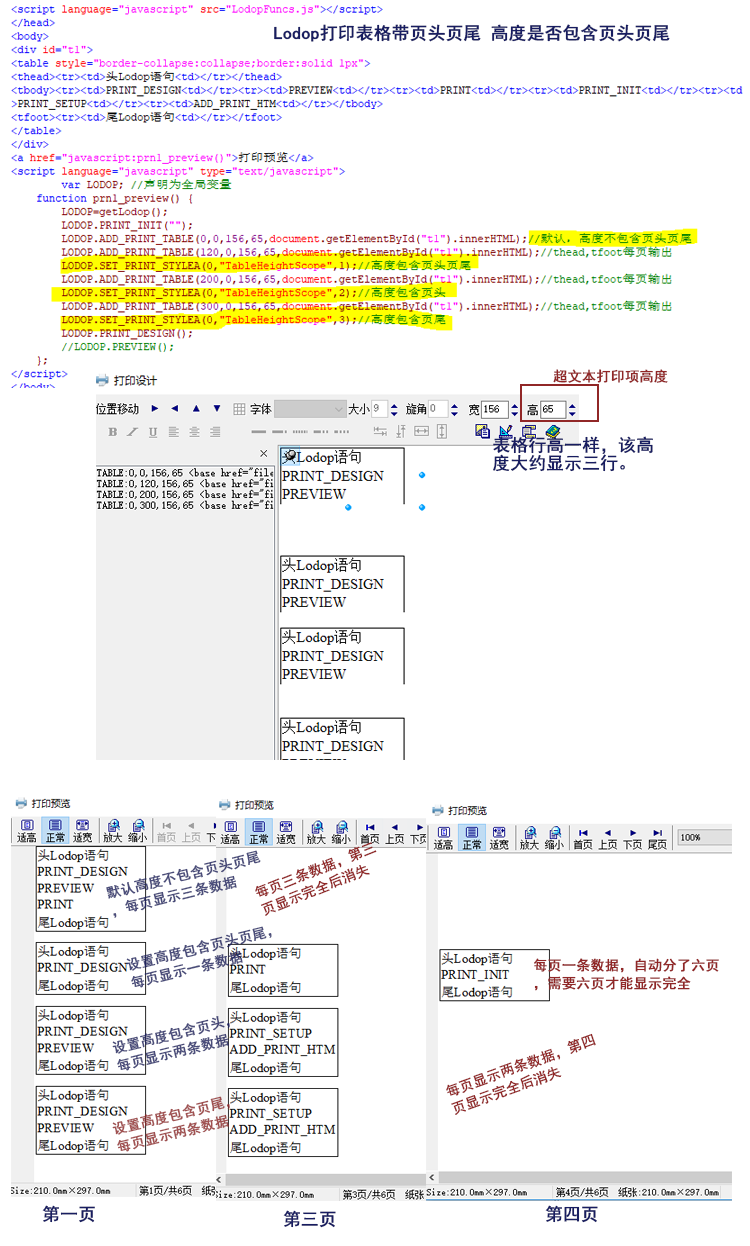
Lodop打印表格带页头页尾 高度是否包含页头页尾 转载
通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾
超文本超过打印项高度,会自动分页,详细参考本博客另一篇博文:Lodop打印控件 超文本自动分页
那么带页头页尾后的超文本高度,会决定每页输出的内容多少,自动分页的依据,默认高度是不包含页头页尾的,可以通过语句设置是否包含页头页尾,或只包含其中的某一个。
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",1);//高度包含页头页尾
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",2);//高度包含页头
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",3);//高度包含页尾
效果如图,该打印项的高度设置的大约是三行,如果加了页头页尾,默认高度是不包含页头页尾的,所以会显示三行数据,两行页头页尾,共五行。
如果设置了高度包含页头页尾,那么也就是这大约三行的高度里包含页头页尾,只能显示一条数据,和两行页头页尾,共三行。
如果设置了只包含页头,或只包含页尾,那么就会是两条数据,加上页头页尾,共四行。
这里是页头页尾和数据都是同样的行高,如果table表格里行高不同,超文本高度不同,造成的效果也有差异。

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="t1">
<table style="border-collapse:collapse;border:solid 1px">
<thead><tr><td>头Lodop语句<td></tr></thead>
<tbody><tr><td>PRINT_DESIGN<td></tr><tr><td>PREVIEW<td></tr><tr><td>PRINT<td></tr><tr><td>PRINT_INIT<td></tr><tr><td>PRINT_SETUP<td></tr><tr><td>ADD_PRINT_HTM<td></tr></tbody>
<tfoot><tr><td>尾Lodop语句<td></tr></tfoot>
</table>
</div>
<a href="javascript:prn1_preview()">打印预览</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TABLE(0,0,156,65,document.getElementById("t1").innerHTML);//默认,高度不包含页头页尾
LODOP.ADD_PRINT_TABLE(120,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每页输出
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",1);//高度包含页头页尾
LODOP.ADD_PRINT_TABLE(200,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每页输出
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",2);//高度包含页头
LODOP.ADD_PRINT_TABLE(300,0,156,65,document.getElementById("t1").innerHTML);//thead,tfoot每页输出
LODOP.SET_PRINT_STYLEA(0,"TableHeightScope",3);//高度包含页尾
LODOP.PRINT_DESIGN();
//LODOP.PREVIEW();
};
</script>
</body>


Lodop打印表格带页头页尾 高度是否包含页头页尾 转载的更多相关文章
- Lodop打印表格带页头页尾 自动分页每页显示头尾
Lodop中有两种专门给超文本表格的方式,ADD_PRINT_TABLE和ADD_PRINT_TBURL,该方式只能用于单个表格,表格外的内容不显示,是专门用于打印html超文本表格的.使用这两个语句 ...
- Lodop打印表格带页头页尾 高度是否包含页头页尾
通过设置TableHeightScope,可以实现对ADD_PRINT_TABLE,表格带页头页尾,查看本博客另一篇博文:Lodop打印表格带页头页尾 自动分页每页显示头尾 超文本超过打印项高度,会自 ...
- LODOP打印表格错位的几种情况
在网页设计中,表格经常用到百分比,表格在浏览器中展示,这个百分比是相对于浏览器的.还有div,各种浮动之类的相对位置,也有的用到百分比.而在LODOP打印中,百分比是相对于纸张的.LODOP中打印项的 ...
- Lodop打印控件设置表格次页偏移
Lodop打印控件有很好的自动分页功能,超文本table表格一页装不下,自动分到第二页,第三页……通常表格之前还会有一些内容,比如标题,制表人名称日期什么的杂七杂八的东西,这种东西会占用一定的空间,这 ...
- Lodop打印控件指定打印任务某几页
使用Lodop打印控件进行打印开发,有时候一个任务里有多页,例如各种合同之类的,客户端用户在使用过程中,可能有某一页打印后发现需要修改,这时候不必再把整个任务重新打印一遍,只需要打印需要修改的那页重新 ...
- Lodop打印控件 打印‘接下一页’‘以下空白’
Lodop打印控件中,超文本超过设置的打印项高度 或超过纸张,就会自动分页,纯文本通过设置为多页项也可以根据打印项高度自动分页,Lodop中还提供了许多手动分页的方法,对于多页文档中(自动分页或手动分 ...
- 【JS新手教程】LODOP打印复选框选中的任务或页数
之前的博文:[JS新手教程]LODOP打印复选框选中的内容关于任务:Lodop打印语句最基本结构介绍(什么是一个任务)关于本文用到的JS的eval方法:JS-JAVASCRIPT的eval()方法该文 ...
- Web打印控件Lodop实现表格物流单的打印
Web打印控件Lodop实现表格物流单的打印 一.lodop打印预览效果图 LODOP.PRINT_SETUP();打印维护效果图 LODOP.PREVIEW();打印预览图 二.写在前面 最近项目用 ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
随机推荐
- Monkey小白入门篇
一.monkey简介 中文名:猴子 职业:压力测试小工具 用途:对待测Android应用程序进行压力测试,测试app是否会crash Android官方描述: The Monkey is a prog ...
- [C2P2] Andrew Ng - Machine Learning
##Linear Regression with One Variable Linear regression predicts a real-valued output based on an in ...
- table的常用属性
Table属性: Cellspacing:单元格与单元格之间或者单元格与表格之间的 距离. Cellpadding:单元格边框与内容之间的距离 Colspan:跨列.合并列. Rowspan:跨行,行 ...
- 设计模式-Builder模式(创建型模式)
//以下代码来源: 设计模式精解-GoF 23种设计模式解析附C++实现源码 //Product.h #pragma once class Product { public: Product(); ~ ...
- linux常用终端命令
01. 终端命令格式 command [-options] [parameter] 说明: command:命令名,相应功能的英文单词或单词的缩写 [-options]:选项,可用来对命令进行控制,也 ...
- <BackTracking> permutation 254 47 60
254. Factor Combinations class Solution { public List<List<Integer>> getFactors(int n) { ...
- java基础 Unsafe
参考文章: https://tech.meituan.com/2019/02/14/talk-about-java-magic-class-unsafe.html
- 使用 jQuery.TypeAhead 让文本框自动完成 (四)(自定义模板)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- Window权限维持(二):计划任务
Windows操作系统提供了一个实用程序(schtasks.exe),使系统管理员能够在特定的日期和时间执行程序或脚本.这种行为可作为一种持久性机制被red team利用.通过计划任务执行持久性不需要 ...
- Logstash:把MySQL数据导入到Elasticsearch中
Logstash:把MySQL数据导入到Elasticsearch中 前提条件 需要安装好Elasticsearch及Kibana. MySQL安装 根据不同的操作系统我们分别对MySQL进行安装.我 ...
