VUE的$refs和$el的使用
ref 被用来给元素或子组件注册引用信息
ref 有三种用法:
1、ref 加在普通的元素上,用this.$refs.(ref值) 获取到的是dom元素
2、ref 加在子组件上,用this.$refs.(ref值) 获取到的是组件实例,可以使用组件的所有方法。在使用方法的时候直接this.$refs.(ref值).方法() 就可以使用了。
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点
如果通过v-for 遍历想加不同的ref时记得加 :号,即 :ref =某变量 ;
这点和其他属性一样,如果是固定值就不需要加 :号,如果是变量记得加 :号。(加冒号的,说明后面的是一个变量或者表达式;没加冒号的后面就是对应的字符串常量(String)
应注意的坑有:
1、ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
2、如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,此时要拿到单个的ref 只需要循环就可以了。
vm.$el
获取Vue实例关联的DOM元素;
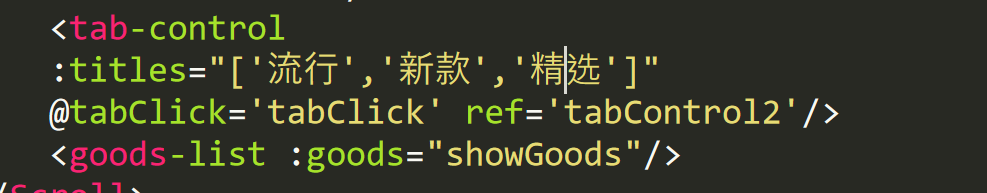
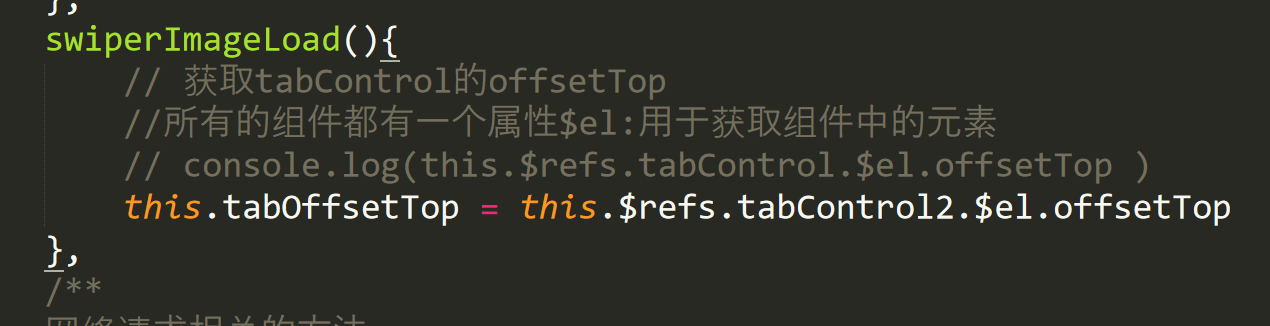
比方说我这里想获取自定义组件tabControl,并获取它的OffsetTop。就需要先获取该组件。
在组件内设置 属性 ref='一个名称(tabControl2)',
然后 this.$refs.tabControl2 就拿到了该组件
切记:ref属性,而获取组件的时候要用$refs
获取 OffsetTop,组件不是DOM元素,是没有OffsetTop的,无法通过 点 .OffsetTop来获取的。就需要通过$el来获取组件中的DOM元素


VUE的$refs和$el的使用的更多相关文章
- vue中$refs、$slot、$nextTick相关的语法
Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来 1.$data和$el var data = { a: 1 } var vm = new Vue({ el ...
- vue中$refs的使用
vue中$refs获取组件或元素: 获取的元素就相当于是一个原生获取的元素,可以进行操作 this.$refs.ele.style.color = 'red
- vue中$mount与el区别
vue中的$mount和el两者在使用中没有什么区别,都是将实例化后的vue挂载到指定的DOM元素中 用法: 如果在实例化vue时指定el,则该vue将会渲染在el对应的DOM中 反之 没有指定el, ...
- vue & button & refs & click & bug
vue & button & refs & click & bug $refs.btn.click() ??? vue & refs $refs.btn.$em ...
- Vue中$refs的用法
说明:vm.$refs 一个对象,持有已注册过 ref 的所有子组件(或HTML元素) 使用:在 HTML元素 中,添加ref属性,然后在JS中通过vm.$refs.属性来获取 注意:如果获取的是一个 ...
- vue中$refs的用法及作用详解
一般来讲,获取DOM元素,需要使用document.querySelector('#input1')方法去获取dom节点,然后再获取input1的值. 但是使用了ref绑定之后,我们就不需要再获取do ...
- vue实例属性之el,template,render
一.el,template,render属性优先性当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通 ...
- vue.js $refs和$emit 父子组件交互
父调子 $refs (把父组件的数据传给子组件) <template> <div id="app"> <input type="butto ...
- vue中\$refs、\$emit、$on的使用场景
1.$emit的使用场景 子组件调用父组件的方法并传递数据注意:子组件标签中的时间也不区分大小写要用“-”隔开 子组件: <template> <button @click=&quo ...
随机推荐
- 【转载】Visual Studio2017如何设置打包发布的WinForm应用程序的版本号
在Visual Studio 2017集成开发工具中,打包发布Winform窗体应用程序的时候,支持设置此次打包发布的Winform窗体应用程序对应的版本号信息,并且支持一次设置后,后续的所有发布版本 ...
- element-ui Upload 上传组件源码分析整理笔记(十四)
简单写了部分注释,upload-dragger.vue(拖拽上传时显示此组件).upload-list.vue(已上传文件列表)源码暂未添加多少注释,等有空再补充,先记下来... index.vue ...
- VUE-父组件和子组件
1.父组件 const cnp2 = Vue.extend({ template: ` <div> <h2>我是构造器2</h2> <cpn1>< ...
- 剑指:和为S的连续正数序列
题目描述 输入一个正数 s,打印出所有和为 s 的连续正数序列(至少含有两个数). 例如输入 15,由于 1+2+3+4+5=4+5+6=7+8=15,所以结果打印出 3 个连续序列 1-5.4-6 ...
- [20190509]rman备份的疑问5.txt
[20190509]rman备份的疑问5.txt --//别人跟我提到的rman备份问题,我开始以为是assm与mssm的问题,实际测试情况不是.--//开始备份时生成的备份集文件很大,以后会回缩(对 ...
- SpringData系列四 @Query注解及@Modifying注解@Query注解及@Modifying注解
@Query注解查询适用于所查询的数据无法通过关键字查询得到结果的查询.这种查询可以摆脱像关键字查询那样的约束,将查询直接在相应的接口方法中声明,结构更为清晰,这是Spring Data的特有实现. ...
- if,for,异常,random模块,计算圆周率
一.分支结构 单分支结构 if 一般用于判断选择 score = 95 if score > 90: print('优秀') 双分支结构 if...else age = 20 if age &g ...
- ArrayList对象声明& arrayList.size()
此程序用于测试 :每次for循环内重新定义一个Integer数组,赋值后加入arrayList.由于下一次的Integer对象重新定义,原来的对象是否会被释放? 解答:不会,因为原对象仍被引用(被ar ...
- 201971010131-张兴盼《面向对象程序设计(java)》第十二周学习总结
内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/ ...
- pip安装指定版本的程序的命令
pip安装指定版本的程序的命令 pip install -i https://pypi.douban.com/simple/ django==1.10.3 或者 pip install django= ...
