(webapp)微信和safri 对于html5 部分功能不兼容,多选或单选下拉框去除边框无效果。
1 appearance:none;
2 -moz-appearance:none; /* Firefox */
3 -webkit-appearance:none; /* Safari 和 Chrome */
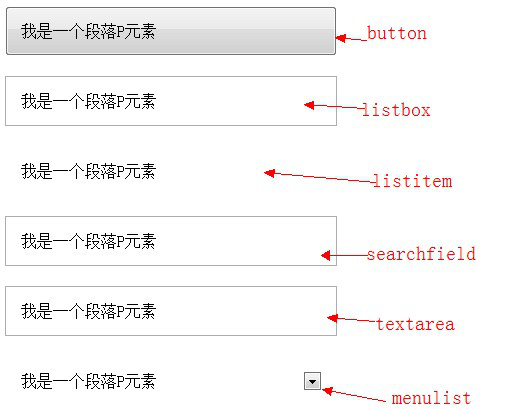
例子:使用appearance属性改变元素的外观
1 <p class="lookLikeAButton">我是一个段落P元素 </p>
2 <p class="lookLikeAListbox">我是一个段落P元素 </p>
3 <p class="lookLikeAListitem">我是一个段落P元素 </p>
4 <p class="lookLikeASearchfield">我是一个段落P元素 </p>
5 <p class="lookLikeATextarea">我是一个段落P元素 </p>
6 <p class="lookLikeAMenulist">我是一个段落P元素</p>
1 /*看起来像个按钮,以按钮的风格渲染*/
2 .lookLikeAButton{
3 -webkit-appearance:button;
4 -moz-appearance:button;
5 }
6 /*看起来像个清单盒子,以listbox风格渲染*/
7 .lookLikeAListbox{
8 -webkit-appearance:listbox;
9 -moz-appearance:listbox;
10 }
11 /*看起来像个清单列表,以listitem风格渲染*/
12 .lookLikeAListitem{
13 -webkit-appearance:listitem;
14 -moz-appearance:listitem;
15 }
16 /*看起来像个搜索框,以searchfield风格渲染*/
17 .lookLikeASearchfield{
18 -webkit-appearance:searchfield;
19 -moz-appearance:searchfield;
20 }
21 /*看起来像个文本域,以textarea风格渲染*/
22 .lookLikeATextarea{
23 -webkit-appearance:textarea;
24 -moz-appearance:textarea;
25 }
26 /*看起来像个下接菜单,以menulist风格渲染*/
27 .lookLikeAMenulist{
28 -webkit-appearance:menulist;
29 -moz-appearance:menulist;
30 }


/*去除单选或多选边框边框 css样式*/
.seclectnoBoreder{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
如果为百度,360等 即可用以下css样式去解决
.touming{
background:transparent;
border-top:none;
border-bottom: none;
border-left: none;
border-right: none
}
(webapp)微信和safri 对于html5 部分功能不兼容,多选或单选下拉框去除边框无效果。的更多相关文章
- JQuery实现的 checkbox 全选;<select>下拉框功能
1. 全选的checkbox选中时,子checkbox全部选中.反之,全部不选 2.子checkbox中,只要有没有被选中的,取消全选checkbox的选中 3.子checkbox的数量和子check ...
- 自定义SWT控件三之搜索功能下拉框
3.搜索功能下拉弹出框 package com.view.control.select; import java.util.ArrayList; import java.util.LinkedList ...
- struts-hibernate-ajax完成区县和街道级联下拉框功能(二补充使用json解析list结果集,ajax循环json层级处理)
针对<struts-hibernate-ajax完成区县和街道级联下拉框功能>进行补充,上一篇中,要在action中拼接JSON格式字符串,很容易手抖.直接用json处理一下转成json格 ...
- 微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone)
微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone) 前言: 这是小菜博客的第三篇文章.一直认为自己可以表达的东西太过简单,难以上台面,总是吝啬地不肯写.就算是写,也不知道从何开始.在同事的 ...
- 【经验】angularjs 实现带查找筛选功能的select下拉框
一.背景 对于select的下拉列表,像国家选择这样的功能,全世界那么多国家,一直拉滚动条多辛苦,眼睛也要盯着找,累!so,为优化用户体验,带查找功能的下拉框是非常非常有必要的.都知道jquery里有 ...
- JS为Select下拉框添加输入功能
JavaScript使用parentNode.nextSibling.value实现的本功能,实际上你会发现网页上有两个控件元素,一个是Select,一个是input,使用CSS将input覆盖于se ...
- 微信小程序下拉框
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码: 首先WXML <view class='select_box'> <vie ...
- 原生javascript实现 下拉框搜索功能
由于业务需求,要实现 一个下拉框搜索功能.这个下拉功能和百度的还是有点区别的,百度的是时时与服务器交互的,而这个只是模拟.技术点在于实现 了搜索功能. 未搜索前如下图: 搜索后: <!DOCTY ...
- C# ,数据导出到带有级联下拉框的模板(一,模板的级联功能)
一.首先解决如何做模板中增加级联功能 1,首先打开一个新的Excel文件,新增sheet,把分类保存在里面,如下图所示 2.回到sheet1,选中要增加下拉框的行(注意:请排除首行,首行是标题) 3. ...
随机推荐
- September 25th 2017 Week 39th Monday
No man is rich enough to buy back his own past. 没有人富有到可以赎回自己的过去. Those rich are not willing to buy b ...
- September 21st 2017 Week 38th Thursday
What fire does not destroy, it hardens. 烈火摧毁不了的东西,只会变得更坚固. The true gold can stand the test of fire, ...
- 全部读取------------ 一次性全部读取的.read() VS 一行一行的for迭代
全部读取 f = open("喜洋洋",mode= "r",encoding= "utf-8") 方法一: 一次性全部读取f = o ...
- 如何处理高并发情况下的DB插入
1. 我们需要接收一个外部的订单,而这个订单号是不允许重复的 2. 数据库对外部订单号没有做唯一性约束 3. 外部经常插入相同的订单,对于已经存在的订单则拒绝处理 对于这个需求,很简单我们会用下 ...
- JavaScript计算指定日期与当前日期的相差天数
java中处理2个时间段相差几天很容易,直接调相关方法就行,不过js处理这类问题稍微有点不易,项目开发中也用到了,如下: 1 2 3 4 5 6 7 8 9 10 11 12 //计算两个日期天数差的 ...
- 在jupyter notebook中运行R语言
要想在jupyter notebook中运行R语言其实非常简单,按顺序安装下面扩展包即可: install.package('repr','IRdisplay','evaluate','crayon' ...
- 20165318 2017-2018-2 《Java程序设计》第八周学习总结
20165318 2017-2018-2 <Java程序设计>第八周学习总结 目录 学习过程遇到的问题及总结 教材学习内容总结 第12章 Java多线程机制 代码托管 代码统计 学习过程遇 ...
- 20145203盖泽双 《Java程序设计》第四周学习总结
20145203盖泽双 <Java程序设计>第四周学习总结 教材学习内容总结 1.多个类中存在相同属性和行为时,将这些内容抽取到单独一个类中,那么多个类无需再定义这些属性和行为,只要继承单 ...
- java和jdbc 登录时代码以及常见问题
package jdbc; import java.sql.Connection;import java.sql.DriverManager;import java.sql.ResultSet;imp ...
- 将本地项目托管到github 并预览
本地文件上传到github的步骤 1.先在github上建立一个仓库 2.将此仓库download 3.在此文件夹中git bash here 4.进行如下git操作 git git init git ...
