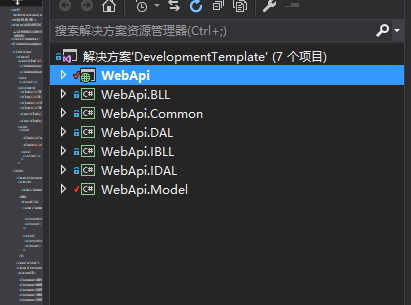
C# Area 双重路由
在WebApi项目里面
一般除了接口, 还有管理端...一些乱七八糟的,你想展示的东西, 一种做法是分开写:
比如管理后台一个项目, 然后接口一个, 然后页面一个, 其实这样做也可以,但是这么做, 无论是我们部署的时候,
还是调试的时候,都带来了极大的不便。 项目本身 冗余的地方也有很多, 比如说Model层, 比如说BLL, DAL这些,很多重用的方法、
逻辑处理,这些都是不必要的东西。 接下来, 给大家推荐一种 Area 的方式,来解决这个问题。

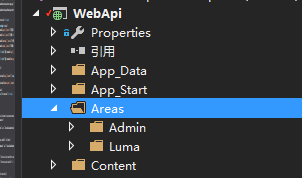
添加区域, 出现了对应的

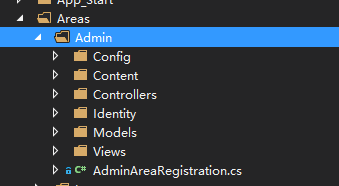
在Areas 里面, 会有独立的一套 MVC

我们先来看看, 这里面的路由是如何写的
public class AdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "Admin";
}
} public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Admin_default",
"Admin/{controller}/{action}/{id}",
new {action = "Index", id = UrlParameter.Optional }
);
}
}
继承于 Area 路由,其他的地方, 和我们正常的路由注册相同。
那这段区域路由,如何添加到路由表里, 供我们访问呢?

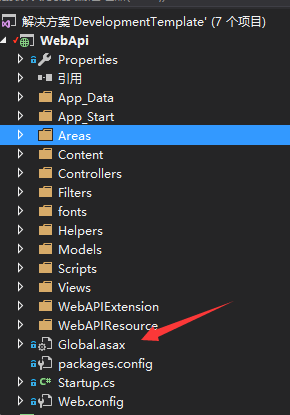
Global.asax
注册 Areas 路由的地方 有一段 AreaRegistration.RegisterAllAreas();
是注册所有的继承于 AreaRegistration的路由~
WebApi 的路由还没有注册呢~
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //首页路由
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Index", action = "Index", id = UrlParameter.Optional },
namespaces: new string[] { "WebApi.Areas.Luma.Controllers" }
).DataTokens.Add("Area", "Luma"); //Api路由
routes.MapRoute(
name: "apiroute",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Help", action = "Index", id = UrlParameter.Optional }
);
}
}
其中有一段路由比较特别, 插入了一段 namespaces 的注册信息, 这一段内容, 就是双路由中, 默认页的关键
源文:https://www.cnblogs.com/29boke/p/5824603.html C# Area 双重路由如何写
C# Area 双重路由的更多相关文章
- C# Area 双重路由如何写
在WebApi项目里面 一般除了接口, 还有管理端...一些乱七八糟的,你想展示的东西, 一种做法是分开写: 比如管理后台一个项目, 然后接口一个, 然后页面一个, 其实这样做也可以,但是这么做, 无 ...
- MVC 插件化框架支持原生MVC的Area和路由特性
.NET MVC 插件化框架支持原生MVC的Area和路由特性 前面开放的源码只是简单的Plugin的实现,支持了插件的热插拔,最近晚上偶然想到,原生的MVC提供Areas和RouteAtrribut ...
- Asp.net MVC 基于Area的路由映射
对于一个较大规模的Web应用,我们可以从功能上通过Area将其划分为较小的单元.每个Area相当于一个独立的子系统,具有一套包含Models.Views和Controller在内的目录结构和配置文件. ...
- .NET MVC 插件化框架支持原生MVC的Area和路由特性
前面开放的源码只是简单的Plugin的实现,支持了插件的热插拔,最近晚上偶然想到,原生的MVC提供Areas和RouteAtrribute等路由特性标签,按照先前的做法,无法解析插件的路由特性和Are ...
- ASP.NET Core 中文文档 第四章 MVC(4.2)控制器操作的路由
原文:Routing to Controller Actions 作者:Ryan Nowak.Rick Anderson 翻译:娄宇(Lyrics) 校对:何镇汐.姚阿勇(Dr.Yao) ASP.NE ...
- (1-1)文件结构的升级(Area和Filter知识总结) - ASP.NET从MVC5升级到MVC6
ASP.NET从MVC5升级到MVC6 总目录 MVC5项目结构 带有Areas和Filter的项目结构 一般来说,小的MVC项目是不考虑领域的,但是,如果是稍微复杂一点的项目,往往是需要领域这个概念 ...
- 在ASP.NET MVC中使用Area
前言: 这段时间小猪花了不少功夫在研究ASP.NET MVC的源码上面,可谓思想是了解了不少,用的上用不上却是另外一回事了.! 应用场景: ASP.NET MVC中,是依靠某些文件夹以及类的固定命名规 ...
- mvc4 基于Area实现插件模块化开发
对于一个较大规模的Web应用,可以从功能上通过Area将其划分为为较小的单元.每个Area相当于一个独立的子系统,具有一套包含Model.Views和Controller在内 的目录结构和配置文件.一 ...
- VS2013和VS2015中MVC 区域路由匹配顺序相反
创建测试工程 分别在vs2013和vs2015中创建mvc项目,并创建First.Second.Three三个Area,每个Area下面创建一个HomeController和Index视图.修改Rou ...
随机推荐
- 基于Java的支持可变QPS的http负载生成器,提供交互界面和RMI接口
Load generator The load generator is a Java maven project which is implemented using httpclient+thre ...
- Caused by: java.nio.charset.MalformedInputException: Input length = 1
java.lang.IllegalStateException: Failed to load property source from location 'classpath:/applicatio ...
- Python 冒泡排序只适用位数相同,位数不同用a.sort()方法
数组内容双位数排序: #coding:utf-8 print u"中文" a = ['] b = 0 c = 0 print a i =0 for j in range (len( ...
- 超实用的JQuery小技巧
JQuery是一个 JavaScript 库,她极大的简化了我们对 JavaScript 的编程. 今天我们总结了下平常项目中用到的一些小技巧,仅供参考. 1.替换元素 //替换元素 $(docume ...
- python django -在setting 设定全局时间格式
工作中遇到需要全局设定时间的格式,再此马克下 USE_L10N = False DATE_FORMAT = 'Y-m-d' DATETIME_FORMAT = 'Y年m月'
- greenplum常见问题及解决方法
本文链接:https://blog.csdn.net/q936889811/article/details/85612046 文章目录 1.错误:数据库初始化:gpini ...
- learning java AWT 布局管理器BorderLayout
BorderLayout 将容器分为EAST, SOUTH, WEST,NORTH,CENTER五个区域. public class BorderLayoutTest { public static ...
- c语言实现杨辉三角形
#include <stdio.h> int main(void) { int a[9][9]={}; int i,j; for(i=0;i<9;i++){ for(j=0;j< ...
- 洛谷 P1056 排座椅 题解
P1056 排座椅 题目描述 上课的时候总会有一些同学和前后左右的人交头接耳,这是令小学班主任十分头疼的一件事情.不过,班主任小雪发现了一些有趣的现象,当同学们的座次确定下来之后,只有有限的 \(D\ ...
- Day16:小前端
回到顶部 <style type="text/css"> body { height: 8000px; } h1 { color: #000; } img { posi ...
