photoshop切图介绍 && photoshop下载与破解
第一部分:界面设置
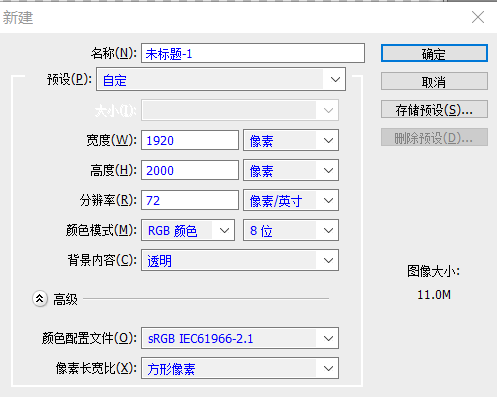
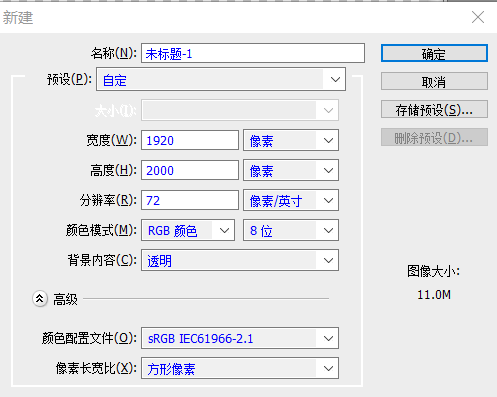
1.点击“文件-新建”(或者ctrl+n)打开一个新建对话框。名称可随意填写。“预设”设置为自定,“宽度”一般选择1920,“单位”选为像素。“高度”可选择为2000,“单位”选为像素。“分辨率”设置为72px;“颜色”设置为RGB颜色,8位。“背景内容”为透明。之后点击确定即可打开。这里建议最好“存储预设”,这样以后就可以直接打开用了。如下:

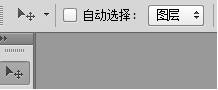
2.将移动工具的“自动选择”不要打勾,后面的选择使用“图层”。如下:

(技巧:如果我们需要选择psd的某一个图层,可直接ctrl+点击该图层,就可以获得相应图层了。
3.“视图”—“显示”—“智能参考线”勾上,“视图”-“标尺”(ctrl+R)勾上。
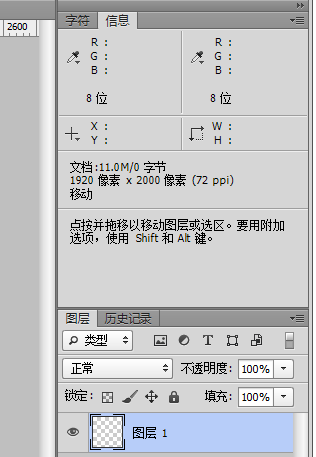
4.在右边的小窗口中,通过“窗口”,只保留“字符”、“信息”、“图层”、“历史记录”。
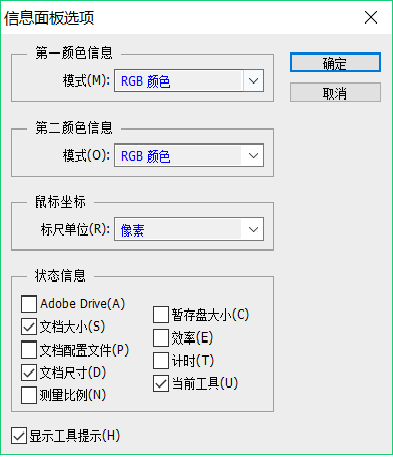
在“信息”窗口的右上角点击面板选项,“颜色:全部设置为RGB颜色,“标尺单位”像素,勾选”文档大小“、”文档尺寸“、”当前工具“。如下图:


5.”编辑“—”首选项“—”单位与标尺“,将”单位“修改为像素。列尺寸和分辨率不用设置。如下图:

6.此时已经设置好了。为了方便以后使用,可将之存储起来。”窗口“—”工作区“—”新建工作区“—”名称“存储为web切图—将”键盘快捷键“和”菜单“勾选上—存储。
第二部分:传统切图方式
即选择第五个工具:切片工具。我们可以看到在切片工具之后还有一个切片选择工具。那么他们都是什么意思呢?
切片工具主要是用来将大图片分解为几张小图片,因为现在的网页中图文并茂,也正因如此打开一个网页所须的时间就比较长,为了不让浏览网页的人等待时间太长,所以他们将图片切为几个小的来组成。而切片选择工具就是来选择不同的切片。
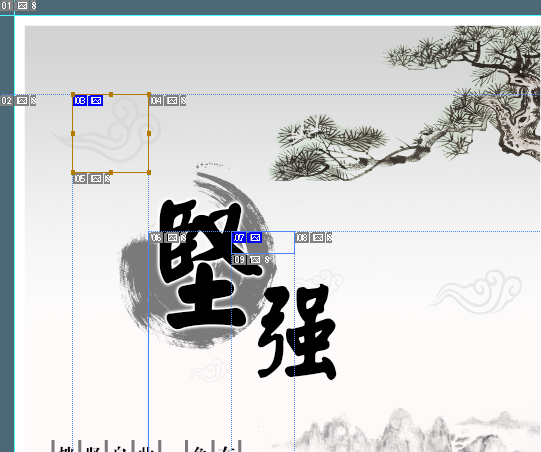
切片工具可以是我们在一个psd文件中将自己想要的图片切出来,比如:

其中蓝色数字表示的是我们主动选择的切片,而灰色数字表示的是被动选择的切片。
而如果我们对其中某一个切片不满意,这时候就可以使用切片选择工具选择该切片,然后再做出相应的的调整。如果不想要某一个切片,直接使用切片选择工具选中该切片,点击del,即可完成删除(注意:只能删除主动选择的图片,而不能删除被动选择的图片)。
当我们切片完成之后,即可导出图片,导出方式为:文件--存储为web所用格式,在对话框中选择PNG-8,之后直接点击存储,选择合适的位置即可。最后就会得到一个切片完成的image文件夹,里面保存这所有切片,且这些切片没有重复之处,如果将这些切片拼接起来,将得到一个一张完整的图片。
这种切图方式存在一个缺点:即不能保证精确性。下面,我将介绍一种精确的切图方式。
第三部分:精确切图方式
实现精确切图,我们可以使用文件--脚本--将图层导出到文件,然后选择将要保存的位置,选中PNG-24,最后把下面的透明区域、交错、透明图层全部选中,然后直接运行,这时在图层浮动窗口中我们可以看到ps在自动运行导出图片,这个过程所持续的时间应当与图片的大小和复杂程度成正比。更多...
第四部分:下载免费PSD文件的网站
2.http://www.bestpsdfreebies.com/
3.知乎回答:有哪些可以收集不错的PSD素材的网站?
第五部分: Photoshop 下载与破解
经常会用到,然后时间长了,又要花时间重新来过,特此记录之。
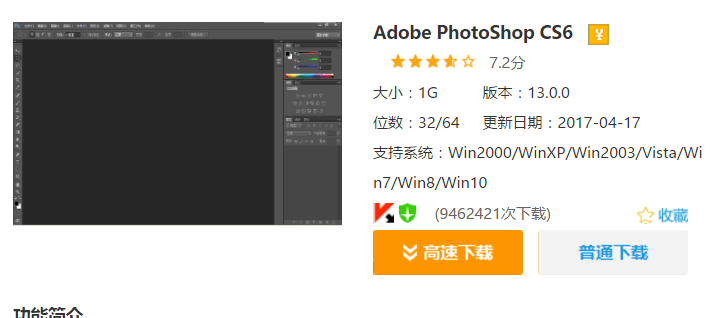
第一步: 在百度中搜索 photoshop,会显示百度软件下载中心,点进去之后普通下载即可,如下所示:

点击其中的普通下载即可。
在位数和支持系统中可以看到, 此软件支持 32位也支持64位(实际上是同时下载了)并且在主流的windows系统 7 8 10 都能很好的支持,所以这款软件还是很不错的。
第二步: 安装
首先拔掉网线(断网), 然后解压缩后运行 set-up, 最后就是一步一步的傻瓜式操作了,不做赘述。
第三步: 运行ps
win10系统可以直接点击左下角,就会显示新安装的软件。 运行即可。 这时可以发现在帮助中是没有注册的,提示注册。ok! 不管怎么样,这时可以运行了。
第四步: 破解
下载amtlib.dll文件, 在我的百度网盘中有,或者在搜百度盘等都可以搜到, 然后覆盖安装文件中的amtlib.dll文件即可。
这种方法是最快的方法,不需要使用注册机就可以完成。
photoshop切图介绍 && photoshop下载与破解的更多相关文章
- photoshop切图介绍
第一部分:界面设置 1.点击“文件-新建”(或者ctrl+n)打开一个新建对话框.名称可随意填写.“预设”设置为自定,“宽度”一般选择1920,“单位”选为像素.“高度”可选择为2000,“单位”选为 ...
- 前端开发工程师 - 01.页面制作 - 第1章.Photoshop切图
第1章--Photoshop切图 工具.面板.视图 什么是切图? 1. 从设计稿(.psd)中切出网络素材,如按钮.图标.logo.背景图等 2. 编写代码,在代码中使用图片,生成静态页面 --给网页 ...
- 使用Photoshop切图的三种方式
PhotoShop切图的三种方式 1. 原始切图 (1)选择工具栏中的切片工具 (2)找到要切片的元素,在右侧的图层框中,使元素背景隐藏,然后用切片工具选择需要切片的元素 (3)导出为web常 ...
- photoshop切图
1.首先需要用photoshop把psd源文件打开,看看源文件的整体布局.源文件是分层的,方便切图的层次. 2.切图的工具叫做"切片",在左侧面板可以看到.右击可以看到" ...
- 页面制作学习笔记:D2.Photoshop切图基础知识
一.什么是切图? 切图就是从网页设计稿中切出网页素材,比如一些小的按钮.小的图片.页面的LOGO.网页的背景图片等. 然后就是页面编码,引入图片资源 在HTML里通过 img 标签引入图片资源 < ...
- photoshop 切图技巧
前端切图技巧 手动切图 参考线切图 精准切图 自动切图 原文地址 http://www.cnblogs.com/w-wanglei/p/5598336.html
- 前端开发使用Photoshop切图详细步骤
切图的主要目的是从设计师提供的psd中获取网页制作所要的资源 一.界面设置 1. 新建文件,调整界面大小,背景设置为透明 2. 自动选择,把组切换为图层 3. 添加窗口内容,一共四项:图层.历史纪录. ...
- 前端photoshop 切图神器cutterman
1. 切图真的是就件很费力的事情,接下有给大家提供一个工具,本人觉得还不错 http://www.cutterman.cn/ 请参考这个网站,安装方法也有,很简单,我就不说了,赶紧点连接去注册帐号吧
- 一个好用的PHOTOSHOP切图插件(CutterMan插件下载)
请关注CutterMan官方微博,分享本站点到自己微博中@Cutterman,私信TA,就有啦~~ 下载地址:http://www.cutterman.cn/ 也许你兴冲冲的下载了,然后发现安装不上, ...
随机推荐
- Spring boot变量的初始化顺序
起因是Spring建议”总是在您的bean中使用构造函数建立依赖注入.总是使用断言强制依赖”,而且之前用@Autowired时idea总是给警告,于是全部改成了构造器注入,运行时发生了循环注入,于是找 ...
- S4 exercise -- 模块
写一个用户登录验证程序,文件如下1234.json {"expire_date": "2021-01-01", "id": 1234, &q ...
- php读取用友u8客户档案
include('../common/conn.php'); $list=[]; $sql="SELECT a.cCusCode,a.cCusName,b.cCCName,a.cCusDep ...
- Before an Exam
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=93241#problem/B (654123) http://codeforces.com ...
- HDU1312 Red and Black(DFS) 2016-07-24 13:49 64人阅读 评论(0) 收藏
Red and Black Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total ...
- Andfix热修复原理
一.前言 最近腾讯弄出一个Tinker热修复框架,那么本文先不介绍这个框架,先来介绍一下阿里的一个热修复框架AndFix,这个框架出来已经很长时间了,但是看网上没有太多非常详细的讲解,这里就来做一次分 ...
- cordova3.X-4.0添加自定义插件方法
cordova3.X之后,插件不能自己手动添加了,手动添加后,只要cordova build,数据立即被抹去. 因此,3.X后要添加插件,需要用 cordova plungin add "你 ...
- onclick传参
var tema="<a title='打开' href='javascript:;' onclick='showKnowledgeMap(1,\" "+kl_na ...
- 团队项目(第二周)—GG队
项目需求规格分析 队员信息 队员 学号 叶尚文(队长) 3116008802 蔡晓晴 3216008808 杜婷萱 3216008809 龙剑初 3116004647 于泽浩 3116004661 项 ...
- 转载:R语言rvest包使用
R中有好几个包都可以抓取网页数据,但是rvest + CSS Selector最方便. 通过查看器立刻知道表格数据都在td:nth-child(1),td:nth-child(3)之类的节点中,直接代 ...
