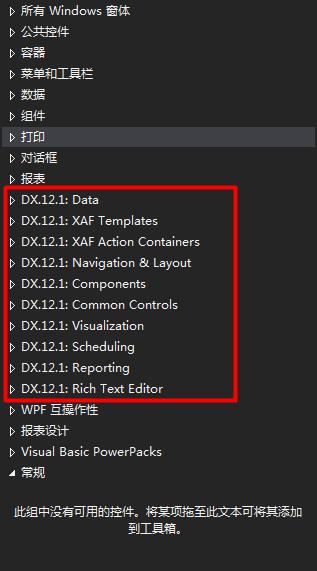
DXperience 工具箱不显示/ Visual Studio 2012选择项打开崩溃
1、移除NetFx40_LegacySecurityPolicy 节:
移除C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\ devenv.exe.config 文件中<runtime>节:
- <NetFx40_LegacySecurityPolicy enabled="true" />
2、重建工具箱
命令提示符定位到Dev控件的安装目录:
cd “C:\Program Files (x86)\DXperience 12.1\Tools"
执行如下命令
ToolboxCreator.exe /ini:toolboxcreator.ini /LOG:gucs.log
如果删除的话,可以使用命令:ToolboxCreator.exe /ini:toolboxcreator.ini /remove
3、如果还是工具箱,执行以下步骤:
First ,reset the Toolbox from Visual Studio. For this right-click the Toolbox and click the "Reset Toolbox" item. And Close Visual Studio。
1. Open the "%USERPROFILE%\AppData\Local\Microsoft\VisualStudio\11.0" folder and remove all .TBD files.
2. Run the Registry Editor (regedit.exe).
3. Locate the following keys:
"HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\11.0\ToolboxControlsInstaller_AssemblyFoldersExCache"
"HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\11.0\ToolboxControlsInstallerCache"
4. Remove these keys with their sub-keys.
5. Launch Visual Studio 2012 using the following command line:
In a 32-bit Windows:
"C:\Program Files\Microsoft Visual Studio 11.0\Common7\IDE\devenv" /ResetSkipPkgs /log "\ActivityLog.xml"
In a 64-bit Windows:
"C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\devenv" /ResetSkipPkgs /log "\ActivityLog.xml"
6. Create a project and switch to the Toolbox. Toolbox items should appear after some time that is required for recreating all items on the first load.

DXperience 工具箱不显示/ Visual Studio 2012选择项打开崩溃的更多相关文章
- 【转载】在 Visual Studio 2012 中创建 ASP.Net Web Service
在 Visual Studio 2012 中创建 ASP.Net Web Service,步骤非常简单.如下: 第一步:创建一个“ASP.Net Empty Web Application”项目 创建 ...
- 解决安装Visual Studio 2012后SQL Server 2008 远程过程调用失败的问题
安装了Visual Studio 2012后,打开SQL Server 2008配置管理器,发现了一个问题.如下图 解决办法:
- 打开Visual Studio 2012的解决方案 连接 Dynamics CRM 2011 的Connect to Dynamics CRM Server 在其工具下没有显示
一.使用TFS 代码管理,发现Visual Studio 2012 菜单栏 工具下的Connect to Dynamics CRM Server 没有显示. 平常打开VS下的工具都会出现Connect ...
- 在Visual Studio 2012中使用VMSDK开发领域特定语言(二)
本文为<在Visual Studio 2012中使用VMSDK开发领域特定语言>专题文章的第二部分,在这部分内容中,将以实际应用为例,介绍开发DSL的主要步骤,包括设计.定制.调试.发布以 ...
- 在Visual Studio 2012中使用VMSDK开发领域特定语言(一)
前言 本专题主要介绍在Visual Studio 2012中使用Visualization & Modeling SDK进行领域特定语言(DSL)的开发,包括两个部分的内容.在第一部分中,将对 ...
- 在Visual Studio 2012 Blue theme下使用Dark theme的文本编辑器颜色设置
Visual Studio 2012 默认提供了3种color theme: blue,light,和dark.其中dark的文本编辑器颜色设定很爽,可是整个菜单项加上一些小的窗口如Find Resu ...
- 分享10条Visual Studio 2012的开发使用技巧
使用Visual Studio 2012有一段时间了,并不是追赶潮流,而是被逼迫无可奈何.客户要求的ASP.NET MVC 4的项目,要用.NET 4.5来运行.经过一段时间的摸索,得到一点经验和体会 ...
- 用Visual Studio 2012+Xamarin搭建C#开发Andriod的环境
第一步:安装Visual Studio: Visual Studio 2012(或者Visual Studio 2010),原因是目前为止Xamarin for Visual Studio的插件只支持 ...
- 【工作笔记一】【转】Visual Studio 2012常用快捷键总结
Visual Studio 2012常用快捷键总结 原文 http://blog.csdn.net/yl2isoft/article/details/9886379 写在前面: 都知道,合理使用 ...
随机推荐
- 在PHP中使用MySQL Mysqli操作数据库 ,以及类操作方法
先来操作函数部分,普遍的MySQL 函数方法,但随着PHP5的发展,有些函数使用的要求加重了,有些则将废弃不用,有些则参数必填... ================================= ...
- mariadb(mysql)从库relaylog损坏无法同步的处理方法
故障说明 晚上备用服务器自动重启,收到报警,备用服务器上的mariadb从库无法去同步主库.启动mariadb后,报如下错误(重点看红色字体) mariadb_1 | -- :: [Note] Pl ...
- 解决Tomcat出现内存溢出的问题
Tomcat服务器出现java.lang.OutOfMemoryError:Java heap space异常 1.可能是程序错误,比如:程序陷入死循环 2.堆内存太小 一般情况下,java创建的对象 ...
- 使用 RetroShare 分享资源
本文告诉大家如何使用 RetroShare 来分享资源.因为 RetroShare 是一个 p2p 分享的工具,所以他比现在很多云盘都好用,在网上,很多大神说可以用来代替电驴.之所以推荐这个软件,因为 ...
- C#关于操作符重载与转换
随便写写 首先,假设我们有一个Person类型 其类型定义如下 class Person { public string Name { get; set; } = "Person" ...
- Hive 编程指南—笔记
1. 基础 1.1 Hive 解决问题的背景? 用户如何从一个现有的数据基础架构转移到 Hadoop 上,而这个基础架构是基于传统的关系数据库和 SQL 的? Hive 提供了一个被称为 HQL 的 ...
- 设计模式学习——工厂模式(Factory Pattern)
1.有一个工厂,专门生产不同品牌的汽车.当有人需要从此工厂提货的时候,只需要告诉他,要什么品牌的,就可以了,并不关心这些车是怎么生产出来的. 2.以上方式,如果增加品牌的时候,也要修改工厂,有点麻烦. ...
- java工程师_基础_阶段一_HTML笔记篇
一.了解HTML语言 html:超文本标记语言. 二.HTML整体结构<html> <head> </head> <body> </body> ...
- PHP IN_ARRAY 函数 使用需要注意的地方
今天 看PPChttp://bbs.phpchina.com/thread-171993-1-7.html 这个问题. 其实关键还是因为 php是弱类型语言,php进行比较的时候 最好还是使用stri ...
- ctcms Nginx 伪静态
location /whole { rewrite ^/whole/(.+).html$ /index.php?c=whole&key=$1; } location /show { rewri ...
