SSM整合开发——基于SSM的OA系统
一、课程介绍
链接: https://pan.baidu.com/s/18B-lWfOUnKZPvuVEHY_NmQ 提取码: ky7t 复制这段内容后打开百度网盘手机App,操作更方便哦
需要 tomcat8版本,IDEA软件,数据库mysql
公众号【菜鸟进程】领取视频资源
1、案例----爱慕课OA
前置条件:Mybatis,Spring,Spring MVC ,Mysql
主要技术:Spring IOC,Mybatis+Spring整合,申明式事务,Spring 标签库,Spring拦截器
功能模块:部门信息管理,员工信息管理,报销单处理
主要角色:员工,部门经理,总经理,财务
OA系统的解析:
员工功能:登入,注销,填写并保存报销单,提交报销单,修改报销单,查看报销单,查询自己填写的报销单
部门经理:查询部门经理待审核报销单,审核报销单
总经理:查询部门经理待审核报销单,审核待审核报销单
财务:查询财务待处理报销单,财务报销单
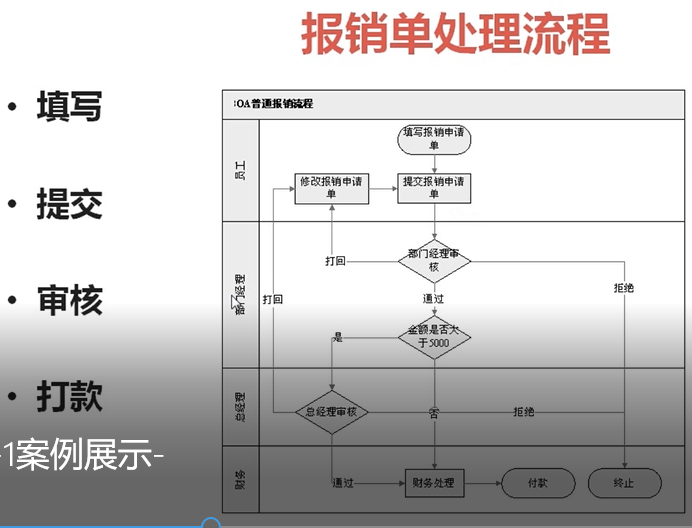
具体流程:

开发环境 :操作系统:Win7 Web容器:Tomcat-8.5 数据库:Mysql-5.7 开发工具:Intellij IDEA
相关资料:
Spring :版本4.0.2.RELEASE(可以选比他版本高的)
Mybatis: 3.4.4
文档:配置文件模板,页面原型
准备模板:

项目结构:
三层架构:持久层:Mybatis;表现层:Spring MVC ;业务层(不可封装的):JAVABean
基于MVC模式:视图:Jsp ;模型:JavaBean;控制器:Spring Controller

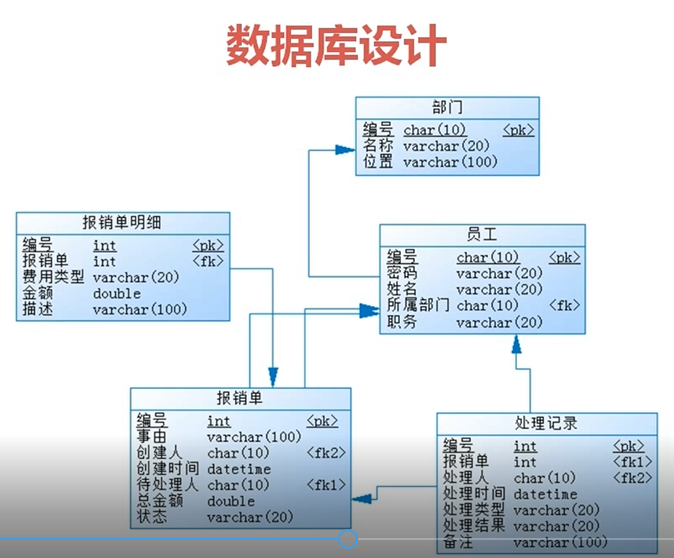
department是部门,employee是员工,claim_voucher_item:是报销单明细,claim_voucher是报销单,deal_record是处理记录
编写脚本:oa.sql 直接打开cmd实现musql -u root -p root <"oa.sql的路径"后回车键盘把语句导入到数据库里就创建好了数据库内容
创建项目:
有四个moudle(模板模块)
oa:父moudle,全局定义与组织
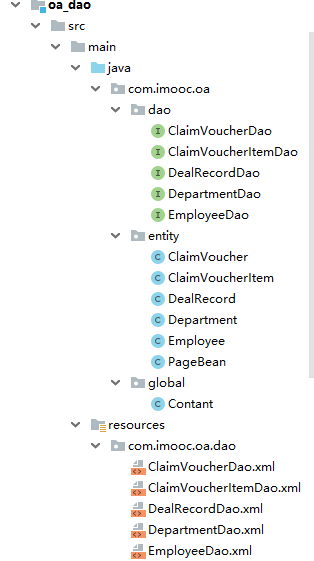
oa_dao:持久层,Mybatis依赖,Spring依赖,Mybatis-Spring整合,具体代码看打包好的文件里的oa_dao,

oa-biz:业务层,Aspectj依赖,AOP依赖

oa-web表现层:Servlet依赖、Spring MVC依赖
包以及全局的配置:
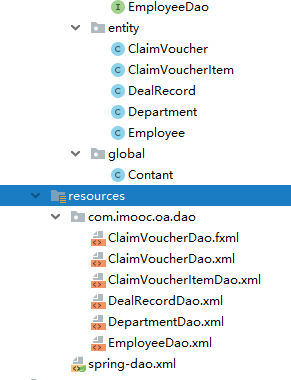
oa_dao(持久层):
dao,entity,global
数据源,Session工厂,映射器接口
oa_biz(业务层):
biz,事务
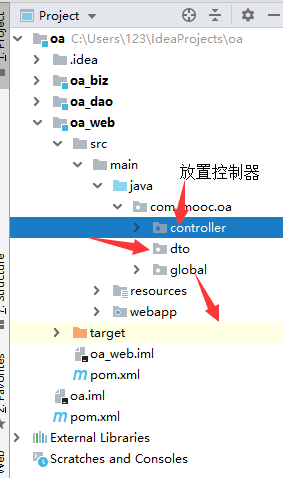
oa_web(表现层)
controller,dto,global

dto:控制器和页面之间进行传递的数据可能用实体类不能够表达或者容纳,
不是一致的,不是完全匹配的,所以有时候需要一些对象来传递,dto里面就是对象
global:放表现层拦截的东西,比如过滤器,拦截器
静态资源处理,视图转换器
SpringMVC加载
具体配置XML,详细见代码。
注:持久层的功能太细,web层功能太粗,我们把事务层一个个功能当作事务。
其他文件:编码过滤器,静态资源的复制
常态量:报销单处理,处理方式,职务以及职务集合,需复审额度,费用类别集合。
功能实现:
部门管理:部门信息的增删改查,步骤为实体类,dao接口与sql映射文件,biz接口与其实现类,控制器,页面
员工管理·:员工信息的增删改查,关注点:员工与部门的关联关系,默认登入密码
登入及个人中心:登入,退出,个人信息,修改密码,关注点:Session操作 登入拦截器
报销单处理:
填写报销单;

个人报销单,待处理报销单

修改报销单

提交报销单

审核报销单
打款
dao层对应的还有这个

对应的resources下面的路径相同,XML映射文件最好也和接口的名字相同

page里面写控制器代码
三层架构:业务层:业务公能处理,持久层:持久化操作,表现层:和用户进行交互
用三个moudle进行的:业务层根据规则会变化很大的代码,web里面的controller是C,
pages是V,剩下的dao和biz都是M,M是对用户请求进行实际处理的,也就是业务功能。
SSM整合开发——基于SSM的OA系统的更多相关文章
- java web开发入门八(ssm整合)基于intellig idea
ssm整合 一.导入相关包 二.开发流程 1.写entity package com.eggtwo.euq.entity; import java.io.Serializable; import ja ...
- spring和mybatis的整合开发(基于MapperFactoryBean的整合开发(方便简单不复杂))
MapperFactoryBean是mybati-spring团队提供的一个用于根据mapper接口生成mapper对象的类. 在spring配置文件中可以配置以下参数: 1.mapperInterf ...
- ssm整合(基于xml配置方式)
本文是基于xml配置的方式来整合SpringMVC.Spring和Mybatis(基于注解的方式会再写一篇文章),步骤如下: (1)首先自然是依赖包的配置文件 pom.xml <project ...
- 开发步骤Dubbo、spring mvc、springboot、SSM整合开发步骤
一.Dubbo开发步骤: 链接:https://pan.baidu.com/s/1pMPO1kf 密码:9zaa 第一: 1.创建consumer工程2.在pom.xml文件下添加配置3.添加appl ...
- SSM整合开发
导入开发包 asm-3.2.0.RELEASE.jar asm-3.3.1.jar c3p0-0.9.jar cglib-2.2.2.jar com.springsource.net.sf.cglib ...
- SSM整合开发流程
我的spring是3.2,mybatis是3.4 1 引入user libarary,我的jar文件如下 //spring mvc core springMVC\spring-web-.RELEASE ...
- 阶段3 3.SpringMVC·_07.SSM整合案例_02.ssm整合之搭建环境
创建数据库ssm并创建表account create database ssm; use ssm; create table account( id int primary key auto_incr ...
- 如何快速开发基于Winform的应用系统
在我们实际业务开发中,从头开发一个应用系统,不管是基于BS的前端项目,还是基于Winform的CS应用系统,都是由容易到复杂,逐步演化的一个开发过程,如果我们基于一定基础上,并配合一些配套的开发工具, ...
- spring和mybatis的整合开发(基于MapperScannerConfigurer的整合开发(适用于复杂项目,接口较多的情况))
在实际项目中,Dao层会包含很多接口,这样会导致spring配置文件过于臃肿.这时就需要采用扫描包的形式来配置mybaits中的映射器. 采用MapperScannerConfigurer来实现. M ...
随机推荐
- 6.2 DataFrame
一.DataFrame概述 在Spark SQL中,DataFrame就是它的数据抽象,对DataFrame进行转换操作. DataFrame的推出,让Spark具备了处理大规模结构化数据的能力,不仅 ...
- 8.Python网络编程_多线程死锁
死锁:指两个或两个以上的线程在执行过程中,由于竞争资源或者由于彼此通信而造成的一种阻塞的现象,若无外力作用,它们都将无法推进下去.此时称系统处于死锁状态或系统产生了死锁,这些永远在互相等待的进程称为死 ...
- ioctl操作
在本书中有两个地方都对这个函数进行了介绍,其实还有很多地方需要这个函数.ioclt函数传统上一直作为纳西而不适合归入其他精细定义类别的特性的系统接口.网络程序(特别是服务器程序)经常在程序启动执行后使 ...
- linux虚拟机安装python 及 配置环境变量
一.安装anaconda 下载anaconda安装包 (wget -P filepath 下载链接) linux下安装anaconda教程,并添加清华镜像 sh Anaconda3-5.3.1-Lin ...
- c#数组没有Remove方法,转换为list,再使用Remove方法(例如数组 a,b,c 去除b 只剩a c)
c#数组没有Remove方法,转换为list再移除,因为list自带Remove方法 string aaa=a,b,c; var array=aaa.Split(',');// 数组 List ...
- 树莓派4b+linux
用Win32DiskImager烧录系统 先在boot根目录下新建ssh空文件夹来开启ssh功能,否则ssh是关闭的,用putty一直连不上,显示拒绝连接 1.联网: 初次 (实践证明:直接在sd卡根 ...
- Sharding-JDBC:查询量大如何优化?
主人公小王入职了一家刚起步的创业公司,公司正在研发一款App.为了快速开发出能够投入市场进行宣传的版本,小王可是天天加班到很晚,忙了一段时间后终于把第一个版本赶出来了. 初期功能不多,表也不多,用的M ...
- node启动服务后,窗口不能关闭。pm2了解一下
在做项目时,遇到一个问题. 项目中要和一个3D模型做交互,而做模型的人,给了一个 js 文件.需要在node环境下,使用vscode调试功能启动的. 而我们使用或者调试的时候,喜欢使用命令咋办? 使用 ...
- CSS使用知识点
1.空白符 2.字符间距 3.省略号样式 4.水平垂直居中用法 5.CSS角标实现 空格符 1. 相当于键盘按下的空格,区别是 是可以累加的空格,键盘敲下的空格不会累加 2. ...
- PostgreSQL CentOS 7 安装配置
https://www.postgresql.org/download/ 选择相应的版本 安装完成后,稍微配置下,否则无法远程访问: cd /var/lib/pgsql/11/data vi post ...
