Nginx学习之入门
1. 概念

(1) 什么是nginx?
Nginx (engine x) 是一款轻量级的Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
(2) 什么是反向代理?
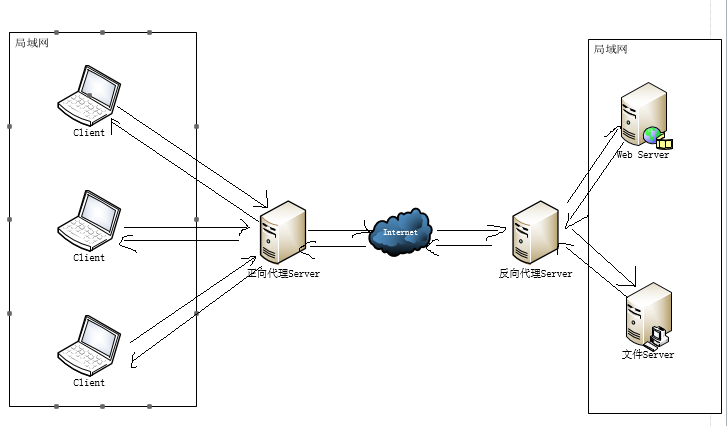
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
2. 常用命令
nginx -s stop # 快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit #平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx -s reload #因改变了Nginx相关配置,需要重新加载配置而重载。
nginx -s reopen #重新打开日志文件。
nginx -c filename #为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t #不运行,而仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v #显示 nginx 的版本。
nginx -V #显示 nginx 的版本,编译器版本和配置参数。
./nginx 代替上面的nginx,如果不想每次都敲命令,可以在nginx安装目录下新添一个启动批处理文件startup.bat,双击即可运行。内容如下:
@echo off
#rem 如果启动前已经启动nginx并记录下pid文件,会kill指定进程
nginx.exe -s stop #rem 测试配置文件语法正确性
nginx.exe -t -c conf/nginx.conf #rem 显示版本信息
nginx.exe -v #rem 按照指定配置去启动nginx
nginx.exe -c conf/nginx.conf
negix配置主要有:http反向代理配置、负载均衡配置、网站有多个webapp的配置、https反向代理配置、静态站点配置、跨域解决方案
3. http反向代理配置
nginx.conf 配置文件如下
#运行用户
#user somebody; #启动进程,通常设置成和cpu的数量相等
worker_processes ; #全局错误日志
error_log D:/Tools/nginx-1.10./logs/error.log;
error_log D:/Tools/nginx-1.10./logs/notice.log notice;
error_log D:/Tools/nginx-1.10./logs/info.log info; #PID文件,记录当前启动的nginx的进程ID
pid D:/Tools/nginx-1.10./logs/nginx.pid; #工作模式及连接数上限
events {
worker_connections ; #单个后台worker process进程的最大并发链接数
} #设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#设定mime类型(邮件支持类型),类型由mime.types文件定义
include D:/Tools/nginx-1.10./conf/mime.types;
default_type application/octet-stream; #设定日志
log_format main '[$remote_addr] - [$remote_user] [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log D:/Tools/nginx-1.10./logs/access.log main;
rewrite_log on; #sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,
#必须设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为 off,以平衡磁盘与网络I/O处理速度,降低系统的uptime.
sendfile on;
#tcp_nopush on; #连接超时时间
keepalive_timeout ;
tcp_nodelay on; #gzip压缩开关
#gzip on; # 设定实际的服务器列表
upstream zp_server1{
server 127.0.0.1:;
} #HTTP服务器
server {
#监听80端口,80端口是知名端口号,用于HTTP协议
listen ; #定义使用www.xx.com访问
server_name www.helloworld.com; #首页
index index.html #指向webapp的目录
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp; #编码格式
charset utf-; #代理配置参数
proxy_connect_timeout ;
proxy_send_timeout ;
proxy_read_timeout ;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr; #反向代理的路径(和upstream绑定),location 后面设置映射的路径
location / {
proxy_pass http://zp_server1;
} #静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
} #设定查看Nginx状态的地址
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
} #禁止访问 .htxxx 文件
location ~ /\.ht {
deny all;
} #错误处理页面(可选择性配置)
#error_page /.html;
#error_page /50x.html;
#location = /50x.html {
# root html;
#}
}
}
- 启动 webapp,注意启动绑定的端口要和nginx中的
upstream设置的端口保持一致。 更改 host:在 C:\Windows\System32\drivers\etc 目录下的host文件中添加一条 DNS 记录
127.0.0.1 www.helloworld.com
- 启动前文中 startup.bat 的命令
在浏览器中访问 www.helloworld.com,不出意外,已经可以访问了。
如果你在linux中,hosts文件在:etc\hosts
4. 负载均衡配置
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台linux环境的服务器上。网站域名叫 www.helloworld.com,公网IP为 192.168.1.11。在公网IP所在的服务器上部署 nginx,对所有请求做负载均衡处理。conf文件配置如下:
http {
#设定mime类型,类型由mime.type文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志格式
access_log /var/log/nginx/access.log;
#设定负载均衡的服务器列表
upstream load_balance_server {
#weigth参数表示权值,权值越高被分配到的几率越大
server 192.168.1.11: weight=;
server 192.168.1.12: weight=;
server 192.168.1.13: weight=;
}
#HTTP服务器
server {
#侦听80端口
listen ;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout ; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout ; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout ; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
}
}
5. 网站多个webapp配置
当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www.helloworld.com 站点有好几个webapp,finance(金融)、product(产品)、admin(用户中心)。访问这些应用的方式通过上下文(context)来进行区分:
www.helloworld.com/finance/
www.helloworld.com/product/
www.helloworld.com/admin/
我们知道,http的默认端口号是80,如果在一台服务器上同时启动这3个 webapp 应用,都用80端口,肯定是不成的。所以,这三个应用需要分别绑定不同的端口号。
那么,问题来了,用户在实际访问 www.helloworld.com 站点时,访问不同 webapp,总不会还带着对应的端口号去访问吧。所以,你再次需要用到反向代理来做处理。
配置也不难,来看看怎么做吧:
http {
#此处省略一些基本配置
upstream product_server{
server www.helloworld.com:;
}
upstream admin_server{
server www.helloworld.com:;
}
upstream finance_server{
server www.helloworld.com:;
}
server {
#此处省略一些基本配置
#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}
6. https反向代理配置
一些对安全性要求比较高的站点,可能会使用 HTTPS(一种使用ssl通信标准的安全HTTP协议)。
这里不科普 HTTP 协议和 SSL 标准。但是,使用 nginx 配置 https 需要知道几点:
- HTTPS 的固定端口号是 443,不同于 HTTP 的 80 端口
- SSL 标准需要引入安全证书,所以在 nginx.conf 中你需要指定证书和它对应的 key
其他和 http 反向代理基本一样,只是在 Server 部分配置有些不同。
#HTTP服务器
server {
#监听443端口。443为知名端口号,主要用于HTTPS协议
listen ssl; #定义使用www.xx.com访问
server_name www.helloworld.com; #ssl证书文件位置(常见证书文件格式为:crt/pem)
ssl_certificate cert.pem;
#ssl证书key位置
ssl_certificate_key cert.key; #ssl配置参数(选择性配置)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#数字签名,此处使用MD5
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on; location / {
root /root;
index index.html index.htm;
}
}
7. 静态站点配置
有时候,我们需要配置静态站点(即 html 文件和一堆静态资源)。举例来说:如果所有的静态资源都放在了 /app/dist 目录下,我们只需要在 nginx.conf 中指定首页以及这个站点的 host 即可。配置如下:
worker_processes ;
events {
worker_connections ;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout ;
gzip on;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;
gzip_vary on;
server {
listen ;
server_name static.zp.cn;
location / {
root /app/dist;
index index.html;
#转发任何请求到 index.html
}
}
}
然后,添加 HOST:127.0.0.1 static.zp.cn.此时,在本地浏览器访问 static.zp.cn ,就可以访问静态站点了。
8. 跨域解决方案
web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
- CORS
在后端服务器设置 HTTP 响应头,把你需要运行访问的域名加入加入 Access-Control-Allow-Origin 中。
- jsonp
把后端根据请求,构造json数据,并返回,前端用 jsonp 跨域。这两种思路,本文不展开讨论。
需要说明的是,nginx 根据第一种思路,也提供了一种解决跨域的解决方案。举例:www.helloworld.com 网站是由一个前端 app ,一个后端 app 组成的。前端端口号为 9000, 后端端口号为 8080。前端和后端如果使用 http 进行交互时,请求会被拒绝,因为存在跨域问题。来看看,nginx 是怎么解决的吧:首先,在 enable-cors.conf 文件中设置 cors :
# allow origin list
set $ACAO '*'; # set single origin
if ($http_origin ~* (www.helloworld.com)$) {
set $ACAO $http_origin;
} if ($cors = "trueget") {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
} if ($request_method = 'OPTIONS') {
set $cors "${cors}options";
} if ($request_method = 'GET') {
set $cors "${cors}get";
} if ($request_method = 'POST') {
set $cors "${cors}post";
}
接下来,在你的服务器中 include enable-cors.conf 来引入跨域配置:
# ----------------------------------------------------
# 此文件为项目 nginx 配置片段
# 可以直接在 nginx config 中 include(推荐)
# 或者 copy 到现有 nginx 中,自行配置
# www.helloworld.com 域名需配合 dns hosts 进行配置
# 其中,api 开启了 cors,需配合本目录下另一份配置文件
# ----------------------------------------------------
upstream front_server{
server www.helloworld.com:;
}
upstream api_server{
server www.helloworld.com:;
} server {
listen ;
server_name www.helloworld.com; location ~ ^/api/ {
include enable-cors.conf;
proxy_pass http://api_server;
rewrite "^/api/(.*)$" /$ break;
} location ~ ^/ {
proxy_pass http://front_server;
}
}
转自: https://www.cnblogs.com/qdhxhz/p/8910174.html
Nginx学习之入门的更多相关文章
- Nginx开发从入门到精通 学习目录分享学习 (阿里著作)
Nginx开发从入门到精通 缘起 nginx由于出色的性能,在世界范围内受到了越来越多人的关注,在淘宝内部它更是被广泛的使用,众多的开发以及运维同学都迫切的想要了解nginx模块的开发以及它的内部 ...
- nginx 学习笔记(2) nginx新手入门
这篇手册简单介绍了nginx,并提供了一些可以操作的简单的工作.前提是nginx已经被安装到你的服务器上.如果没有安装,请阅读上篇:nginx 学习笔记(1) nginx安装.这篇手册主要内容:1. ...
- Nginx学习回顾总结 部分:
21:46 2015/11/9Nginx学习回顾总结进程间通信,近似于socket通信的的东西:才发现这种通信并不是很难,并不是我想象的那样很多内容,新领域,入门只是几个函数的使用而已.以前猜过是这样 ...
- nginx学习
nginx源码学习是一个痛苦又快乐的过程,下面列出了一些nginx的学习资源. 首先要做的当然是下载一份nginx源码,可以从nginx官方网站下载一份最新的. 看了nginx源码,发现这是一份完全没 ...
- 【转】Nginx模块开发入门
转自: http://kb.cnblogs.com/page/98352/ 结论:对Nginx模块开发入门做了一个helloworld的示例,简单易懂.也有一定的深度.值得一看. Nginx模块开发入 ...
- Nginx模块开发入门
前言 Nginx是当前最流行的HTTP Server之一,根据W3Techs的统计,目前世界排名(根据Alexa)前100万的网站中,Nginx的占有率为6.8%.与Apache相比,Nginx在高并 ...
- [转] Nginx模块开发入门
前言 Nginx是当前最流行的HTTP Server之一,根据W3Techs的统计,目前世界排名(根据Alexa)前100万的网站中,Nginx的占有率为6.8%.与Apache相比,Nginx在高并 ...
- Nginx模块开发入门(转)
前言 Nginx是当前最流行的HTTP Server之一,根据W3Techs的统计,目前世界排名(根据Alexa)前100万的网站中,Nginx的占有率为6.8%.与Apache相比,Nginx在高并 ...
- Nginx模块开发入门(转)
前言 Nginx是当前最流行的HTTP Server之一,根据W3Techs的统计,目前世界排名(根据Alexa)前100万的网站中,Nginx的占有率为6.8%.与Apache相比,Nginx在高并 ...
随机推荐
- 检测一个js写的URL拼接函数
有时,我看代码不太理解时,直接调用函数进行输出,是很一个不错的习惯. 今天遇到的调试的结果如下. <script> const U = function (opt, url) { var ...
- 项目Alpha冲刺(团队) -- 总结及汇总
项目Alpha冲刺(团队) --总结 1.团队信息 团队名 :男上加男 成员信息 : 队员学号 队员姓名 个人博客地址 备注 221600427 Alicesft https://www.cnblog ...
- discuz x3.3门户出现关键词和描述显示“首页”的解决方法
Discuz社区在后台设置好门户标题.关键字.描述,更新缓存,发现用户登录状态下,门户首页的关键字和描述正常显示:但在游客状态下不显示,在某工具中查看到的情况是只显示首页,这对SEO是致命打击. 找到 ...
- redis 哨兵集群原理及部署
复制粘贴自: https://www.cnblogs.com/kevingrace/p/9004460.html 请点击此链接查看原文. 仅供本人学习参考, 如有侵权, 请联系删除, 多谢! Redi ...
- Ubuntu设置终端操作行为的回收站
Ubuntu设置终端操作行为的回收站(默认情况下,在终端删除文件,会直接删除) 参考自:https://help.aliyun.com/knowledge_detail/41359.html?spm= ...
- 《DSL》笔记一、什么是DSL(转)
1.1.问题域与解答域 1.1.1.什么是DSL? DSL(Domain-Specific Language)全称领域专用语言,就是专门用户特定领域的语言,看着概念觉得挺高大上的,其实很简单,就是专门 ...
- 通过100张图一步步理解CNN
https://blog.csdn.net/v_july_v/article/details/79434745 Youtube上迄今为止最好的卷积神经网络快速入门教程 https://www.bili ...
- Python爬虫selenium中get_cookies()和add_cookie()的用法
在用selenium爬取网页的时候,有时候需要登陆,这时候用selenium获取cookie和携带cookie是很方便的,获取cookie可以通过内置的函数get_cookies(),它得到的是一组c ...
- pipelinewise 学习一 docker方式安装
pipelinewise 没有提供基于pip 包的模式进行安装,而且推荐使用docker 以及源码的方式 以下是一个使用docker运行的方式 安装 git clone https://githu ...
- 分布式系统CAP定理与BASE理论
CAP定理: 一个分布式系统不可能同时满足一致性(C:Consistency).可用性(A:Availability)和分区容错性(P:Partition tolerance)这三个基本要求,最多只能 ...
