Object.keys()、Object.values()、Object.entries()的用法
一、Object.keys(obj)
- 参数:要返回其枚举自身属性的对象
- 返回值:一个表示给定对象的所有可枚举属性的字符串数组
- 处理对象,返回可枚举的属性数组
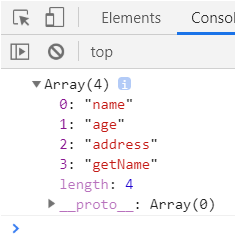
let person = {name:"张三",age:25,address:"深圳",getName:function(){}};
console.log(Object.keys(person));

2. 处理数组,返回索引值数组
let arr = [1,2,3,4,5,6];
console.log(Object.keys(arr)); //["0", "1", "2", "3", "4", "5"]
3. 处理字符串,返回索引值数组
let str = "ikun你好";
console.log(Object.keys(str)); // ["0", "1", "2", "3", "4", "5"]
4. 常用技巧
let person = {name:"张三",age:25,address:"深圳",getName:function(){}};
Object.keys(person).map((key)=>{
console.log(person[key]); // 获取到属性对应的值,做一些处理
})

二、Object.values()
- 返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历属性的键值
let obj = {
foo : "bar",
baz : 20
};
console.log(Object.values(obj)); // ["bar", 20]
2. 返回数组的成员顺序,与属性的遍历部分介绍的排列规则一致
const obj = {100 : "a", 2 : "b", 7 : "c"};
console.log(Object.values(obj)); //["b", "c", "a"]
- 属性名为数值的属性,是按照数值大小,从小到大遍历的,因此返回的顺序是b、c、a。
3. Object.values()只会遍历对象自身的可遍历属性
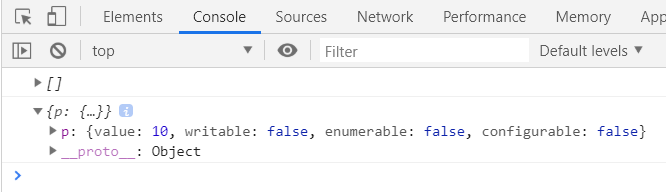
const obj = Object.create({},{p : {value : 10}});
console.log(Object.values(obj));
console.log(Object.getOwnPropertyDescriptors(obj));

- Object.create方法的第二个参数添加的对象属性(属性p),如果不显式声明,默认是不可遍历的,因为p的属性描述对象的enumerable默认是false,Object.values不会返回这个属性。
因此只要把enumerable改成true,Object.values就会返回属性p的值。
const obj = Object.create({},{p:{
value : 10,
enumerable : true,
configurable : true,
writable : true,
}})
console.log(Object.values(obj)); //[10]
4. Object.values会过滤属性名为 Symbol 值的属性
//如果Object.values方法的参数是一个字符串,会返回各个字符组成的一个数组。
Object.values({ [Symbol()]: 123, foo: 'abc' });
console.log(Object.values('foo')); //["f", "o", "o"]
- 字符串会先转成一个类似数组的对象,字符串的每个字符,就是该对象的一个属性。因此,Object.values返回每个属性的键值,就是各个字符组成的一个数组
5. 如果参数不是对象,Object.values会先将其转为对象
console.log(Object.values(42)); // []
console.log(Object.values(true)); // []
console.log(Object.values(undefined)); //error
console.log(Object.values(null)); //error
- 由于数值和布尔值的包装对象,都不会为实例添加非继承的属性,因此Object.values会返回空数组。
三、Object.entries()
- Object.entries方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组
var obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj));
- 如果原对象的属性名是一个 Symbol 值,该属性会被省略
console.log(Object.entries({ [Symbol()]: 123, foo: 'abc' })); // [ [ 'foo', 'abc' ] ]
- 原对象有两个属性,Object.entries只输出属性名非 Symbol 值的属性。
3. 遍历对象的属性
let obj = {
one : 1,
two : 2,
}
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${JSON.stringify(v)}`);
}

4. 将对象转为真正的Map结构
const obj = {foo : "bar", baz : 10};
const map = new Map(Object.entries(obj));
console.log(map);

5. 实现Object.entries方法
const entries = (obj) => {
let result = [];
const objType = typeof(obj);
if(obj === undefined || obj === null){
throw new TypeError();
}
if(objType === "number" || objType === "boolean"){
return [];
}
for(let k of Object.keys(obj)){
result.push([k,obj[k]]);
}
return result
}
Object.keys()、Object.values()、Object.entries()的用法的更多相关文章
- for in,Object.keys()与for of的用法与区别
Array.prototype.sayLength=function(){ console.log(this.length); } let arr = ['a','b','c','d']; arr.n ...
- for in 与 Object.keys 与 hasOwnProperty区别
1.结论 for in遍历对象所有可枚举属性 包括原型链上的属性 Object.keys遍历对象所有可枚举属性 不包括原型链上的属性 hasOwnProperty 检查对象是否包含属性名,无法检查原型 ...
- for in,Object.keys()与for of的区别
for in 1.for in一般用于遍历对象的属性: 2.作用于数组的for in除了会遍历数组元素外,还会遍历自定义可枚举的属性,以及原型链上可枚举的属性:3.作用于数组的for in的遍历结果是 ...
- 遍历对象属性(for in、Object.keys、Object.getOwnProperty)
js中几种遍历对象的方法,包括for in.Object.keys.Object.getOwnProperty,它们在使用场景方面各有不同. for in 主要用于遍历对象的可枚举属性,包括自有属性. ...
- [转] JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
- js 遍历对象属性(for in、Object.keys、Object.getOwnProperty) 以及高效地输出 js 数组
js中几种遍历对象的方法,包括for in.Object.keys.Object.getOwnProperty,它们在使用场景方面各有不同. for in 主要用于遍历对象的可枚举属性,包括自有属性. ...
- ES6 —— entries(),keys()和values()
ES6 提供三个新的方法 —— entries(),keys()和values() —— 用于遍历数组.它们都返回一个遍历器对象,可以用for...of循环进行遍历,唯一的区别是keys()是对键名的 ...
- ES6数组及对象遍历的新增方法 entries(),keys() 和 values()
ES6 提供三个新的方法——entries(),keys()和values()——用于遍历数组.它们都返回一个遍历器对象(详见<Iterator>一章),可以用for...of循环进行遍历 ...
- js 对象与数组相互转化的快捷方法 Object.keys()、Object.values()、Object.entries()
Object.keys() Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的object上面可直接枚举的属性.这些属性的顺序与手动遍历该对象属性时的一致. 例如: let ...
随机推荐
- AxureRP分页签 / Tab选项卡切换功能~
最终结果图如下: 实现过程: 1.从元件库中拖一个动态面板,调整所需大小,接下来的步骤都通过双击动态面板来完成. 2.双击动态面板,弹出框“面板状态管理”,新建状态并命名.此处新建了TAB1.TAB2 ...
- 定时任务at
1. at一次性执行定时任务 1.1 at服务管理与访问控制 at命令要想正确执行,需要atd服务的支持.atd服务是独立的服务 [root@centos2 ~]# systemctl status ...
- mysql Starting MySQL..The server quit without updating PID file
可能的原因和解决办法 1.可能是/usr/local/mysql/data/rekfan.pid文件没有写的权限解决方法 :给予权限,执行 chown -R mysql:mysql /var/data ...
- 大马过安全狗拿webshell方法
很多拿站的朋友,都知道大马很多都会被安全狗拦截,最近一个大牛给我一个方法,竟然成功,所以分享下这个方法. 将大马写到一个txt文件里面,命名为dama.txt,再建一个文本文档,asp的就写入:< ...
- 基于h5+的微信支付,hbuilder打包
1.打开app项目的manifest.json的文件,选择模块权限配置,将Payment(支付)模块添加至已选模块中 2.选择SDK配置,在plus.payment·支付中,勾选□ 微信支付,配置好a ...
- K8s中的多容器Pod和Pod内容器间通信
容器(Container)常被用来解决比如微服务的单个问题,但在实际场景中,问题的解决往往需要多容器方案.本文会讨论将多个容器整合进单个Kubernetes Pod 中,以及Pod中的容器之间是如何通 ...
- mysql 端口号被占用
开始-运行-cmd, 输入 netstat -ano, 看第一列,后面的就是端口,找到3306 ,记住对应的PID!! 然后打开任务管理器 查看 -> 选择列 -> 勾上 PID(进 ...
- java集合Map
参考文章:https://blog.csdn.net/yjn1995/article/details/89784891 1.map接口 1.map接口实现类,HashMap.LinkListMap.H ...
- Oracle row_number() over() 分析函数--取出最新数据
语法格式:row_number() over(partition by 分组列 order by 排序列 desc) 一个很简单的例子 1,先做好准备 create table test1( id v ...
- 2019/7/22----tomacat配置web页面访问路径
tomcat----conf-----Catalina----localhost----cms.xml,cms.xml文件中添加: <?xml version='1.0' encoding=&q ...
