JS Function Arguments
Function arguments在ECMAScript中的行为并不像其他大多数语言中的函数参数。
在ECMAScript中,function 并不关心有多少个参数传入函数中,也不关心传入参数的数据类型。
当你定义了一个有两个参数的函数时,并不意味着你一定要传递两个参数,
你也可以传入一个或者三个甚至是不传,这并不影响函数的解释。
发生这种现象的原因是在 ECMAScript 中 arguments 代表的是一个内部的 array,这个 array 有0个元素是可以的,包含多个元素也是可以的。
实际上,在ECMAScript中有一个 arguments 对象,当 function 有参数传入的时候,可以根据索引去获取这个 arguments 对应的值。
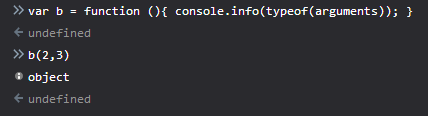
arguments 对象的行为有些类似于 array ,但是实际上它并不是 Array 的实例。

在 arguments 中,可以通过索引的方式获取对应的值,例如第一个参数是 arguments[0] ,第二个是 arguments[1] 等等。
并且可以根据 arguments 的 length 属性获取传入的参数的数量。
这依赖于 ECMAScript 重要的特性,参数的命名只是为了方便,并不是必须的。
不像其他的语言,定义的函数命名了参数并不一定非要编写与之签名一致的函数,也没有强制验证命名参数。
参考:
http://www.cnblogs.com/xhb-bky-blog/p/9361395.html
http://www.w3school.com.cn/js/pro_js_functions_arguments_object.asp
JS Function Arguments的更多相关文章
- js function arguments types
js function arguments types https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functi ...
- how to tell a function arguments length in js
how to tell a function arguments length in js JavaScript函数不对参数值(参数)执行任何检查 https://www.w3schools.com/ ...
- js参数arguments的理解
原文地址:js参数arguments的理解 对于函数的参数而言,如下例子 function say(name, msg){ alert(name + 'say' + msg); } say('xiao ...
- js中arguments对象和this对象
js中arguments对象和this属性 如果不注重复习,花时间准备的材料毫无意义 arguments对象和this对象都是对象 直接来代码 <!DOCTYPE html> <ht ...
- JS function document.onclick(){}报错Syntax error on token "function", delete this token
JS function document.onclick(){}报错Syntax error on token "function", delete this token func ...
- js Function.call
提到上述的概念之前,首先想说说javascript中函数的隐含参数:arguments Arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]arguments ...
- js function定义函数的4种方法
js function定义函数的4种方法 1.最基本的作为一个本本分分的函数声明使用. 复制代码代码如下: 复制代码代码如下: function func(){} 或 var func=functio ...
- JS之arguments属性解读函数传参?
Arguments 该对象代表正在执行的函数 和 调用他的函数的参数. arguments属性:为当前执行中的 Function 对象返回 arguments 对象 和 参数. [function.] ...
- JS高级——arguments
arguments 1.函数内部的一个对象,在函数调用的时候,默认的会将所有传入的实参依次存入该对象 2.是一个伪数组 3.arguments.length 可以用来表示传入实参的个数 4.argum ...
随机推荐
- POJ 2438 Children’s Dining (哈密顿图模板题之巧妙建反图 )
题目链接 Description Usually children in kindergarten like to quarrel with each other. This situation an ...
- 图片压缩-KMeans
下面给大家一起分享使用KMeans自动聚类,压缩图片像素点.每种图片可能他们的维度都不同,比如jpg一共有(w,h,3)三维,但是灰度图只有一维(w,h,1),也有四维的图片(w,h,4)等等.我们可 ...
- pytorch梯度裁剪(Clipping Gradient):torch.nn.utils.clip_grad_norm
torch.nn.utils.clip_grad_norm(parameters, max_norm, norm_type=2) 1.梯度裁剪原理(http://blog.csdn.net/qq_29 ...
- mysql远程连接数据库
配置mysql允许远程连接的方法. (1)查看3306端口状态 netstat -an | grep 3306 (2)修改mysql配置文件 ubuntu系统:vim /etc/mysql/mysql ...
- Linux输入子系统:多点触控协议 -- multi-touch-protocol.txt【转】
转自:http://blog.csdn.net/droidphone/article/details/8434768 Multi-touch (MT) Protocol --------------- ...
- js中图片获取src的正则
链接: JavaScript 正则表达式:http://www.runoob.com/js/js-regexp.html js正则匹配出所有图片及图片地址src的方法:http://www.jb51. ...
- 使用Scrapy命令行工具【导出JSON文件】时编码设置
Windows 10家庭中文版,Python 3.6.4,virtualenv 16.0.0,Scrapy 1.5.0, 使用scrapy命令行工具建立了爬虫项目(startproject),并使用s ...
- Python 正则表达式提高
re模块的高级用法 search re.search(pattern, string[, flags]) 若string中包含pattern子串,则返回Match对象,否则返回None,注意,如果 ...
- Docker中安装wiki Confluence
一下内容在centos 7安装成功. 一.安装docker 1.yum安装docker yum update # 更新yum yum install docker # yum安装docker 2.开启 ...
- Unix IPC之FIFO
#include "unpipc.h" #define FIFO1 "/tmp/fifo.1" #define FIFO2 "/tmp/fifo.2& ...
