CSS3新特性2D、3D效果讲解
希望这篇博客可以对你有所帮助,如果有什么技术上的问题,希望我们可以做进一步的交流,如果你觉得我哪里阐述的不正确或者你有更好的更透彻的理解,也可以联系我,我在这里随时等着你。
对于css/html是每个前端必经之路,之前我们可以只是简单用css去做一些静态的界面布局,需要动画效果还是需要js的帮助才可以,但自从出现css3新标签后,一些简单的动态效果我们不需要依靠js就可以完成,这大大提升了我们的工作效率,减少代码量,下面介绍几个css3新标签:
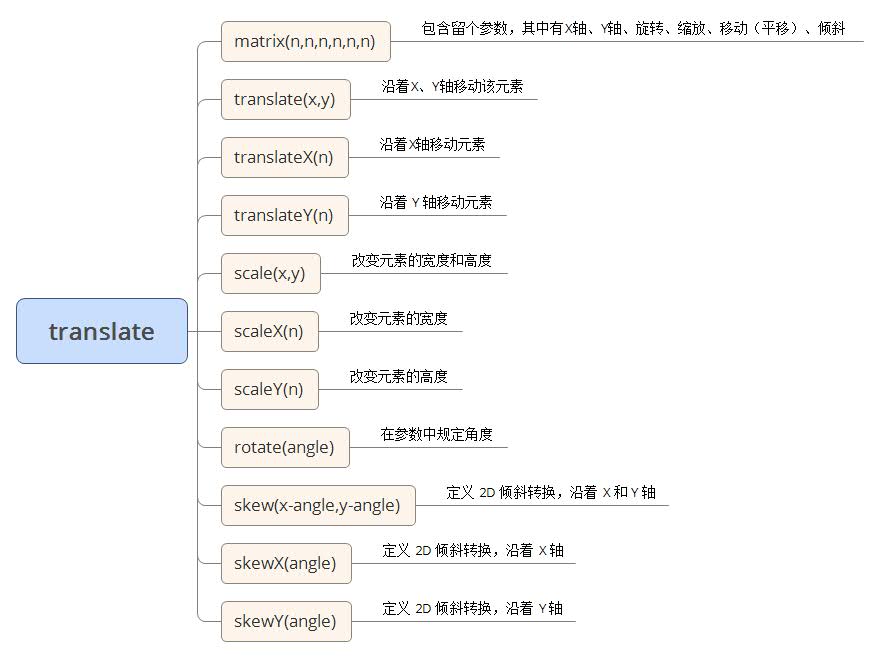
2D转换:
transform:translate(x,y)根据顶部位置给定的参数,从当前的元素位置移动。
- 在translate中角度的单位为deg;
- 旋转轴为x与Y轴;
- 正值为顺时针旋转,负值为逆时针旋转。
- 下面是translate属性值:

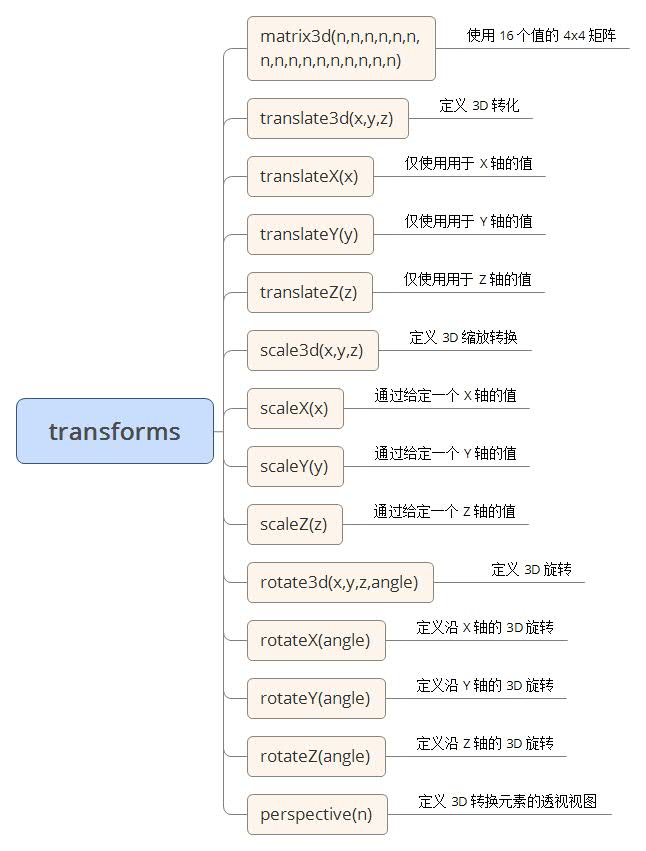
3D转换:
与2D转换有所不同的是,3D转换多了Z轴,也是在当前位置上进行移动。
- 在transforms中角度的单位为deg;
- 旋转轴为x轴、Y轴和Z轴;
- 正值为顺时针旋转,负值为逆时针旋转。
- 下面是transforms属性值:

浏览器前缀
- 谷歌:-webkit
- 火狐:-moz
- IE:-ms
- opera:-o
代码展示
不同浏览器会有不同的前缀,要灵活运用,我们像这样去嵌套代码,就可以实现2D或3D效果,在这里没办法一一列举,如果你感兴趣,可以自己试试,以便日后更好的应用。
CSS3新特性2D、3D效果讲解的更多相关文章
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- css3新特性总结
一.什么是css3 css用于控制网页的样式和布局,css3是css的升级版本,受浏览器限制,跨浏览器开发有点复杂.css3完全向后兼容 二.css3新特性 1.边框 css3的边框有如下属性: (1 ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- css css3新特性
css css3新特性 一.css3是什么? 我不喜欢把已有的概念从一个地方抄到另一个地方,还是喜欢如下方式. 参考百度百科: http://baike.baidu.com/link?url=z2V ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- css3新特性学习系列 -- border
css3新特性 border属性(border-radius.border-image.box-shadow)详解 1.border-radius 圆角 支持:IE9+ 用法: border-rad ...
随机推荐
- saas模式
SaaS是Software-as-a-service(软件即服务).SaaS提供商为企业搭建信息化所需要的所有网络基础设施及软件.硬件运作平台,并负责所有前期的实施.后期的维护等一系列服务,企业无需购 ...
- iOS--支付宝环境集成
1.下载支付宝SDK以及Demo https://doc.open.alipay.com/doc2/detail?treeId=54&articleId=103419&docType= ...
- Spring系列之——使用了哪些设计模式
1 工厂模式:BeanFactory.ApplicationContext创建中 2 模板模式:BeanFactory.ApplicationContext实现中 3 代理模式:在AOP实现中用到了J ...
- Var与Dynamic的区别
1.var与dynamic的区别 C#中的很多关键词用法比较容易混淆,var和dynamic就是其中一组,但其实它们是有本质的区别的.var 在编译阶段已经确定类型,在初始化时候,必须提供初始化的 ...
- python数据类型之简单数据类型
变量使用注意事项 慎用小写字母l和大写字母O,因为它们可能被人看成数值1和0. 应使用小写的python变量名. 字符串 在python中,用引号括起来的都是字符串,其中的引号可以是单引号和双引号. ...
- css-扩展选择器
(1)关联选择器 <div><p>aaaaaaaaaaaa</p></div> * 设置div标签里面p标签的样式,嵌套标签里面的样式 div p{ b ...
- 【代码笔记】iOS-iOS图片的原生(Graphics)
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- Oracle数据库进行撤销
第一步:在v$sqlarea 这视图里面找到你操作那条SQL的时间;select r.FIRST_LOAD_TIME,r. from v$sqlarea r order by r.FIRST_LOAD ...
- Java Web应用开发工具
java Web应用开发工具详细地址:https://my.oschina.net/gitosc/blog/1538466
- 超级简单的jquery轮播图demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
