React跨域
React跨域
一.使用http-proxy-middleware中间件解决跨域问题
1.安装包:
npm install http-proxy-middleware --save-dev
2.配置:
(1)create-react-app方式创建的recat:
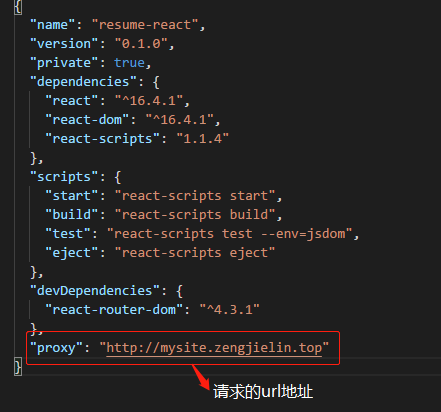
package.json文件中如下配置:
简写:

完整:(可以配置多个)

如果使用其他组件:继续安装对应的包
npm install webpack --save-dev --save-dev
npm install webpack-dev-server --save-dev
npm install axios --save
React跨域的更多相关文章
- React跨域问题解决
https://segmentfault.com/q/1010000012732581 非跨域问题报错 -rpccorsdomain="http://localhost:3000" ...
- react+spring 记录跨域问题的解决方法
react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样. 谷歌浏览器如下图: 此处状态是200,然而在Response却没有任何信息,如下图 然而火弧浏览器,对该问题 ...
- React Native:真机断点调试+跨域资源加载出错问题解决
写在前面 闲来无事,折腾了一下React Native,相比之前,开发体验好了不少.但在真机断点调试那里遇到了跨域资源加载出错的问题,一番探索总算解决,目测是RN新版本调试服务的bug. 遇到类似问题 ...
- React Native 断点调试 跨域资源加载出错问题的原因分析
写在前面 ————如果从头开始看还没解决,试试文章最后的绝招 闲来无事,折腾了一下React Native,相比之前,开发体验好了不少.但在真机断点调试那里遇到了跨域资源加载出错的问题,一番探索总算解 ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- react中的跨域问题
react中的跨域问题
- React:快速上手(8)——前后端分离的跨域访问与会话保持
React:快速上手(8)——前后端分离的跨域访问与会话保持 跨域访问 跨域是指从一个域名的网页去请求另一个域名的资源.比如从http://www.baidu.com/ 页面去请求http://www ...
- react axios 跨域问题
周末又是补充知识点的时候了,用了react axios 跨越问题,貌似是要比vue 稍微麻烦一点 它请求http好像是没有问题的,但是https还是有跨域问题的, 我用的刚好是create-react ...
- React网络请求跨域代理设置
之前的之所以可以请求其他域名下的网络数据,是因为我们在服务端设置了相关配置,如下所示 如果将其注释掉,再次测试,如下所示 此时便无法跨域操作,接下来介绍下React如何实现跨域代理 (1)分析 Rea ...
随机推荐
- 获取客户端真实IP地址
Java-Web获取客户端真实IP: 发生的场景:服务器端接收客户端请求的时候,一般需要进行签名验证,客户端IP限定等情况,在进行客户端IP限定的时候,需要首先获取该真实的IP. 一般分为两种情况: ...
- Kuberentes-入门
一.kubernetes架构介绍和集群规划 点击链接查看: 系统环境初始化:https://www.cnblogs.com/hwlong/p/9105742.html 二.CA证书创建和分发 点击链接 ...
- android SQLiteDatabase数据库使用的时候 常见问题
用数据库的时候有时候一定要用_id否则会报错 对于Contentprovider的查询用contentResolver.insert() 一般的数据库操作用db.insert();
- Linux 下 FastDFS v5.08 分布式文件系统的安装
一.系统安装目录 源代码包目录 /data/wwwroot libevent安装目录 /usr/local/libevent FastDFS安装目录 /data/fastdfs nginx安装目录 / ...
- 如何定义一个高逼格的原生JS插件
插件的需求 我们写代码,并不是所有的业务或者逻辑代码都要抽出来复用.首先,我们得看一下是否需要将一部分经常重复的代码抽象出来,写到一个单独的文件中为以后再次使用.再看一下我们的业务逻辑是否可以为团队服 ...
- 都是假的!这位小姐姐 P 的图,认真看你就输了!
开门见山,先来看张图: 肯定有不少小伙伴用不屑的语气说,嗬!一看就是 P 的! 是的,任谁都能一眼看出来是假的.但你可能想象不到,这张图的原始素材是有多么……支离破碎,熊是动物园里的,小孩是在家门口站 ...
- pyspider示例代码五:实现自动翻页功能
实现自动翻页功能 示例代码一 #!/usr/bin/env python # -*- encoding: utf- -*- # Created on -- :: # Project: v2ex fro ...
- sigint sigterm 有什么区别啊
SIGHUP 终止进程 终端线路挂断SIGINT 终止进程 中断进程SIGQUIT 建立CORE文件终止进程,并且生成core文件SIGILL 建立CORE文件 ...
- 20155317 王新玮 2016-2017-2 《Java程序设计》第9周学习总结
20155317 王新玮 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 数据库本身是个独立运行的应用程序 撰写应用程序是利用通信协议对数据库进行指令交换,以 ...
- cucumber安装可能发生的错误
1.--ignore-certification-errors 解决:可能是你的chromedriver版本与ruby版本不匹配,换一个版本 2.找不到文件,certification verify ...
