uni-app快速上手
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
通过 HBuilderX 可视化界面可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
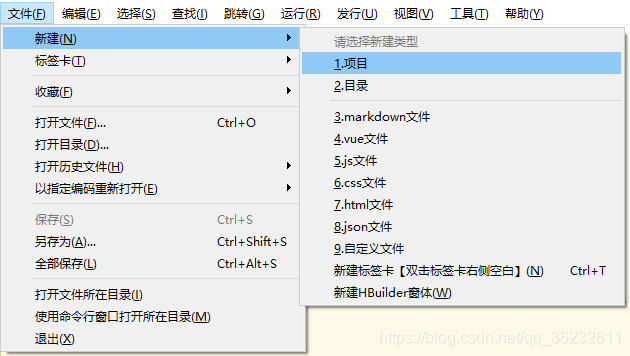
创建uni-app在点击工具栏里的文件 -> 新建 -> 项目:选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。

运行的快捷键是Ctrl r
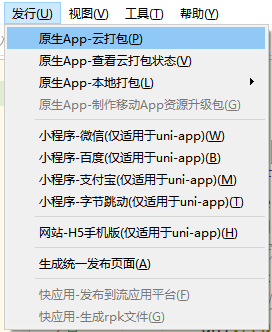
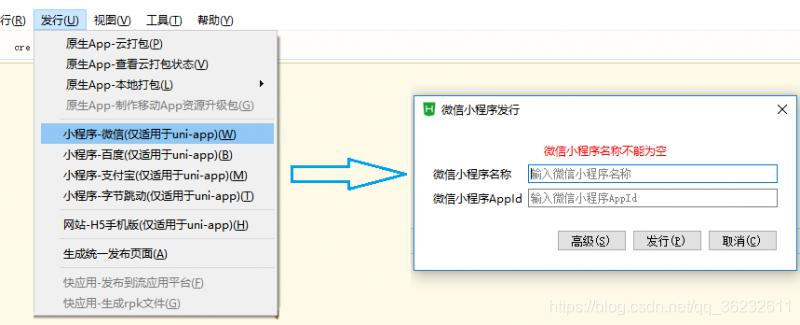
发布uni-app打包为原生App(云端)在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
 出现如下界面,点击打包即可。
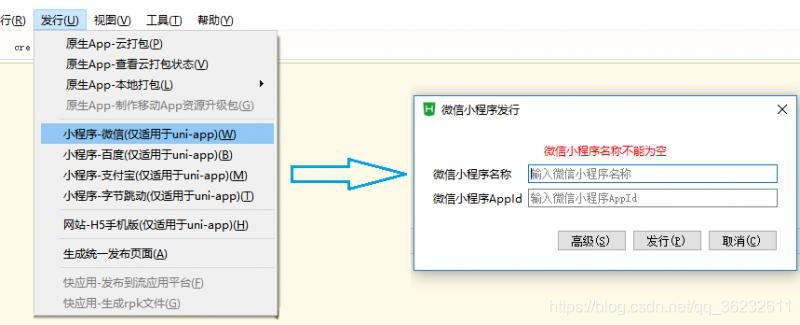
出现如下界面,点击打包即可。






在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
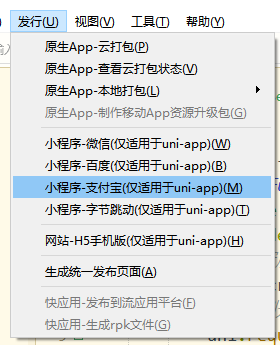
发布为支付宝小程序:
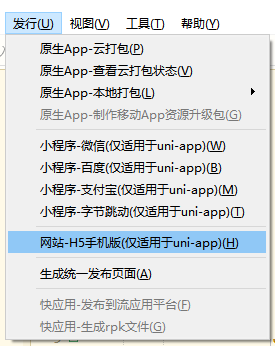
入驻支付宝小程序,参考:支付宝小程序教程。在HBuilderX中顶部菜单依次点击 "发行" => "小程序-支付宝",即可在 /unpackage/dist/build/mp-alipay 生成支付宝小程序项目代码。

发布的快捷键是Ctrl u
使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
全局安装vue-cli
npm install -g @vue/cli创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%%PLATFORM% 可取值如下:值 平台h5 H5mp-alipay 支付宝小程序mp-baidu 百度小程序mp-weixin 微信小程序mp-toutiao 头条小程序mp-qq qq 小程序
dev 和 build 模式的区别:dev 模式有 SourceMap 可以方便的进行断点调试;build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;进行 环境判断 时,dev 模式 process.env.NODEENV 的值为 development,build 模式 process.env.NODEENV 的值为 production。
使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别编译器的区别cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行npm update。HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的plugin目录,随着HBuilderX的升级会自动升级编译器。已经使用cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行 npm init,然后npm i @types/uni-app -D,来补充d.ts。但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:https://ask.dcloud.net.cn/article/35451发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。如果使用cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客

uni-app快速上手的更多相关文章
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- [译]:Xamarin.Android开发入门——Hello,Android Multiscreen快速上手
原文链接:Hello, Android Multiscreen Quickstart. 译文链接:Hello,Android Multiscreen快速上手 本部分介绍利用Xamarin.Androi ...
- [译]:Xamarin.Android开发入门——Hello,Android快速上手
返回索引目录 原文链接:Hello, Android_Quickstart. 译文链接:Xamarin.Android开发入门--Hello,Android快速上手 本部分介绍利用Xamarin开发A ...
- knockoutJS 快速上手
翻译:Knockout 快速上手 - 3: knockoutJS 快速上手 许多时候,学会一种技术的有效方式就是使用它解决实际中的问题.在这一节,我们将学习使用 Knockout 来创建一个常见的应用 ...
- PetaPoco 快速上手
今天来给大家分享一个好用的轻型的.net框架的ORM——PetaPoco 本着快速上手的原则,我们通过和EF对比,让大家能快速使用PetaPoco PetaPoco大家可能没有听说过,但大家一定听说过 ...
- Airtest 快速上手教程
一.Airtest 简介: AirtestIDE 是一个跨平台的UI自动化测试编辑器,适用于游戏和App. 自动化脚本录制.一键回放.报告查看,轻而易举实现自动化测试流程 支持基于图像识别的 Airt ...
- EF Core 快速上手——创建应用的DbContext
系列文章 EF Core 快速上手--EF Core 入门 EF Core 快速上手--EF Core的三种主要关系类型 本节导航 定义应用的DbContext 创建DbContext的一个实例 创建 ...
- EF Core 快速上手——EF Core的三种主要关系类型
系列文章 EF Core 快速上手--EF Core 入门 本节导航 三种数据库关系类型建模 Migration方式创建和习修改数据库 定义和创建应用DbContext 将复杂查询拆分为子查询 本 ...
- EF Core 快速上手——EF Core 入门
EF Core 快速上手--EF Core 介绍 本章导航 从本书你能学到什么 对EF6.x 程序员的一些话 EF Core 概述 1.3.1 ORM框架的缺点 第一个EF Core应用 本文是对 ...
- Flask入门和快速上手
目录 Flask入门和快速上手 python三大主流框架对比 Flask安装 依赖 可选依赖 创建flask项目 flask最小应用--hello word 非法导入名称 调试模式 路由 唯一的 UR ...
随机推荐
- Java CookieUtils
Java CookieUtils /** * <html> * <body> * <P> Copyright 1994 JsonInternational</ ...
- Actions require unique method/path combination for Swagger
原文:Actions require unique method/path combination for Swagger services.AddSwaggerGen (c => { c.Re ...
- php中的for循环和js中的for循环
php中的for循环 循环100个0 for ($i=0;$i<=100;$i++){ $pnums.='0'.","; } js中的for循环,循环31个相同的数.循环日期 ...
- aria2 cmd set chmod, and others..
import 'package:flutter/material.dart'; import 'dart:io'; import 'dart:async'; import 'package:rxdar ...
- iOS之集成GoogleMap定位、搜索注意事项
简介: 最近花了些时间看了GoogleMap官方文件并集成到国际版app中,网上关于GoogleMap for iOS的讲解相对Android来说少一点,比较有帮助的几乎全是英文文档.下面是我开发过程 ...
- 长期作业:web框架源码剖析
Tornado框架 1.1. 手动安装 1.2. 从简单的开始:分析红框部分的源码 Django框架
- DataPipeline CTO 陈肃:我们花了3年时间,重新定义数据集成
目前,中国企业在大数据流通.交换.利用等方面仍处于起步阶段,但是企业应用数据集成市场却是庞大的.根据 Forrester 数据看来,2017 年全球数据应用集成市场纯软件规模是 320 亿美元,如果包 ...
- java开发手册-总结与补充
1.分层领域模型规约 1.DO( Data Object):与数据库表结构一一对应,通过 DAO 层向上传输数据源对象. 2.DTO( Data Transfer Object):数据传输对象, Se ...
- PDF 补丁丁 0.6.2 测试版发布
如题. 不知不觉,这个软件已经出来十个年头了. 0.6.2 版可能是 PDF 补丁丁的最后一版.它在未来将不再更新.谢谢关注.
- docker启动报错解决及分析(Cannot create container for service *******: cannot mount volume over existing file, file exists /var/lib/docker/overlay2/)
现象: Cannot create container for service *******: cannot mount volume over existing file, file exists ...
