zeptojs库
一、简介
①Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。
②Zepto的设计目的是提供 jQuery 的类似的API,但并不是100%覆盖 jQuery 。Zepto是一个5-10k的通用库、能够下载并快速执行、有一个熟悉通用的API,可以有效提高开发效率。
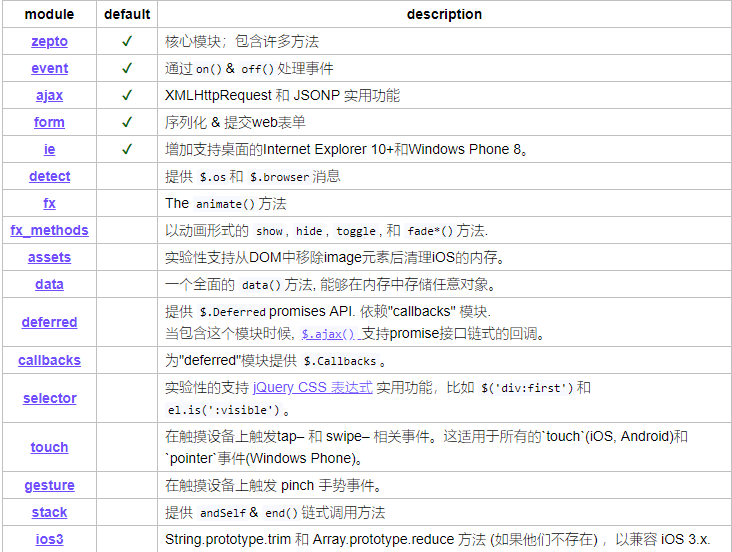
二、模块(参考文档)

注意:如果下载的文件只包含核心模块, Ajax, Event, Form, IE,如果需要使用其他模块,需要额外下载,比如做动画的 fx 模块,滑动事件的 touch 模块等等
三、使用示范(轮播图)
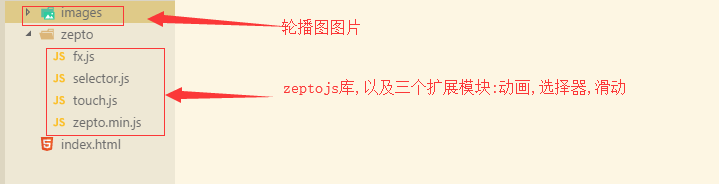
- 文件准备

- html结构
<!-- 版心 -->
<div class="container">
<!-- 轮播图 -->
<div class="banner">
<ul>
<li><a href="#"><img src="data:images/banner08.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner01.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner02.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner03.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner04.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner05.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner06.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner07.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner08.jpg" alt=""></a></li>
<li><a href="#"><img src="data:images/banner01.jpg" alt=""></a></li>
</ul>
<ul>
<li class="now"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<!-- 引入zepto库 :核心模块-->
<script src="zepto/zepto.min.js"></script>
<!-- 引入zepto库 :扩展选择器 -->
<script src="zepto/selector.js"></script>
<!-- 引入zepto库 :做动画 -->
<script src="zepto/fx.js"></script>
<!-- 引入zepto库 :手势 -->
<script src="zepto/touch.js"></script>
- css样式
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.container {
position: relative;
width: 750px;
margin: 0 auto;
}
.banner {
width: 100%;
overflow: hidden;
position: relative;
}
.banner ul:first-child {
width: 1000%;
transform: translateX(-10%);
-webkit-transform: translateX(-10%);
}
.banner ul:first-child li {
width: 10%;
float: left;
}
.banner ul:first-child li a {
display: block;
width: 100%;
}
.banner ul:first-child li a img {
display: block;
width: 100%;
}
.banner ul:last-child {
position: absolute;
right: 20px;
bottom: 20px;
}
.banner ul:last-child li {
margin-left: 12px;
width: 12px;
height: 12px;
border-radius: 50%;
float: left;
background: #fff;
}
.banner ul:last-child li.now {
background: #fabc09;
}
</style>
- js脚本
<script>
$(function(){
/* 轮播图 */
var $banner=$('.banner');
var width=$banner.width(); var $imageBox=$banner.find('ul:first-child');
var $pointBox=$banner.find('ul:last-child');
var $points=$pointBox.find('li'); var animationFuc=function(){
$imageBox.animate({transform:'translateX('+(-index*width)+'px)'},200,function(){
if(index>=9){
index=1;
$imageBox.css({transform:'translateX('+(-index*width)+')px'});
}else if(index<=0){
index=8;
$imageBox.css({transform:'translateX('+(-index*width)+')px'});
}
$points.removeClass('now').eq(index-1).addClass('now');
});
}
// 1.功能:自动轮播 无缝
// 2.功能:点容器随着变化
var index=1;
var timer=setInterval(function(){
index++;
animationFuc();
},2000);
// 3.功能:完成手势切换
$banner.on('swipeLeft',function(){
index++;
animationFuc();
});
$banner.on('swipeRight',function(){
index--;
animationFuc();
});
});
</script>
- 效果展示

zeptojs库的更多相关文章
- zeptojs库解读1之整体框架
首先看的是整体框架, // zepto骨骼,这个函数的作用使得Zepto(slector, context)使用很多$.fn里面的方法 var Zepto = (function(){ // zept ...
- zeptojs库解读3之ajax模块
对于ajax,三步骤,第一,创建xhr对象:第二,发送请求:第三,处理响应. 但在编写过程中,实际中会碰到以下问题, 1.超时 2.跨域 3.后退 解决方法: 1.超时 设置定时器,规定的时间内未返回 ...
- zeptojs库解读2之事件模块
第一,通过obj.addEventListener("click",fn)绑定的事件,你不能通过obj.onclick = null;来移除绑定点击事件的所有回调函数. 所以引入第 ...
- JavaScript写一个连连看的游戏
天天看到别人玩连连看, 表示没有认真玩过, 不就把两个一样的图片连接在一起么, 我自己写一个都可以呢. 使用Javascript写了一个, 托管到github, 在线DEMO地址查看:打开 最终的效果 ...
- HTML5移动端触摸事件
一.移动端事件问题 1.click事件300ms延迟问题 2007年第一代iphone发布,移动端Safari首创双击缩放功能,原理是click一次后,经过300ms之后检测是否再有一次click,如 ...
- 百度官方CDN公共库(jquery、dojo、Bootstrap)
CDN公共库是指将常用的JS库存放在CDN节点,以方便广大开发者直接调用.与将JS库存放在服务器单机上相比,CDN公共库更加稳定.高速. 百度公共CDN为您的应用程序提供稳定.可靠.高速的服务,包含全 ...
- Web—08-移动端库和框架
移动端js事件 移动端的操作方式和PC端是不同的,移动端主要用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件: 1.touchstart: //手指放到屏幕上时触发 2.touc ...
- 百度 CDN公共库
http://developer.baidu.com/wiki/index.php?title=docs/cplat/libs 简介 CDN公共库是指将常用的JS库存放在CDN节点,以方便广大开发者直 ...
- 进阶攻略|最全的前端开源JS框架和库
新的 Javascript 库层出不穷,从而Web 社区愈发活跃.多样.在多方面快速发展.详细去描述每一种主流的 Javascript框架和库近乎不可能,所以在这篇文章中主要介绍一些对前端发展最具影响 ...
随机推荐
- 自学Python编程的第十天(希望有IT大牛看见的指点小弟我,万分感谢)---------来自苦逼的转行人
2019-09-20-23:24:15 今天逛论坛.逛知识星球时.逛b站up主时,都说到低学历,非科班的人最好不要去自学Python 他们都说:如果我们学python是为了找工作,最好不要把pytho ...
- python预习day1
计算机基础 cpu 大脑 内存 临时记忆 硬盘 永久记忆 输入设备 眼睛 耳朵 输出设备 嘴巴 操作系统 控制计算机硬件工作流程的 应用程序 安装在操作系统之上的软件 python简介 python是 ...
- 【MySQL】数据库中间件Atlas
1.介绍 Atlas 是由 Qihoo 360公司Web平台部基础架构团队开发维护的一个基于MySQL协议的数据中间层项目.它在MySQL官方推出的MySQL-Proxy 0.8.2版本的基础上,修改 ...
- iOS网络请求之数据解析
JSON解析 IOS中Json解析的四种方法 NSURLConnection-网络请求浅析 IOS开发:官方自带的JSON使用 XML 解析 GDataXMLNode应用 IOS学习:常用第三方库(G ...
- iOS中copy和strong修饰符的区别
iOS中copy和strong修饰符的区别 //用copys修饰的生成的都是不可变的对象 ,如果调用可变类型方法的直接报错 @property(nonatomic,copy)NSString * cp ...
- ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】
一.简介 参考ECharts快速入门:https://www.cnblogs.com/yszd/p/11166048.html 二.代码实现 <!DOCTYPE html> <htm ...
- Python使用numpy进行数据转换
一.测试数据 二.代码实现 # -*- coding: utf-8 -*- """ Created on Sun Jul 7 11:35:01 2019 加载数据时对指定 ...
- SparkStreaming+kafka Receiver模式
1.图解 2.过程 1.使用Kafka的High Level Consumer API 实现,消费者不能自己去维护消费者offset,而且kafka也不关心数据是否丢失. 2.当向zookeeper中 ...
- Hibernate配置文件模版
hibernate.cfg.xml 配置文件模版: <?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE hibernate-config ...
- CentOS 6 使用 tptables 打开关闭防火墙与端口
开启访问端口 Linux版本:CentOS release 6.9 此处以nginx访问端口8081为例 编辑:vi /etc/sysconfig/iptables 添加:-A RH-Firewall ...
