ES6深入浅出-6 ES 6 模块-1.模块化速学


把模块先默认认为是豆腐块

为什么前端需要模块?
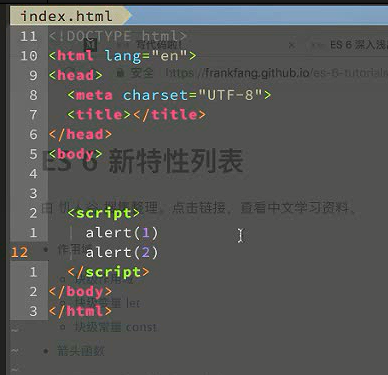
没有模块的方式

预览这个html页面










一共200行js代码 前100行在做一件事 ,另外100行在做另一件事,这样就是两个模块

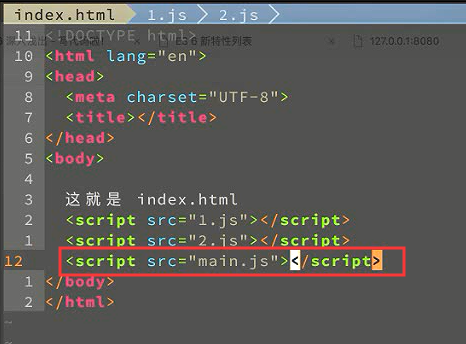
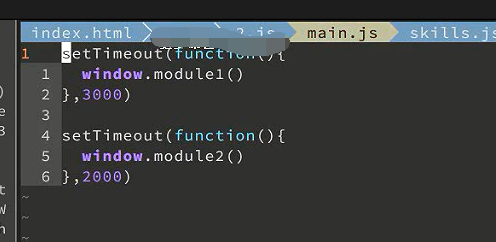
main.js来控制模块1和模块2

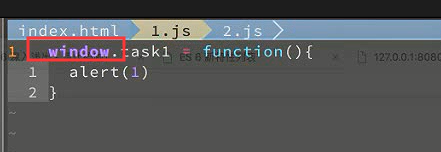
把代码放在函数里面。

怎么让task1可以让第三个模块访问到呢???把task1交给window,因为大家都可以访问window

改成window.module1

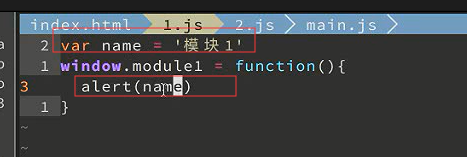
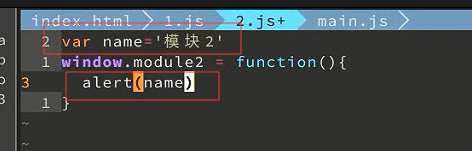
2.js也改到函数里面

让main.js控制1和2的执行时机,不想页面加载了就执行。



变量声明到外面



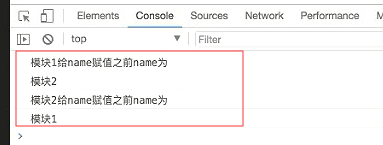
第二次还是打印模块2



name这个变量有特殊性。这是js的另一个坑。

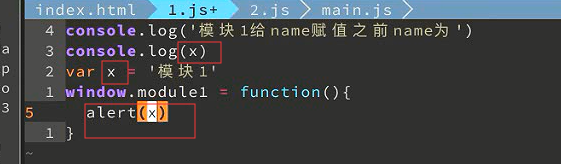
我们把变量换成x

因为模块2和1的name都是window.name 意思就是两个js里面的变量x 都是window.x 后面加载的x值会覆盖前面的

ES5没有办法让你很快的搞出一个局部变量。
只要用一个立即执行函数。这个name就是局部变量。


2秒后输出模块2

3秒后输出模块1

所以js很垃圾,想用局部变量,必须用立即执行函数
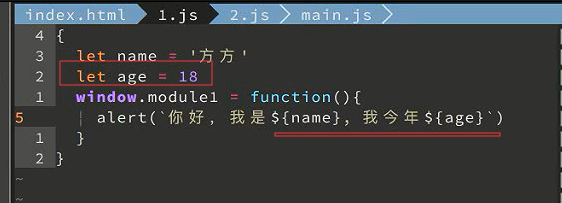
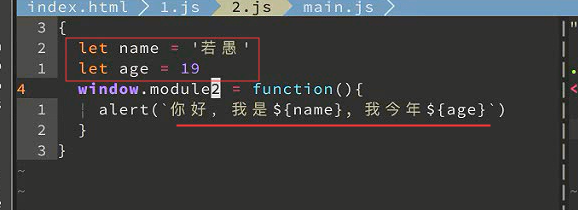
正常点语法
花括号括起来。然后用let修饰变量,这就是一个局部的变量。变量就只在这个花括号里面的范围。


2秒后

再过一秒

所以ES6的let语法非常打自己的脸。
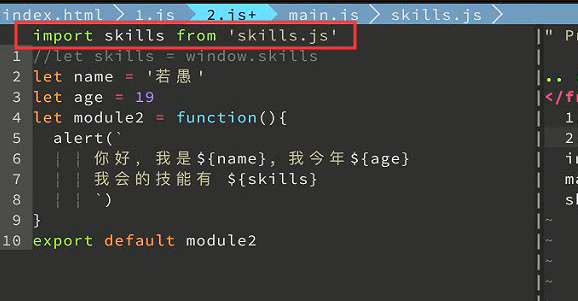
我的模块可以有自己的变量





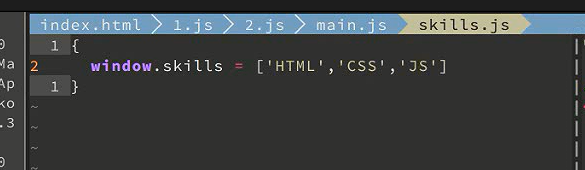
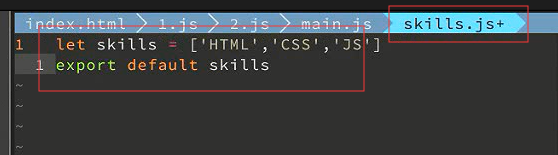
定义skilles技能

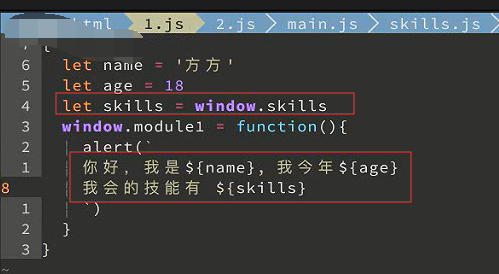
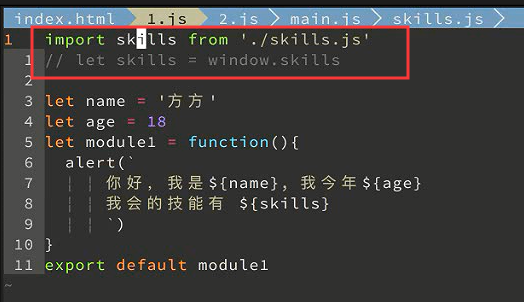
1.js内获取skills技能



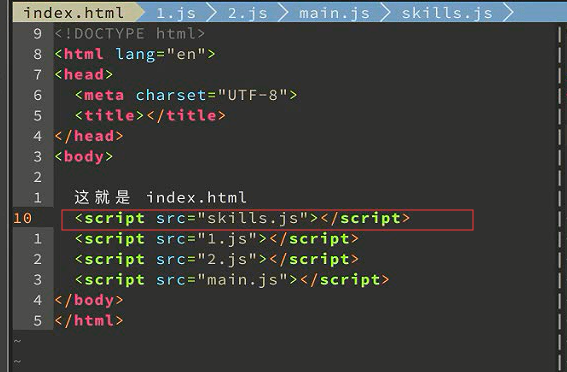
要先加载skills



js的加载顺序

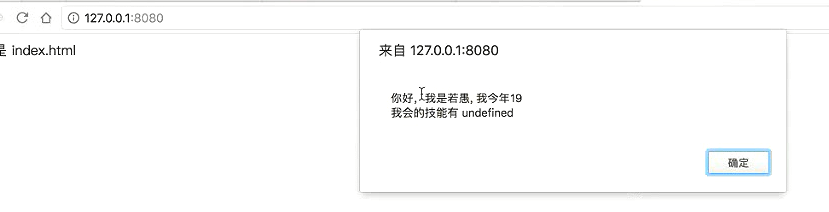
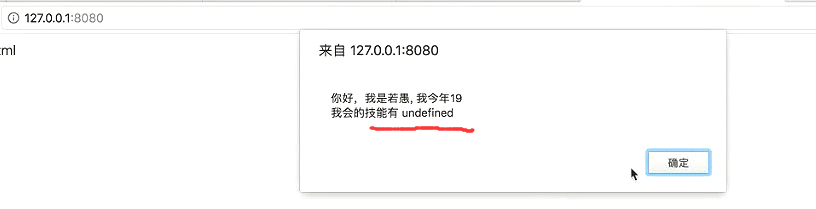
如果skills放在最后


执行顺序

main.js依赖1.js和2.js。模块就是豆腐块。依赖就是用到了。

1.js内暴露了module1这个东西。这是我导出的,别用就 可以用。只有module1函数是导出的,其他的都是在局部作用域里面。

导出就是给别人用。

这是三个概念。

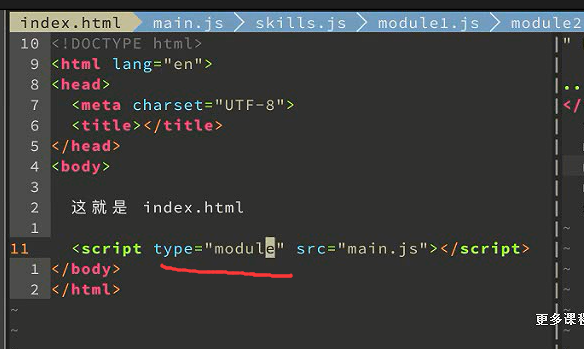
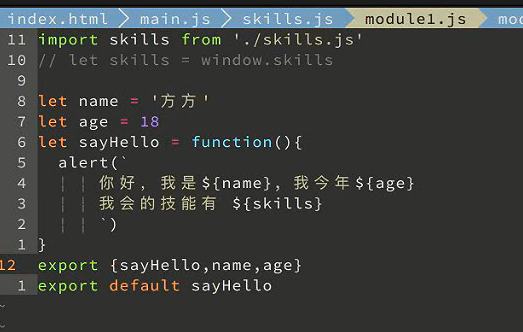
ES6改写代码
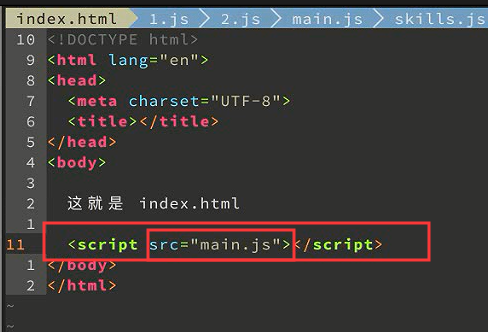
如果要在浏览器里面使用新的语法。需要写一个特殊的标记。type="module"表示我这里是用到模块语法的

默认导出skills这个数组

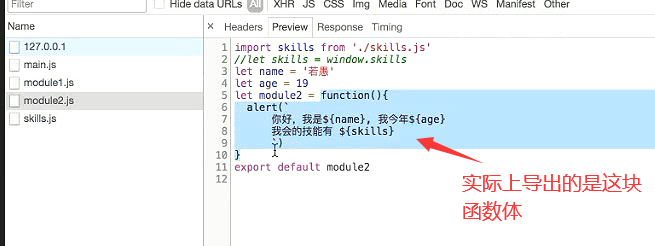
接下来写第二个模块。导出module1


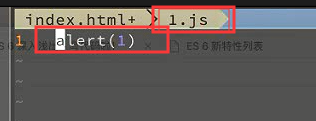
放到单独的js里面



main.js


不在需要写依赖的js了。直接用main.js

那么只有main.js 其他的js怎么执行呢????
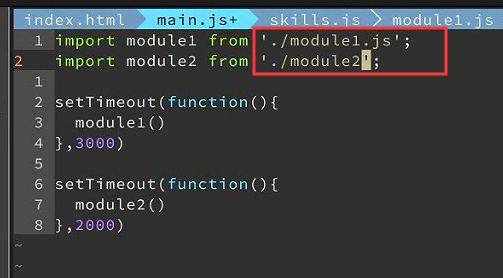
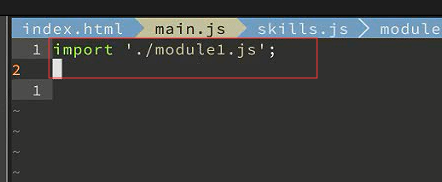
main.js内-引入
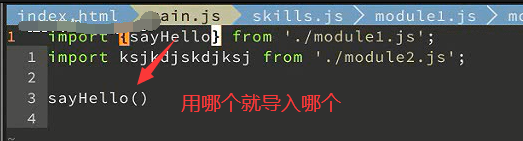
import引入这两个模块

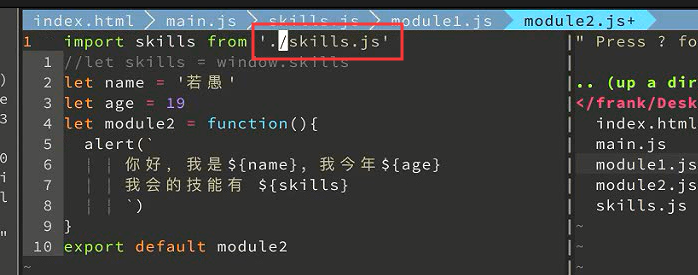
1.js引入skills模块


把1.js和2.js改成module1.js和module2.js

用到了模块这里必须加 type="module"

相对路径一定要加./开头

2秒后输出


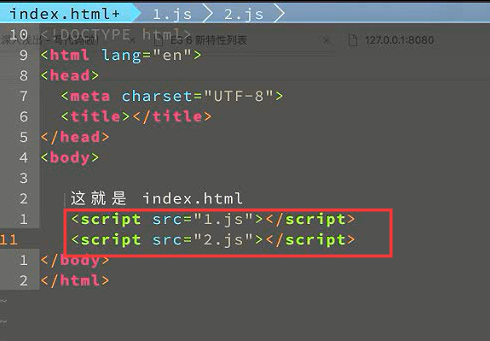
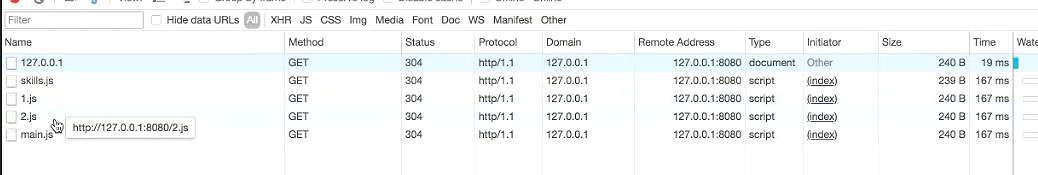
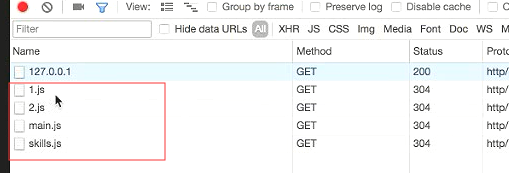
查看代码只有一个 main.js

main.js去架子啊了module1和2的.js。
module1和2的js又依赖skills.js。js只出现了一次的下载。


细节1:导入的名字随便起
import的时候名字可以随便命名

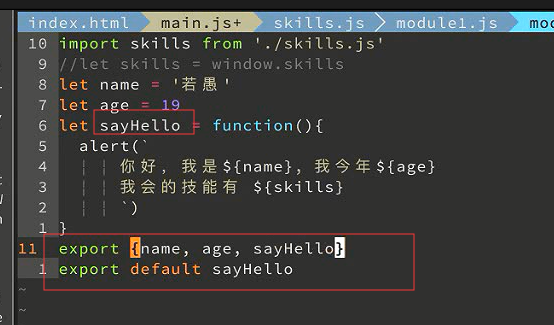
细节2:一个模块导出多个东西

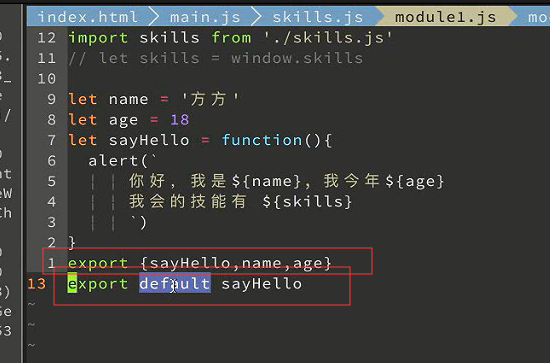
按后把name和age都导出去。导出了三个东西,这三个东西分别是一个函数 一个字符串和一个数字

花括号括起来 三个变量去接收。



只用一个名字


又导出默认的,又到处多个 该怎么区分

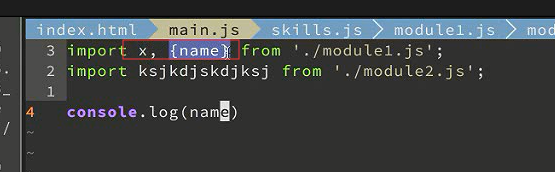
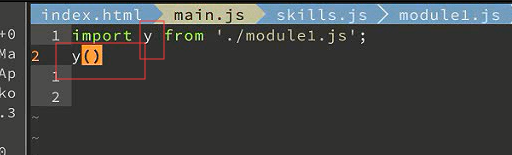
导入的时候不写花括号 一个变量,例如这里x 那么接收的就是默认的。

执行这个x函数




没用花括号的就是导入的默认的导出的东西,用花括号括起来的就是有名字的导出来的东西

默认导出是没有名字的。花括号的形式导出才是有名字的。


如果模块1和2导出的名字一样的该怎么办

默认导出的可以随便取名字



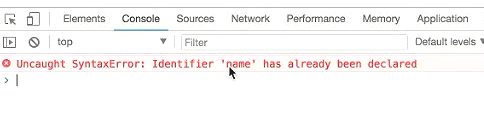
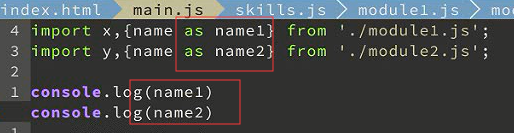
同时取两个模块的name

页面就会报错了



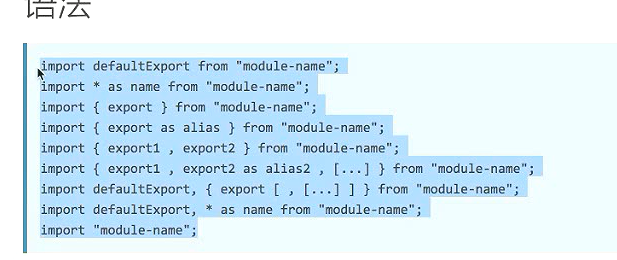
MDN

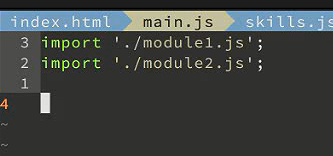
只用import
import会执行代码,但是不会执行函数
只是导入,当导入模块后会执行模块的代码。这个模块的函数是不执行的,如果有代码是执行的

所以只要引入模块1,代码就直接执行。函数等着你去调用。

main.js内只导入模块1

执行了模块1 的代码



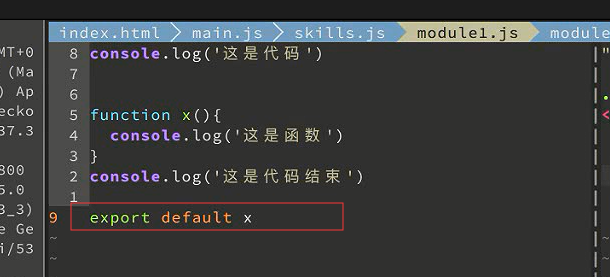
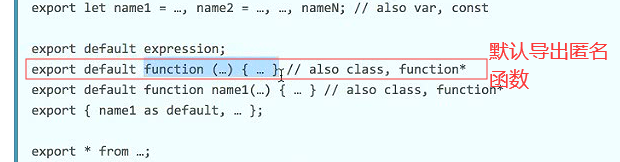
默认导出模块1

调用函数


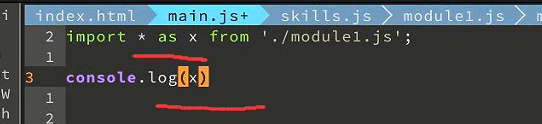
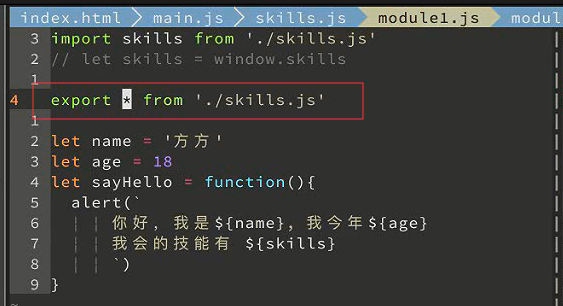
*星号
现在模块1导出3个东西。

在导入的时候写的 比较多。变量都声明了。

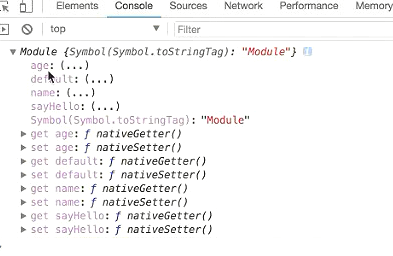
用星号导入,都挂在x上。输出这个x看一下

x是一个模块,它有name、age还有。sayHello

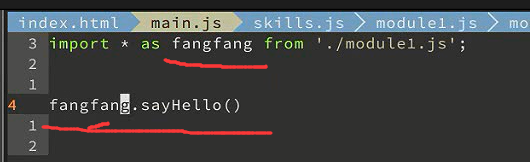
调用x.sayHello


名字是随便起的


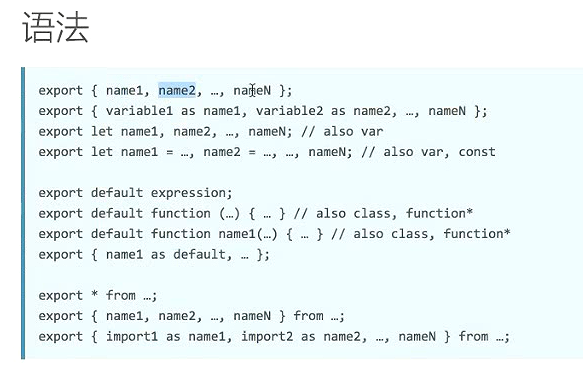
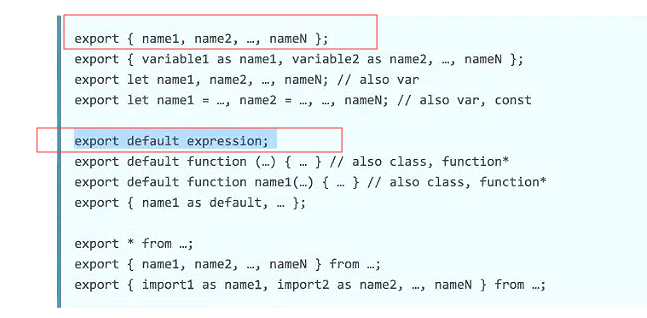
导出MDN


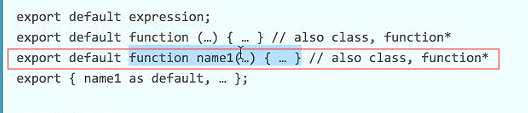
导出有名字的函数

基本记住下面两个就可以了

export * from 另外的模块。

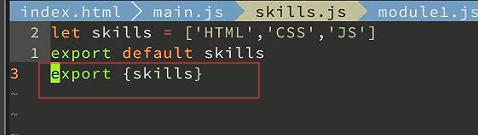
skills在导出的时候加个名字。

然后在模块导出skills


然后就输出skills了

结束
ES6深入浅出-6 ES 6 模块-1.模块化速学的更多相关文章
- ES6深入浅出-6 ES 6 模块-2.babel webpack parcel
https://babeljs.io/ 复制到命令行执行 提示一个警告.缺少package.json这个文件 npm init -t ls 然后看到了生成了package.json这个文件. 然后再去 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- Vue.js源码中大量采用的ES6新特性介绍:模块、let、const
1 关于ES6 ECMAScript6(以下简称ES6)是JavaScript语言的最新一代标准,发布于2015年6月,因为ECMA委员会决定从ES6起每年更新一次标准,因此ES6被改名为E ...
- ES6深入浅出-13 Proxy 与 Reflect-1.Reflect 反射
阮一峰 http://es6.ruanyifeng.com/#docs/reflect MDN有一些简陋的介绍 https://developer.mozilla.org/zh-CN/docs/We ...
- ES6新特性6:模块Module
本文摘自ECMAScript6入门,转载请注明出处. 一.Module简介 ES6的Class只是面向对象编程的语法糖,升级了ES5的构造函数的原型链继承的写法,并没有解决模块化问题.Module功能 ...
- webpack、babel模块、模块化
一.webpack介绍 webpack这个工具非常强大,解决了前端很繁琐的一些工具流程繁琐的事情.中文官网链接地址:https://www.webpackjs.com/ 1.为什么要使用webpack ...
- ES6入门十二:Module(模块化)
webpack4打包配置babel7转码ES6 Module语法与API的使用 import() Module加载实现原理 Commonjs规范的模块与ES6模块的差异 ES6模块与Nodejs模块相 ...
- 《深入浅出Nodejs》笔记——模块机制(1)
前言 这是我读<深入浅出Nodejs>的笔记,真是希望我的机械键盘快点到啊,累死我了. CommonJS规范 主要分为模块引用.模块定义.模块标识三个部分. 模块引用 上下文提供requi ...
- TypeScript完全解读(26课时)_14.ES6和Nodejs中的模块
创建modules文件夹,我们的文件都写在这里面 modules下面新建index.js文件,在index.ts内引入这个js文件 es6的模块 最主要的两个关键字 import和export imp ...
随机推荐
- vue slot 插槽详解
插槽含义:就是引入子组件后,在插入子组件元素中添加信息或者标签,使得子组件的指定位置插入信息或者标签 插槽有三种:默认插槽.具名插槽.作用域插槽,由于vue2.6.0后对插槽进行修改,但是兼容2.6. ...
- SHOI2008 cactus仙人掌图 和 UOJ87 mx的仙人掌
cactus仙人掌图 题目描述 如果某个无向连通图的任意一条边至多只出现在一条简单回路(simple cycle)里,我们就称这张图为仙人掌图(cactus).所谓简单回路就是指在图上不重复经过任何一 ...
- Hadoop上 Hive 操作
数据dept表的准备: --创建dept表 CREATE TABLE dept( deptno int, dname string, loc string) ROW FORMAT DELIMITED ...
- CODE FESTIVAL 2016 qual B题解
传送门 \(A\) 什么玩意儿-- const char t[]={"0CODEFESTIVAL2016"}; char s[25];int res; int main(){ sc ...
- 《挑战30天C++入门极限》C++类静态数据成员与类静态成员函数
C++类静态数据成员与类静态成员函数 在没有讲述本章内容之前如果我们想要在一个范围内共享某一个数据,那么我们会设立全局对象,但面向对象的程序是由对象构成的,我们如何才能在类范围内共享数据呢? ...
- arch linux (manjaro) 下运行tim和qq
本文通过MetaWeblog自动发布,原文及更新链接:https://extendswind.top/posts/technical/tim_install_wine 基于AUR的安装是没什么难度了, ...
- Android Studio—增删改查—登录功能
SQLite数据库的常用操作: create table if not exists 表名(字段1 类型(长度),字段2 类型(长度),...)// 建表 drop table if ex ...
- [CMS]Joomla 3.4.6-RCE漏洞复现
0x00:简介 1.Joomla是一套全球有名的CMS系统. 2.Joomla基于PHP语言加上MySQL数据库所开发出来的WEB软件系统,目前最新版本是3.9.12. 3.Joomla可以在多种不同 ...
- 小程序原生js获取用户权限
1.首先要有一个按钮 <view name="authorizemodal"> <view class="drawer_screen" wx: ...
- Docker配置文件详解
先来看一份 docker-compose.yml 文件,不用管这是干嘛的,只是有个格式方便后文解说: version: '2' services: web: image: dockercloud/he ...
