Android:Toolbar的图标尺寸问题
之前一直使用的是Material Design的图标库,下载下来以后直接放入了对应文件夹,什么尺寸对应什么dpi都没有仔细研究过。
最近在Toolbar上添加几个不是MD图标库内的图标时发现,放入的图标在显示时有时候感觉被放大了,有时候又显得模糊。让我对这个图标的尺寸和显示系统产生了好奇,折腾了一番,终于算是基本弄清楚了。
PX、DP和DPI
首先复习一下屏幕像素密度的知识:
- px:像素点
- dpi:像素密度,即每英寸像素数
- dp:屏幕密度独立单位
不同手机的像素密度不同,同px的元素可能有不同的物理尺寸,这不利于多屏幕的适配。因此Android以160dpi(每英寸160像素)为基准定义了单位dp。
即1dp的元素在160dpi的屏幕用1个像素点px显示,在320dpi的屏幕用2px显示,但它们的显示实际物理长度均为1/160=0.00625英寸。320dpi在同样大小的屏幕内用了更多的像素显示,所以显得更「清晰」。
hdpi、xhdpi、xxhdpi
为了方便换算和显示,Android预定义了一系列的dpi作为基准,例如mdpi定义为160dpi、hdpi定义为240dpi(实际上是一定的范围,但不影响理解)。
我们拿到的图片资源文件是以像素px为单位的,图标的显示却是以dp为单位的。在使用ImageView进行显示时,在规定好图标的长宽后其内容会自动缩放(不同的ScaleType缩放的逻辑不一样),像素过低的图标会显得「不清晰」。
适用于高dpi屏幕的图标可以包含大量细节,在低dpi时直接缩放的话效果可能会出现锯齿、模糊或无法识别其中的元素等情况。为了分别针对不同显示密度的屏幕进行优化,Android在drawable和mipmap文件夹内为不同dpi的屏幕建立了不同的文件夹,在不同的设备上读取相应dpi文件夹内的图片资源进行显示。
Toolbar的icon显示逻辑
与ImageView这样的控件相比,Toolbar显示icon的逻辑就显得比较简单粗暴。在Material Design中,Toolbar的推荐高度为56dp,其中icon的尺寸建议为24dp,那么icon在不同dpi下的实际像素尺寸如下:
| ldpi | 120dpi | 0.75 | 18px |
| mdpi | 160dpi | 1 | 24px |
| hdpi | 240dpi | 1.5 | 36px |
| xhdpi | 320dpi | 2 | 48px |
| xxhdpi | 480dpi | 3 | 72px |
| xxxhdpi | 640dpi | 4 | 96px |
这里的问题在于,Toolbar的MenuView在显示时读取图片资源后,不会检查是否应该缩放,而是直接居中显示。那么,如果你的图片资源经过屏幕像素密度换算后不是「恰好」24dp的话,最后显示的效果就会与期望的效果不一致。
例如,xhdpi文件夹存放的应该是48px的icon,如果放入了96px大小的icon的话在Toolbar上就会显得2倍大。反之,在xxxhdpi中放入48px的icon看上去就会额外小。这也是为什么MD图标库中的icon会给mdpi到xxxhdpi一套图标的原因。
解决方案
通常情况下Toolbar的icon都是纯色的png图片,体积非常小。以ic_search_white_24dp.png这个图标为例,mdpi文件夹内的图片大小为396字节,而xxxhdpi文件夹内的图片大小也只有915字节,即使全部使用最大尺寸的图标,对安装包体积的影响也微乎其微。
而且Toolbar的icon都是抽象的图标、细节不多,在低dip的设备上进行缩放时效果并没有太大差别,根据Google发布的设备屏幕尺寸分布情况,hdpi以上的设备也已经占了85%以上。所以如果想要减小安装包体积的话,Toolbar的icon是可以全部只使用一份96px*96px的图片资源,并存放在xxxhdpi中的。
至于其他只在ImageView等控件中显示的资源,如果只有一份的话,放在哪个文件夹内其实是无所谓的。
图标设计规范
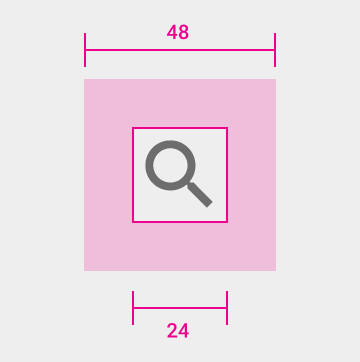
根据Material Design的设计规范,Toolbar icon的尺寸应为24dp,触摸响应大小为48dp(Toolbar会自动进行设置),而在icon内部应有一定的留白,一般为2-4dp。因此对于一张96px的icon来说,图片内的四周应有12px左右的边距。

这里推荐一个神器 iconmonstr,在搜索框输入关键词找到想要的icon后,选择png、调整大小为96px、边距12px后,就可以直接下载了。
Android:Toolbar的图标尺寸问题的更多相关文章
- Android ToolBar自定义图标,关联DrawerLayout
Android5.0出现了一个可以代替ActionBar的控件ToolBar,使用更加灵活,一般我们使用ToolBar来和DrawerLayout配合使用,官方提供了一个开关类ActionBarDra ...
- Android,App 常用图标尺寸规范
程序启动图标(Logo): 小屏ldpi() 36 x 36 px. 中屏mdpi(160dpi):48*48px 大屏hdpi(240dpi):72*72px 特大屏xhdpi(320dpi):96 ...
- Android UI 常用图标尺寸规范
1. 程序启动图标: LDPI (Low Density Screen,120 DPI),其图标大小为 36 x 36 px. MDPI (Medium Density Screen, 160 DPI ...
- IOS和Android图标尺寸
刚开始接触UI的时候,碰到的最多的就是尺寸问题,今天我们就来谈谈IOS和Android 图标设计尺寸吧! 一.IOS篇 1.iOS app图标的圆角半径是多少? (注:现在IOS图标是不需要再画圆角了 ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
- android屏幕适配之度量单位、屏幕分类、图标尺寸归类分析
好久没有做android项目UI的适配了,好多基本概念都已经模糊了,于是萌生了将屏幕分辨率.常用单位.常用图标尺寸等信息规整的想法,一下就是通过查询资料,自己验证的一些随笔,如有失误之处,望大家及时予 ...
- Android 图标尺寸与设计
样例和图解 外框:整体大小 ↑ 边框:图标留白大小 ↓ 图标:外图标的大小 ↑ 阴影:阴影特效大小 ↓ 图形:内图标的大小 ↑ 可选视图权重:使用两种类型的图形尺寸可以达到统一的视觉权重(可选), ...
- Android Toolbar样式定制详解
前言 Marterial Design出来也有一段时间了,为了紧跟Google的设计规范,决定在项目中使用Toolbar.使用了一段时间之后,发现很多时候原始的Toolbar并不能满足项目的要求.为了 ...
- 浅谈Android系统的图标设计规范
http://homepage.yesky.com/89/11620089.shtml 目前移动平台的竞争日益激烈,友好的用户界面可以帮助提高用户体验满意度,图标Icon是用户界面中一个重要的组成部分 ...
随机推荐
- openCV CV2用法(转)
文章转自:https://www.kancloud.cn/aollo/aolloopencv/262768 一.读入图像 使用函数cv2.imread(filepath,flags)读入一副图片 fi ...
- HFS ~ Http File Server
HFS ~ Http File Server官网:https://www.rejetto.com/hfs/ 官方下载地址:https://www.rejetto.com/hfs/hfs.exe
- [KCOJ20170214]又一个背包
题目描述 Description 小W要去军训了!由于军训基地是封闭的,小W在军训期间将无法离开军训基地.所以他没有办法出去买他最爱吃的零食.万般无奈的小W只好事先买好他爱吃的零食,装在背包里带入军训 ...
- SFTP 文件上传下载工具类
SFTPUtils.java import com.jcraft.jsch.*; import com.jcraft.jsch.ChannelSftp.LsEntry; import lombok.e ...
- django -- web框架的本质
web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 下面代码是一个简单的socket服 ...
- Java代理(静态代理、JDK动态代理、CGLIB动态代理)
Java中代理有静态代理和动态代理.静态代理的代理关系在编译时就确定了,而动态代理的代理关系是在运行期确定的.静态代理实现简单,适合于代理类较少且确定的情况,而动态代理则给我们提供了更大的灵活性. J ...
- PID optimizer
如何评价PID optimizer? 论文链接:http://www4.comp.polyu.edu.hk/~cslzhang/paper/CVPR18_PID.pdf作者github:https:/ ...
- jQuery(JavaScript代码库)——dialog对话框
配置对话框: $("#add-user-modal").dialog({ autoOpen : false, //这个属性为true的时候dialog被调用的时候自动打开dialo ...
- 何为pc值
PC就是程序计数器,就是指挥程序从哪里执行.如果是8位机,每个存储单元存放一个字节,指令有单字节.双字节和3字节.单片机复位时,PC=0000H,而后每执行一条指令,PC根据指令的字节数增加,如图:最 ...
- Spring Cloud 升级最新 Greenwich 版本,舒服了~
去年将 Spring Cloud 升级到了 Finchley 版本: Spring Cloud 升级最新 Finchley 版本,踩了所有的坑! 这个大版本栈长是踩了非常多的坑啊,帮助了不少小伙伴. ...
