基于 HTML5 WebGL 的 3D 智慧隧道漫游巡检
前言
这次为大家展示的是通过 HT for Web 灵活的图型化编辑工具打造的智慧隧道监控系统。通过 HTML5 技术实现了桌面和移动端的跨平台性,同时现实了可视化运维。

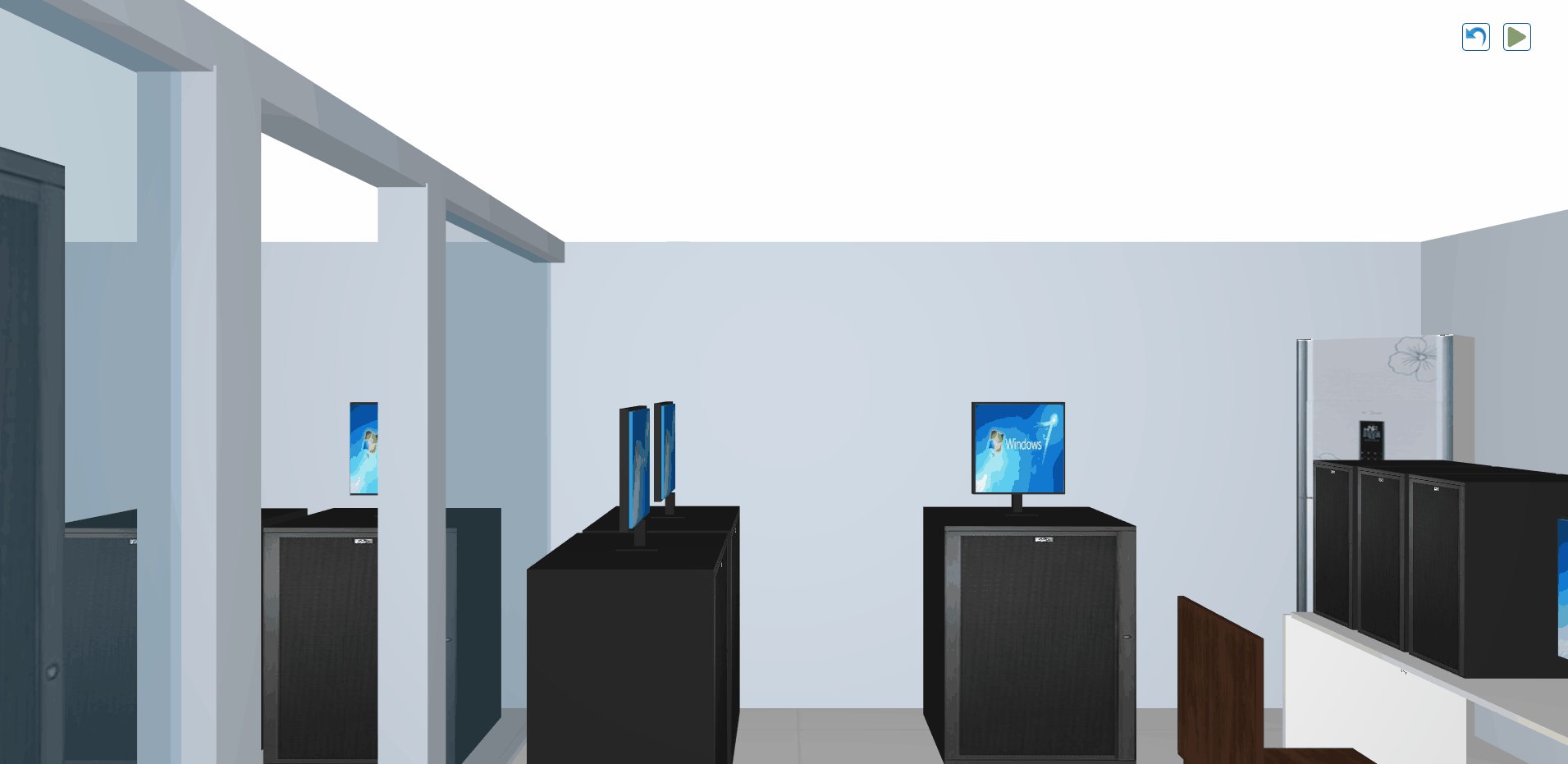
这次主要跟大家分享里面的漫游巡检功能,完美进行第一人称视角体验整体结构环境,酷似游戏一样给人一种真实的感受,比平面更加直观,随意游离与虚拟和现实之间。
代码实现
整个场景是由 3D 组件搭建而成的,需要大量的代码,为了简化,我用 HT 封装的 ht.JSONSerializer 来将场景序列化为一个 json 文件。在代码中,再通过 DataModel 数据模型反序列化,就是将 json 格式转化为对象并添加到数据模型中。可参考序列化手册。
我已经搭建好了场景,但是其中包含重要的一点就是我们在构建过程中一定要制作一条线来作为路径基础,这个我们稍后用到。
首先我们先记录一下整体场景的初始视角,以便于我们在结束漫游后可以恢复视角:
var dm = new ht.DataModel();
var g3d = new ht.graph3d.Graph3dView(dm)
var aEye = ht.Default.clone(g3d.getEye())
var aCenter = ht.Default.clone(g3d.getCenter())
为了避免在漫游的过程中在视角运动上出现 bug 我们先将交互器关掉。3D 交互器是什么呢?默认 Graph3dView 提供的是围绕 Graph3dView#getCenter() 中心点旋转的操作模式,这种模式下进行 Drag 操作时会改变 Graph3dView#getEye() 的眼睛观察点位置,鼠标滚轮或触屏 pinch 缩放的效果,实质上也是改变 eye 的位置,使其更接近或者远离 center 中心位置,最终达到视觉缩放或者走近和远离物体的效果。因为在进入漫游时不允许其它操作来干涉进行,所以要先处理掉:
g3d.setInteractors(null)
要移动,肯定要走我们在场景中画的隐藏的线来做路径:
var point1 = path.getPoints().toArray()[0]
var point2 = path.getPoints().toArray()[3]
通过控制路径中前后两点来设置 3D 场景中的 eye 和 center,这样就能营造出第一人称视角效果:
var distanceX = (point1.x - point2.x)
var distanceY = (point1.y - point2.y)
// 两点之间的距离通过三角形勾股定理计算
var distance = Math.sqrt(distanceX * distanceX + distanceY * distanceY)
// 眼睛的位置
g3d.setEye([point2.x, 800, point2.y])
// "我"的位置
g3d.setCenter([point1.x, 800, point1.y])

这里我们将用到一个 walk 方法,它能够同时改变 eye 和 center 的位置,也就是 eye 和 center 在两点建立的矢量方向上同时移动相同的偏移量。第一个参数为偏移的矢量长度值,结束时恢复交互器并清空动画:
var anim = g3d.walk(distance, {
frames:700,
finishFunc: function () {
g3d.setEye(aEye)
g3d.setCenter(aCenter)
g3d.setInteractors([
mapInteractor
])
anim = null
}
}, true)
之前关闭交互器还有一个原因就是在漫游过程中我们还要有相关操作,先监听鼠标滚轮事件,通过滚动来改变速度,向上加速,向下减速:
g3d.getView().addEventListener('mousewheel', function (e) {
if (anim) {
let detail = 0
if (!e) e = g3d.getView().e
if (e.wheelDelta) {
detail = e.wheelDelta/120
} else if (e.detail) {
detail = -e.detail/3
}
if (detail) // 改变速度
if (detail < 0) { // 向下滚动
if (anim.frames < 2000) {
anim.frames += 50
}
} else { // 向上滚动
if (anim.frames > 100) {
anim.frames -= 50
}
}
}
})
再监听点击事件来实现暂停、继续和退出:
g3d.getView().addEventListener('mousedown', function (e) {
if (anim) {
if (e.button === 0) { // 左键暂停
anim.pause()
}else if (e.button === 2){ // 右键继续
anim.resume()
}else if(e.button === 1){ // 中键退出
anim.stop()
anim = null
}
}
})
至此,漫游功能的实现代码解释完毕,很短的代码量,却做出了这么大的工程!
总结
同样也有很多包含这个功能模块的例子,都有着不错的效果:
机房(http://www.hightopo.com/demo/room-walkthrough/index.html)

地铁站(http://www.hightopo.com/demo/ht-subway/index.html)等等都是很好的。

从工业互联网到产业互联网,越来越多的智能化监控系统,运维系统,收费管理系统等其他业务系统应接不暇的出现,这些都是跟我们生活紧密相连的,都可以用信息化的方式来表达,HT 的轻量化与之相结合更好的展现出数据可视化的优势。比如我们这次介绍的关于隧道的就是明显的例子,还有桥梁公路,高铁动车,乃至交通运输领域,都被广泛应用着。随着时代的进步和前端 HTML5、WebGL、WebVR 等技术的成熟,相信 Web 承担越来越重度的渲染呈现应用是不可逆的趋势!
基于 HTML5 WebGL 的 3D 智慧隧道漫游巡检的更多相关文章
- 基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用
基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用 前言 在目前大数据时代背景之下,数据可视化的需求也变得越来越庞大,在数据可视化的背景之下,通过智能机器间的链接并最终将人机链接 ...
- 基于 HTML5 + WebGL 实现 3D 可视化地铁系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于 HTML5 + WebGL 的 3D 可视化挖掘机
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 + WebGL 实现 3D 挖掘机系统
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于 HTML5 WebGL 构建 3D 智能数字化城市全景
前言 自 2011 年我国城镇化率首次突破 50% 以来,<新型城镇化发展规划>将智慧城市列为我国城市发展的三大目标之一,并提出到 2020 年,建成一批特色鲜明的智慧城市.截至现今,全国 ...
- 基于 HTML5 WebGL 的 3D 网络拓扑图
在数据量很大的2D 场景下,要找到具体的模型比较困难,并且只能显示出模型的的某一部分,显示也不够直观,这种时候能快速搭建出 3D 场景就有很大需求了.但是搭建 3D 应用场景又依赖于通过 3ds Ma ...
- 基于 HTML5 WebGL 的 3D 服务器与客户端的通信
这个例子的初衷是模拟服务器与客户端的通信,我把整个需求简化变成了今天的这个例子.3D 机房方面的模拟一般都是需要鹰眼来辅助的,这样找产品以及整个空间的概括会比较明确,在这个例子中我也加了,这篇文章就算 ...
- 基于 HTML5 WebGL 的 3D SCADA 主站系统
这个例子的初衷是模拟服务器与客户端的通信,我把整个需求简化变成了今天的这个例子.3D 的模拟一般需要鹰眼来辅助的,这样找产品以及整个空间的概括会比较明确,在这个例子中我也加了,这篇文章就算是我对这次项 ...
- 基于 HTML5 WebGL 的 3D 科幻风机
前言 许多世纪以来,风力机同水力机械一样,作为动力源替代人力.畜力,对生产力的发展发挥过重要作用.近代机电动力的广泛应用以及二十世纪50年代中东油田的发现,使风机发电机的发展缓慢下来. 70年代初期, ...
随机推荐
- shell脚本实现自动化安装linux版本的loadrunner agent(centos6.8)
#!/bin/bash #Centos6下安装LoadRunner负载机 #@author Agoly #@date #@source 高级测试技术交流圈: yum -y install expect ...
- maven 学习---使用Maven创建Web应用程序项目
在本教程中,我们将演示如何使用 Maven 创建一个 Java Web 项目(Spring MVC). 用到的技术/工具: Maven 3.3.3 Eclipse 4.3 JDK 8 Spring 4 ...
- afnet缓存
http://www.open-open.com/code/view/1432299750333
- c++和c动态申请二维数组
这是我面试中遇到的一道题,用c和c++分别申请一个二维数组,int **res,要求申请后的可以使用res[3][4]这一类防存方式. 这个是没有错误检查的版本. 答案: c++语言的版本 int * ...
- Python列表操作与深浅拷贝(7)——列表深浅拷贝、删除、反转、排序
列表复制 浅拷贝:简单类型元素全复制,引用类型元素只复制引用 L1 = [3,2,1,[4,5,6],8,'abc'] L1 [3, 2, 1, [4, 5, 6], 8, 'abc'] L2 = L ...
- org.apache.commons.httpclient工具类(封装的HttpUtil)
import java.io.BufferedInputStream; import java.io.File; import java.io.FileInputStream; import java ...
- c# 第11节 运算符大全
本节内容: 1:数学运算符 2:赋值运算符 3:关系运算符 4:布尔运算符 5:位运算符 6:其他运算符 1:数学运算符 2:赋值运算符 3:关系运算符 4:布尔运算符 5:位运算符 & 运算 ...
- day35_8_19 数据库
一.存储引擎 不同的数据应该有不同的处理机制 MySQL中也有不同的存储引擎: 1.InnoDB MySQL默认的存储引擎. innoDB比myisam存储数据要安全. innoDB支持事务. inn ...
- springboot整合OSS实现文件上传
OSS 阿里云对象存储服务(Object Storage Service,简称 OSS),是阿里云提供的海量.安全.低成本.高可靠的云存储服务.OSS可用于图片.音视频.日志等海量文件的存储.各种终端 ...
- Golang调用Python
https://yq.aliyun.com/articles/117329 Python是时髦的机器学习御用开发语言,Golang是大红大紫的新时代后端开发语言.Python很适合让搞算法的写写模型, ...
