关于元素间的边距重叠问题与BFC
一、边距重叠常见情况
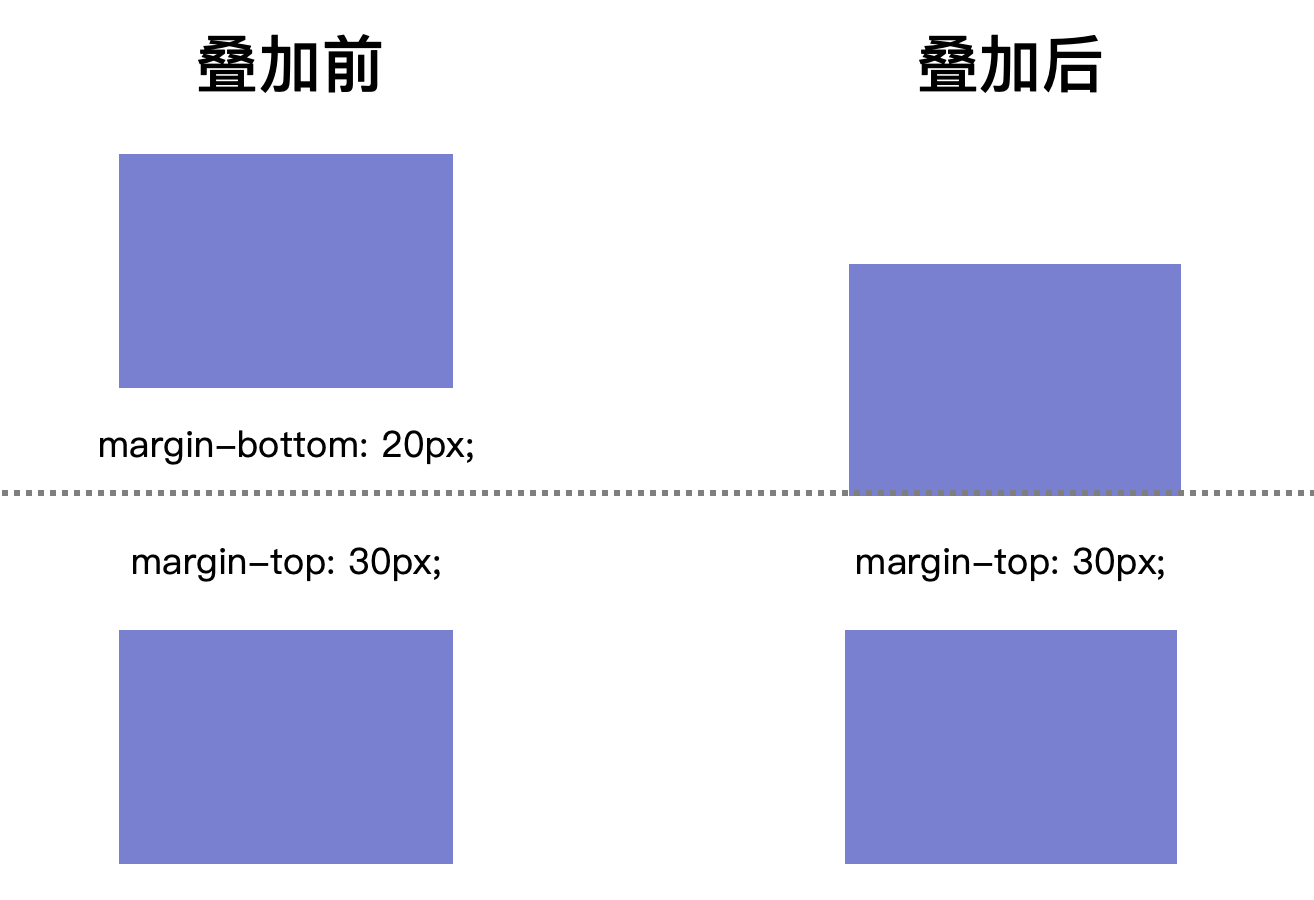
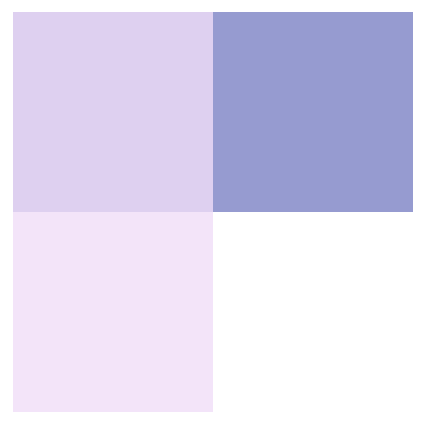
1、垂直方向上相邻元素的重叠
(水平方向上不会发生重叠)

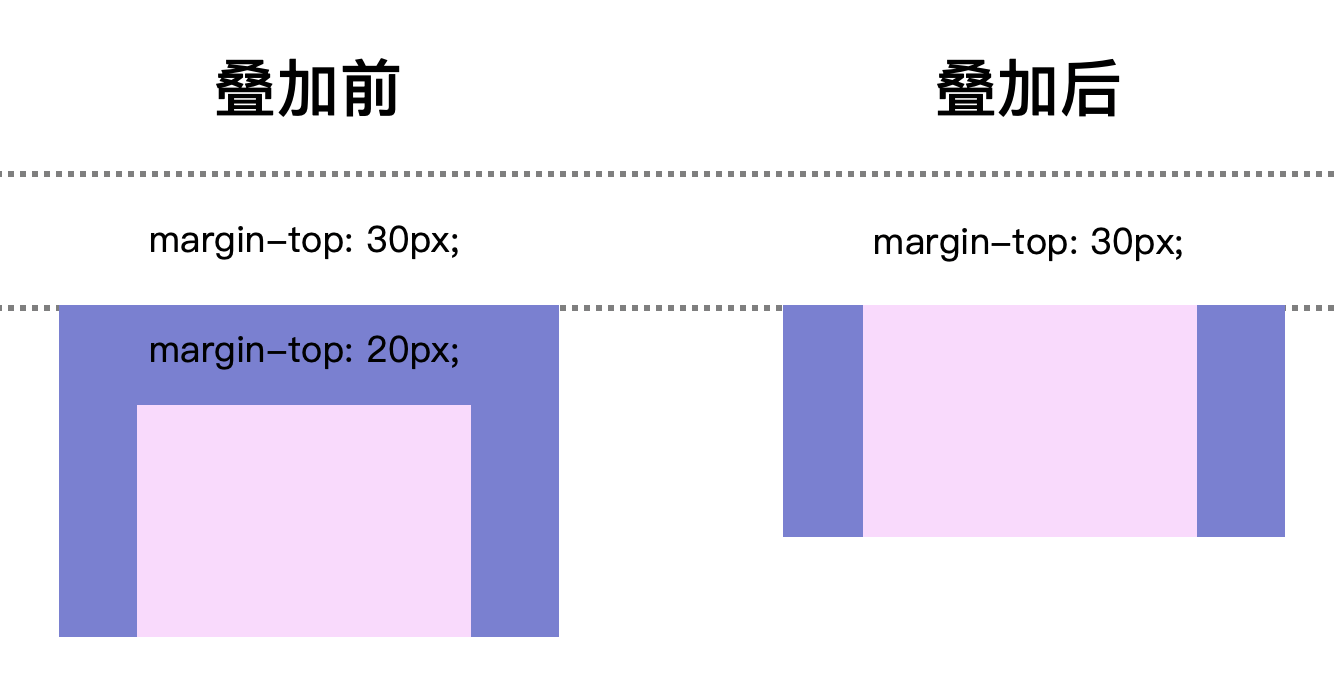
2、 垂直方向上父子元素间的重叠

二、BFC
1、什么是 BFC
BFC(Block Formatting Context),即块级格式化上下文,创建了 BFC 的元素是一个独立的容器,里面无论如何布局都不会影响到外面的元素
2、创建 BFC 的方法
(1)设置 overflow 属性,除了 visible 以外的值(例如 hidden、auto)
(2)设置 float 属性,除了 none 以外的值(例如 left、right)
(3)设置 position 属性,除了static 和 relative 以外的值(例如 absolute、fixed)
(4)设置 display 属性,可以是 flex、inline-block、table-cell...
3、BFC 的使用场景
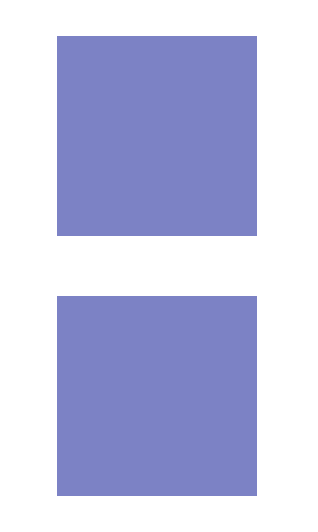
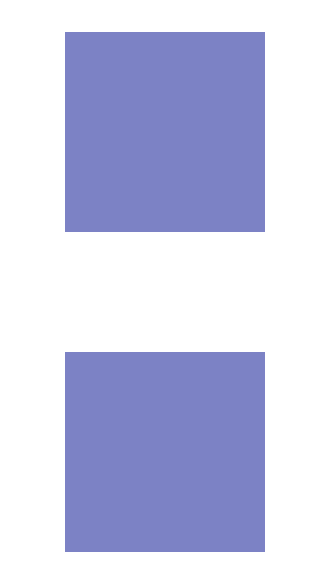
(1)解决元素间的边距重叠问题 -- 分别添加创建了 BFC 的父元素



<!-- 创建BFC前 -->
<body>
<div></div>
<div></div>
</body> <!-- 创建BFC后 -->
<body>
<section>
<div></div>
</section>
<section>
<div></div>
</section>
</body>
/* 创建BFC前 */
div {
width: 100px;
height: 100px;
background: #7b81ca;
margin: 30px;
} /* 创建BFC后 */
section {
overflow: hidden;
}
div {
width: 100px;
height: 100px;
background: #7b81ca;
margin: 30px;
}
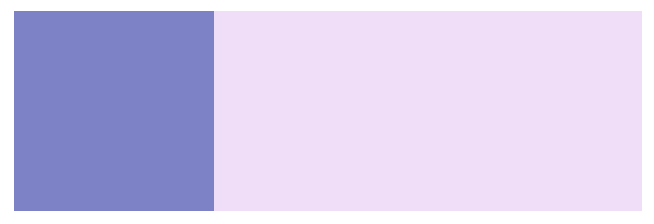
(2)解决浮动重叠问题 -- 为非浮动的元素创建 BFC
(常用于文字环绕图片的效果)



<body>
<section></section>
<div></div>
</body>
/* 创建BFC前 */
section {
width: 100px;
height: 200px;
background: rgba(244, 220, 250, 0.8);
float: left;
}
div {
width: 200px;
height: 100px;
background: rgba(123, 129, 202, 0.8);
} /* 创建BFC后 */
section {
width: 100px;
height: 200px;
background: rgba(244, 220, 250, 0.8);
float: left;
}
div {
width: 200px;
height: 100px;
background: rgba(123, 129, 202, 0.8);
overflow: hidden;
}
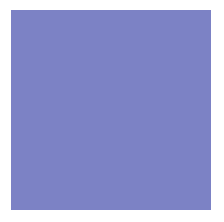
(3)清除浮动,解决浮动元素的父元素高度塌陷问题 -- 为父元素创建 BFC



<body>
<section>
<div></div>
</section>
</body>
/* 创建BFC前 */
section {
background: rgba(244, 220, 250, 1);
}
div {
width: 100px;
height: 100px;
background: rgba(123, 129, 202, 1);
float: left;
} /* 创建BFC后 */
section {
background: rgba(244, 220, 250, 1);
overflow: hidden;
}
div {
width: 100px;
height: 100px;
background: rgba(123, 129, 202, 1);
float: left;
}
关于元素间的边距重叠问题与BFC的更多相关文章
- __x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
- CSS盒模型以及如何解决边距重叠问题
盒模型有两种,W3C 和IE 盒子模型 W3C定义的盒模型包括margin.border.padding.content,元素的宽度width=content的宽度 IE盒模型与W3C盒模型的唯一区别 ...
- 浅析 CSS 中的边距重叠
浅析 CSS 中的边距重叠 边距重叠是什么 在说边距重叠之前,先以正常的思维来考虑如果你现在是浏览器引擎遇到这种情况应该怎么办? 现在有两个元素 div1 和 div2 紧挨着,中间没有它元素,它们的 ...
- 怎么样子盒子能撑起父盒子?浮动,BFC,边距重叠
怎么样子盒子能撑起父盒子? 从行内元素跟块元素来看: 一般情况下,行内元素只能包含数据和其他行内元素. 而块级元素可以包含行内元素和其他块级元素. 块级元素内部可以嵌套块级元素或行内元素. 建议行内元 ...
- 如何消除inline-block元素间间距问题(转)
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type=" ...
- 去除inline-block元素间间距的N种方法
这篇文章发布于 2012年04月24日,星期二,22:38,归类于 css相关. 阅读 147771 次, 今日 52 次 by zhangxinxu from http://www.zhangxin ...
- [转]去除inline-block元素间间距的N种方法
来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com] 一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子 ...
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- 去除inline-block元素间间距的N种方法<转>
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type="su ...
随机推荐
- java8新特性:对map集合排序
一.简单介绍Map 在讲解Map排序之前,我们先来稍微了解下map,map是键值对的集合接口,它的实现类主要包括:HashMap, TreeMap, Hashtable以及LinkedHashMap等 ...
- [04]Go设计模式:抽象工厂模式(Abstract Factory Pattern)
目录 抽象工厂模式 一.简介 二.代码 三. 参考资料 抽象工厂模式 一.简介 抽象工厂模式(Abstract Factory Pattern)是围绕一个超级工厂创建其他工厂.该超级工厂又称为其他工厂 ...
- centos7 intall nvidia driver
此教程是介绍于 CentOS 7 以上的 Linux 系统中安装 NVIDIA 显卡驱动和 CUDA Toolkit .此文中以 CentOS 7.4 64 bit 为例,显卡型号为 NVIDIA T ...
- mysql查看和修改最大连接数
查看最大连接数 SHOW VARIABLES LIKE '%max_connections%'; 修改最大连接数 ;
- oracle11g数据库导入导出方法教程
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/xinxiaoyonng/article/ ...
- LeetCode 1047. 删除字符串中的所有相邻重复项(Remove All Adjacent Duplicates In String)
1047. 删除字符串中的所有相邻重复项 1047. Remove All Adjacent Duplicates In String 题目描述 LeetCode1047. Remove All Ad ...
- 10 Spring框架--基于注解和xml的配置的应用案例
1.项目结构 2.基于xml配置的项目 <1>账户的业务层接口及其实现类 IAccountService.java package lucky.service; import lucky. ...
- java 多个数 组合成不同的组
public static Stack<Integer> stack = new Stack<Integer>(); private static List<String ...
- libevent实现对管道的读写操作
读管道: #include <stdio.h> #include <unistd.h> #include <stdlib.h> #include <sys/t ...
- 11 IO流(八)——装饰器设计模式,Filter装饰流
声明:本文部分图片及内容引用自:https://www.cnblogs.com/qiumingcheng/p/5219631.html java装饰器设计模式 举一个形象的例子,人可以说话,而扩音器可 ...
