JS高阶---为什么说JS是单线程执行的???
大纲:

【主体】
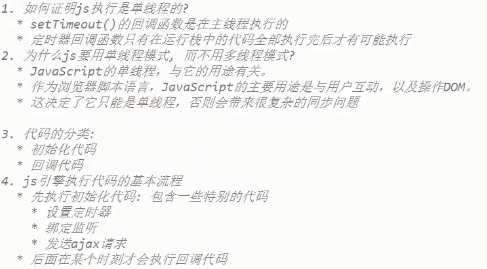
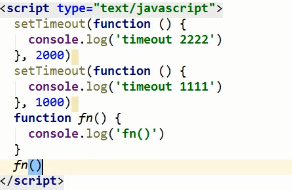
(1)如何证明JS运行是单线程的?

上述代码执行顺序结果为:fn()→timeout →timeout
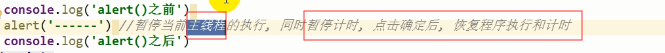
接下来对上述代码做下修改
 执行结果如右图所示
执行结果如右图所示
接下来点击确认,关闭弹框,再往后1s执行timeoout ,再过1s执行timeout

从这里可以看出,alert暂停了计时,点击确定后才会恢复程序执行和计时
最后总结如下

(2)为什么JS是单线程模式?

.
JS高阶---为什么说JS是单线程执行的???的更多相关文章
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
- js高阶函数应用—函数柯里化和反柯里化
在Lambda演算(一套数理逻辑的形式系统,具体我也没深入研究过)中有个小技巧:假如一个函数只能收一个参数,那么这个函数怎么实现加法呢,因为高阶函数是可以当参数传递和返回值的,所以问题就简化为:写一个 ...
随机推荐
- 智能指针类模板(上)——STL中的智能指针
智能指针类模板智能指针本质上就是一个对象,它可以像原生指针那样来使用. 智能指针的意义-现代C++开发库中最重要的类模板之一-C++中自动内存管理的主要手段-能够在很大程度上避开内存相关的问题 1.内 ...
- 计算多个点中距离最远的两个点 python
import numpy as npfrom scipy import spatial print("hello")# test pointspts = np.random.ran ...
- 展示出版社:写上URL地址对应函数、函数当中查询出所有的出版社、对象交给模板、循环对象拿出每条数据展示
URL: from django.conf.urls import urlfrom django.contrib import adminfrom app01 import views urlpatt ...
- 求GCD(最大公约数)的两种方式
求GCD(最大公约数)的两种方式 这篇随笔讲解C++语言程序设计与应用中求GCD(最大公约数,下文使用GCD代替)的两种常用方式:更相减损法和辗转相除法,前提要求是具有小学数学的基本素养,知道GCD是 ...
- angular 多路由模块新建组件的方法
More than one module matches. Use skip-import option to skip importing the component into the closes ...
- NOIP模拟赛 最佳组合
题目描述 Description \(Bzeroth\) 大陆最终还是覆灭了,所以你需要为地灾军团服务了. 地灾军团军师黑袍不擅长写题面,所以你只需要看简化版的题意即可. 给定 \(3\) 个长度均为 ...
- Apex 企业设计模式
FFLIB 是一个免费的框架,对 Apex 进行了扩展.它的结构实现了 Salesforce 推荐的Apex 企业设计模式. 在学习如何使用 FFLIB 框架之前,我们先来了解一下 Apex 企业设计 ...
- Pencil 基于Electron的GUI原型工具之菜单三探 印象笔记同步
今天一鼓作气实现Pencil整合印象笔记同步的功能. 缘起,像Sketch或者Adobe XD等一些工具都开始陆续支持整合阿里巴巴的"语雀"云服务,将设计文档同步到云端,便于团队协 ...
- python运维开发常用模块(6)发送电子邮件模块smtplib
1.模块常用方法 SMTP类定义:smtplib.SMTP([host[,port[,local_hostname[, timeout]]]]),作为SMTP的构造函数,功能是与smtp服务器建立连接 ...
- Python连载33-共享变量加锁、释放
一.共享变量 共享变量:当多个线程访问同一个变量的时候.会产生共享变量的问题. 例子: import threading sum = 0 loopSum = 1000000 def myAdd(): ...
