vue学习面向对象,在项目中怎么用呢?
面向对象感觉很牛逼,可是在项目中怎么用呢?
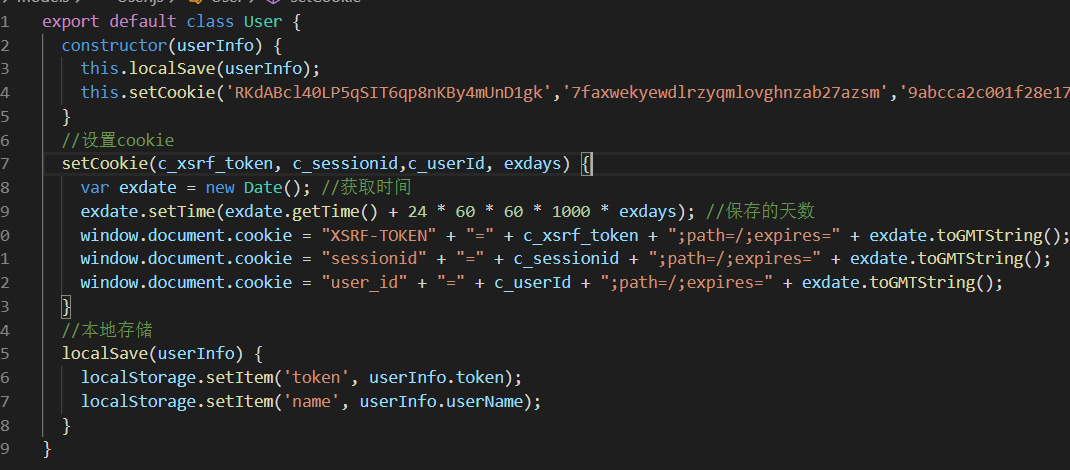
我至今见到的用法,写了一个用户对象。
效果:只要执行了new User(userInfo)就会在cookie,localStorage存放数据。
所以最简单的用户对象就是:

虽然这个user对象是很简单,但是我也算见到了猪跑。在以后,我会积累更多的对象。
vue学习面向对象,在项目中怎么用呢?的更多相关文章
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- vue之cli脚手架项目中组件的使用
在webpack-simple模板中,包括webpck模板.一个.vue文件就是一个组件. 为什么会这样呢?因为webpack干活了!webpack的将我们所有的资源文件进行打包.同时webpack还 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息.它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开 ...
- Vue笔记:在项目中使用 SCSS
背景概述 1. CSS预处理器 css预处理器定义了一种新的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代 ...
- JavaScript回顾一下js的基础知识,以及学习一下在项目中了解到的新知识
学习文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Functions https://www.cnblogs.com ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- Celery学习--- Celery在项目中的使用
可以把celery配置成一个应用,注意连接文件命名必须为celery.py 目录格式如下 项目前提: 安装并启动Redis CeleryPro/celery.py [命名必须为celery.py] ...
- 学习笔记——make项目中克隆GitHub目录失败的解决
在示例项目中执行make后出现下面的错误 WARNING: Missing submodule components/json/cJSON... WARNING: Missing submodule ...
随机推荐
- Winform中实现设置ZedGraph的GraphPane的大小匹配ZedGraphControl
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- C# 分布式自增ID算法snowflake(雪花算法)
概述 分布式系统中,有一些需要使用全局唯一ID的场景,这种时候为了防止ID冲突可以使用36位的UUID,但是UUID有一些缺点,首先他相对比较长,另外UUID一般是无序的.有些时候我们希望能使用一种简 ...
- 执行http脚本
Invoke-Expression (Invoke-WebRequest http://10.16.2.5:81/Configcmd.ps1).content
- asp.net实现页面跳转后不可以返回
window.history.go(0); Response.Write("<script> window.history.go(0);alert('恭喜user注册成功!!!\ ...
- Python 摘要算法hashlib 与hmac
参考链接:https://www.liaoxuefeng.com/wiki/1016959663602400/1017686752491744 摘要算法(也成为哈希算法)是用来防篡改的,因为我们的即使 ...
- js删除html标记 去掉所有html标记
js删除html标记 去掉所有html标记 function delHtml(str){ return str.replace(/<[^>]+>/g,""); / ...
- jsTree树插件
前言 关于树的数据展示,前后用过两个插件,一是zTree,二是jsTree,无论是提供的例子(可下载),还是提供的API在查找时的便捷程度,zTree比jsTree强多了,也很容易上手,所以这里只讲下 ...
- Eclipse 笔记
2004年前的开发架构:(操作系统+数据库+中间件+开发工具) AIX + DB2 + WAS + WSAD === 皇家级 UNIX/Linux + Oracle +BEA WebLogic + ...
- linux 重启 网络服务
设置网路ip等后 需要重启网路服务 debian: /etc/iinit.d/networking restart centos7: service network restart or syste ...
- ezdml设计数据库
数据结构和设计的介绍 ezdml软件:https://www.lanzous.com/i6ew2pe 1 用ezdml设计数据表然后导出到mysql数据库中 点击生成模型 2 选择库 3 点击开始生成
