012 webpack中的router
一:准备工作
1.App.vue
<template>
<div>
<h1>这是 App 组件</h1>
</div>
</template> <script>
</script> <style> </style>
2.main.js
// js的主要入口
console.log("ok") import Vue from 'vue' import app from './App.vue' var vm = new Vue({
el:'#app',
render:c=>c(app)
})
3.效果
组件会替代div容器进行展示

二:路由
1.安装

2.新建两个vue组件

其中的一个:
<template>
<div>
<h1>这是 Account 组件</h1>
</div>
</template> <script>
</script> <style> </style>
3.导包与创建路由对象
注意/
// js的主要入口
console.log("ok") import Vue from 'vue' //引用vue-router,然后和vue产生关系
import VueRouter from 'vue-router'
Vue.use(VueRouter) import account from './main/Account.vue'
import goodlist from './main/Goodslist.vue' // 创建路由对象
var router =new VueRouter({
routes: [
{path:'/account',component:account},
{path:'/goodlist',component:goodlist}
]
}) import app from './App.vue'
var vm = new Vue({
el:'#app',
render:c=>c(app),
router
})
4.在app.vue中使用
<template>
<div>
<h1>这是 App 组件</h1>
<router-link to="/account">Account list</router-link>
<router-link to="/goodlist">Goodslist list</router-link> <router-view></router-view>
</div>
</template> <script>
</script> <style> </style>
效果:

三:子组件的路由
在Account的组件中再继续嵌套
1.新建子组件

2.处理路由的问题
先引用,然后处理路由
// js的主要入口
console.log("ok") import Vue from 'vue' //引用vue-router,然后和vue产生关系
import VueRouter from 'vue-router'
Vue.use(VueRouter) import account from './main/Account.vue'
import goodlist from './main/Goodslist.vue'
import login from './subcom/login.vue'
import register from './subcom/register.vue' // 创建路由对象
var router =new VueRouter({
routes: [
{path:'/account',
component:account,
children: [
{ path: 'login', component: login },
{ path: 'register', component: register }
]
},
{path:'/goodlist',component:goodlist}
]
}) import app from './App.vue'
var vm = new Vue({
el:'#app',
render:c=>c(app),
router
})
3.修改Account.vue
<template>
<div>
<h1>这是 Account 组件</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link> <router-view></router-view>
</div>
</template> <script>
</script> <style> </style>
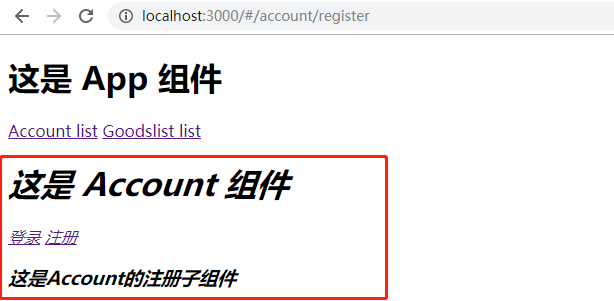
4.效果

5.注意点:scoped
在login.vue中需要加一个scoped,才可以产生上面的红色。如果不加,其父的div也会变红。
<template>
<div>
<h3>这是Account的登录子组件</h3>
</div>
</template> <script>
</script> <style scoped>
div {
color: red;
}
</style>
6.注意点
这里是Account.vue范围内的修改样式
<template>
<div>
<h1>这是 Account 组件</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link> <router-view></router-view>
</div>
</template> <script>
</script> <style lang="scss" scoped>
/* 普通的 style 标签只支持 普通的 样式,如果想要启用 scss 或 less ,需要为 style 元素,设置 lang 属性 */
// 只要 咱们的 style 标签, 是在 .vue 组件中定义的,那么,推荐都为 style 开启 scoped 属性
body {
div {
font-style: italic;
}
}
</style>
效果:

四:抽象
1.main.js
引用新建的router。js
// js的主要入口
console.log("ok") import Vue from 'vue' //引用vue-router,然后和vue产生关系
import VueRouter from 'vue-router'
Vue.use(VueRouter) import router from './router.js' import app from './App.vue'
var vm = new Vue({
el:'#app',
render:c=>c(app),
router
})
2.新建router.js
注意暴露
import VueRouter from 'vue-router' import account from './main/Account.vue'
import goodlist from './main/Goodslist.vue'
import login from './subcom/login.vue'
import register from './subcom/register.vue' // 创建路由对象
var router =new VueRouter({
routes: [
{path:'/account',
component:account,
children: [
{ path: 'login', component: login },
{ path: 'register', component: register }
]
},
{path:'/goodlist',component:goodlist}
]
}) export default router;
012 webpack中的router的更多相关文章
- webpack中插件 prerender-spa-plugin 来进行SEO优化(二十四)
vue.react对于开发单页应用来说带来了很好的用户的体验,但是同样有缺点,比如首页加载慢,白屏或SEO等问题的产生.为什么会出现这种情况呢?我们之前开发单页应用是这样开发的,比如首页 index. ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
- vue2.0基础知识,及webpack中vue的使用
## 基础指令 ## [v-cloak]{ Display:none; } <p v-cloak>xx{{msg}}xx</p> //解决闪烁问 ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
- vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete)
vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete) 手把手式笔记 Axios配置 安装 axios ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- webpack中利用require.ensure()实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
随机推荐
- Junit测试。
Junit使用: 白盒测试 步骤: 1.定义测试类. 2.定义测试方法:可以单独运行. 3.给方法加@Test,导入junit依赖环境. 判定结果: 红色:失败 绿色:成功. 一般不看输出,而是使用 ...
- rest framework 之渲染器
根据 用户请求URL 或 用户可接受的类型,筛选出合适的 渲染组件. 用户请求头: Accept:text/html,application/xhtml+xml,application/xml;q=0 ...
- linux下activemq安装与配置activemq-5.15.2
linux下activemq安装与配置 前提 配置好jdk环境 一.下载:apache-activemq-5.15.2-bin.tar.gz https://archive.apache.org/ ...
- Nginx下隐藏index.php
在用NGINX搭建web网站时遇到一个问题,那就是除了网站的首页能够正常打开,其他的子网站都打不开,显示找不到文件.但是如果你在网址后面加上index.php,子网站就又可以打开了.那么我们怎么才能不 ...
- pt-online-schema-change 最佳实践(转)
pt的详细步骤 Step 1: Create the new table. Step 2: Alter the new, empty table. This should be very quick, ...
- javascript---call,apply,bind
对于这三个函数,估计大家都还是很模糊,具体是用来干什么?简而言之,是用来对象冒充的. 首先这三个方法是每个函数都包含的非继承的的方法. 我来搬砖一下,此文引用 http://www.cnblogs.c ...
- Zipkin 的 Docker 镜像使用
1.Zipkin 在 dockerhub 上网址:https://hub.docker.com/r/openzipkin/zipkin 2.下载镜像 docker pull openzipkin/zi ...
- Hive元数据配置到MySql
1 驱动拷贝 1.在/opt/software/mysql-libs目录下解压mysql-connector-java-5.1.27.tar.gz驱动包 [root@hadoop102 mysql-l ...
- 我对ISO 七层模型的理解
应用层: 负责native格式的请求配置,请求发起.关闭等功能: 负责应用数据请求可直接调用的api的支持. 使用表示层和会话层包装而成的便捷工具(API):Alamofire 表示层: 将应用层配置 ...
- 第02组 Alpha冲刺(3/4)
队名:十一个憨批 组长博客 作业博客 组长黄智 过去两天完成的任务:写博客,复习C语言 GitHub签入记录 接下来的计划:构思游戏实现 还剩下哪些任务:敲代码 燃尽图 遇到的困难:Alpha冲刺时间 ...
