,其实是三组view,
我们的页面分成两个部分,顶部是一个导航条,然后下面的内容是会跟着切换的,
顶部我们写一个空的字符串”,我们利用tpls3/index.html作为我们主页的html模板,
在tpls3/index.html模板里面,我们又把模板分成了两块,一个叫topbar一个叫main,
- <div class="container">
- <div ui-view="topbar"></div>
- <div ui-view="main"></div>
- </div>
我们可以看到js里面有个topbar@index,下面有个叫做main@index,
通过@这样的语法,stateProvider就知道每个小块自动加载什么样的模板,
我们可以看到下面的state写法都差不多,当然可以看到index.usermng,index.usermng.highendusers等,
也就是说可以用‘’点‘’来分割子模块子区域,
这样的话,有了ui-view以后,我们就可以使用这种深层次的嵌套了
包括一个页面上分成多个区域,多个区域都可以定义命名的ui-view,
这样可以只切换其中的一小块区域,而不用整体切换


前端路由基本原理
哈希#
可以实现,浏览器不刷新页面,实现url地址的变化,大部分浏览器均可支持
HTML5中history API
我们可以通过js代码去修改URL地址栏里面的地址,这样的话,浏览器会留下历史记录,但是页面不会跳转
路由的核心是给应用定义“状态”
使用路由机制会影响到应用的整体编码方式(需要预先定义好状态)
考虑兼容性问题与“优雅降级”
会检查浏览器,如果浏览器比较旧会使用哈希的方式,如果是新的浏览器会使用HTML5中history API的方式
第220天:Angular---路由的更多相关文章
- angular路由——ui.route
angular路由 使用案例 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- angular路由详解:
1.$routeProvider ngRoute模块中的服务 2.otherwise:设置用于路由改变时,与任何其他定义的路由无法匹配的时候执行的代码 3.when:为$route服务定义新的路由 例 ...
- angular 路由的引用
使用angular路由 遇到的坑. 使用cmd 安装好node.js 安装成功 输入node -v 能查看版本说明安装成功 搭建angular项目输入命令 npm install -g angu ...
- angular 路由项目例子
angular 路由是我在工作中体验非常便捷的一点, 这是详细的API ,查看API 可以了解很多东西, https://github.com/angular-ui/ui-router/wiki/Qu ...
- Angular路由参数传递
一.路由时传递参数的方式 1.在查询参数中传递数据 //页面 <a routerLink="/product" [queryParams]="{id:1}" ...
- angular路由(自带路由篇)
一.angular路由是什么? 为了实现SPA多视图的切换的效果,其原理可简述为每个 URL 都有对应的视图和控制器.所以当我们给url后面拼上不同的参数就能通过路由实现不同视图的切换. 二.文件总览 ...
- Angular路由守卫 canActivate
作用 canActivate 控制是否允许进入路由. canActivateChild 等同 canActivate,只不过针对是所有子路由. 关键代码 创建路由守卫 import { Injecta ...
- Angular路由守卫 canDeactivate
目的 离开页面时,做出逻辑判断 以ng-alain的项目为基础做演示 效果如图: 关键代码 定义一个CanDeactivateGuardService export class CanDeactiva ...
- Angular 路由守卫
1. 路由 Angular路由: 可以控制页面跳转:可以在多视图间切换: 2. 路由守卫 Angular路由守卫: 在进入或离开某路由时,用于判断是否可以离开.进入某路由::: return true ...
- angularjs中使用锚点,angular路由导致锚点失效的两种解决方案
壹 ❀ 引 公司新项目开发中,首页要做个楼层导航效果(如下图),要求能点击图标对应跳到楼层即可,因为不需要跳转过度动画,也要求最好别用JQ,想着原生js操作dom计算top的兼容性,想着用锚点实现算 ...
随机推荐
- Python爬虫之requests库介绍(一)
一:Requests: 让 HTTP 服务人类 虽然Python的标准库中 urllib2 模块已经包含了平常我们使用的大多数功能,但是它的 API 使用起来让人感觉不太好,而 Requests 自称 ...
- Package设计2:增量更新
SSIS 设计系列: Package设计1:选择数据类型.暂存数据和并发 Package设计2:增量更新 Package 设计3:数据源的提取和使用暂存 一般来说,ETL实现增量更新的方式有两种,第一 ...
- Centos6.8操作防火墙
设置防火墙iptables开放3306接口 在/etc/sysconfig下面有个iptables文件,在控制台输入命令 iptables -I INPUT -p tcp --dport 3306 - ...
- jenkins 多任务串行执行
摘要 今天在新创建自动化部署项目的时候遇到了一个问题:我们的项目是maven聚合的所以在构建maven项目的时候要从parent开始build,但是这样会造成一个问题,我每次添加此parent项目下的 ...
- Android Dalvik虚拟机初识
摘自:http://blog.csdn.net/andyxm/article/details/6126907 首先,让我们来思考下面几个问题: 什么是Dalvik虚拟机? Dalvik VM与JVM有 ...
- 2.深入解析数据类型与变量——《Excel VBA 程序开发自学宝典》
2.1 数据类型 数据类型 所占字节 Byte 1 Boolean 2 Integer 2 Long 4 Single 4 Double 8 Currency 8 Decimal 14 Date 8 ...
- truffle Dapp 搭建
安装truffle $ npm install -g truffle 依赖环境 NodeJS 访问https://nodejs.org 官方网站下载安装 系统:Windows, Linux or Ma ...
- cp命令详解
基础命令学习目录首页 http://man.linuxde.net/cp 如果把一个文件复制到一个目标文件中,而目标文件已经存在,那么,该目标文件的内容将被破坏.此命令中所有参数既可以是绝对路径名,也 ...
- shutdown命令详解
基础命令学习目录 原文链接:http://www.cnblogs.com/qlqwjy/p/7746364.html 我 们在操作Linux v/服务器的时候肯定会有需要重启系统,或者关闭系统等操作. ...
- nginx keepalived 高可用方案(转)
转自: https://www.cnblogs.com/leeSmall/p/9356535.html 一.Nginx Rewrite 规则 1. Nginx rewrite规则 Rewrite规则含 ...
