React ToDolist增加功能
补充知识点
1==》npm install prop-types 先安装参数校验包 在B C页面引入
import PropTypes from 'prop-types' //参数限制
// 验证 参数必要性 B页面
static propTypes = {
len: PropTypes.number.isRequired,
addtod: PropTypes.func.isRequired
}
// 验证 参数必要性C页面
static propTypes = { todolist: PropTypes.array.isRequired }

关于todelist的总结
1==》将数据放在父组件中
constructor(props){
super(props);
this.state={
todolist:[
{ id: 1, text: "web111" },
{ id: 2, text: "web222" },
{ id: 3, text: "web333" }
]
}
}
2==》将父组件中的数据 传递给子组件(父传子)
let { todolist}=this.state; //结构
<C todolist={todolist}></C>
3==》子组件进行渲染
render() {
let { todolist } = this.props;
console.log("值传递过来",todolist)
return (
<ul>
{todolist.map((item,index)=>{
return <li key={index}>{item.text}</li>
})}
</ul>
)
}
4==》将父组件的长度 传递给子组件
<B len={todolist.length} addtod={this.addtod}></B> 父
5==》 子组件进行渲染
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
6==》点击按钮获取到值
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
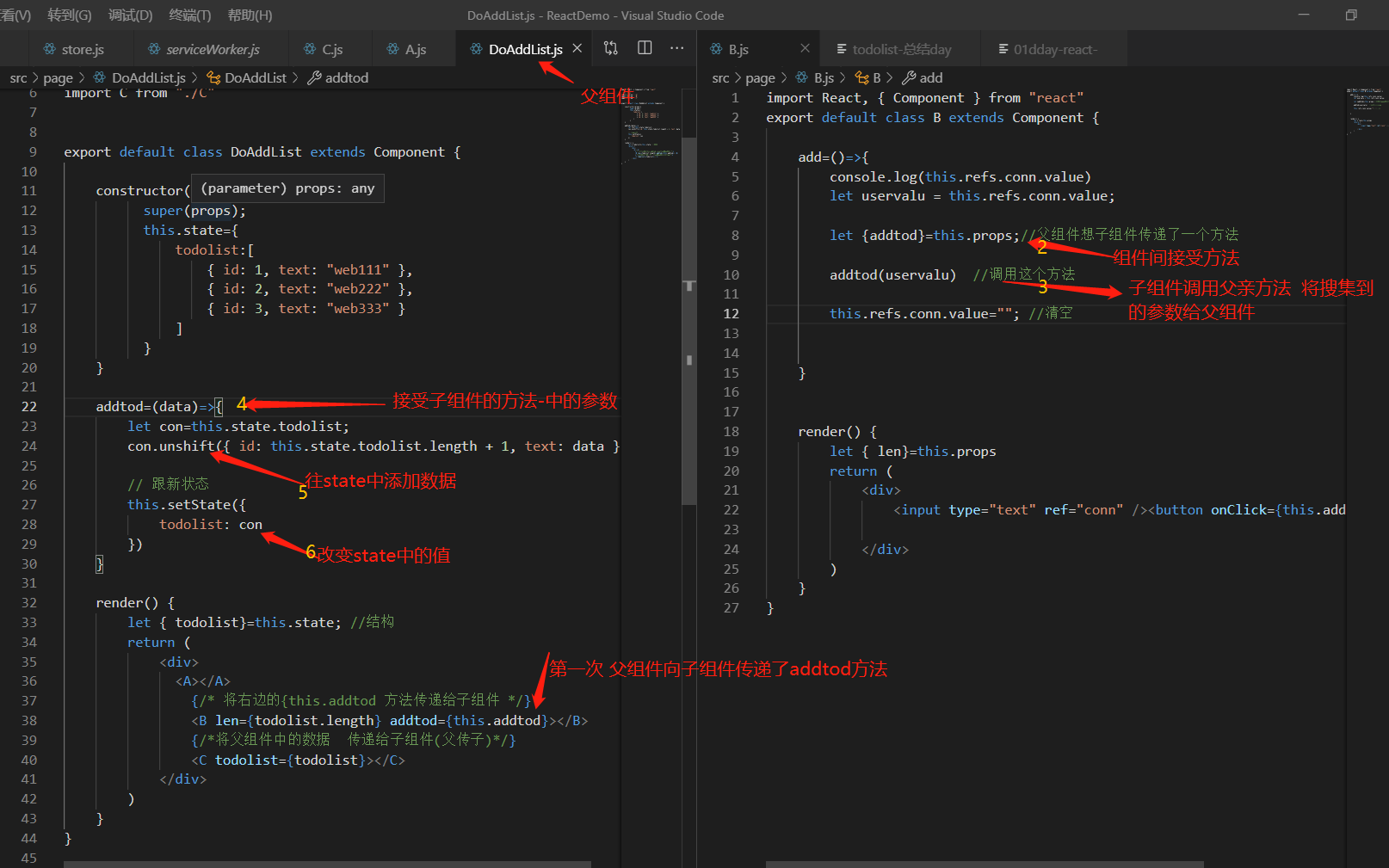
add=()=>{
console.log(this.refs.conn.value)
let uservalu = this.refs.conn.value; //获取值
let {addtod}=this.props;//父组件想子组件传递了一个方法
addtod(uservalu) //调用这个方法
this.refs.conn.value=""; //清空
}
7==》父组件给子组件传递方法
8==》子组件调用父组件的方法 并且返回表单中的内容
9==》父组件接受子组件中返回来的数据 更改state

以下是完整代码
A.js 标题
import React, { Component } from "react"
export default class A extends Component {
render() {
return (
<div>我是标题 todo list</div>
)
}
}
B.js 表单和按钮
import React, { Component } from "react"
export default class B extends Component {
add=()=>{
console.log(this.refs.conn.value)
let uservalu = this.refs.conn.value; //获取值
let {addtod}=this.props;//父组件想子组件传递了一个方法
addtod(uservalu) //调用这个方法
this.refs.conn.value=""; //清空
}
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
}
C.js 渲染
import React, { Component } from "react"
export default class C extends Component {
// constructor(props){
// super(props);
// let { todolist}=this.props;
// }
render() {
let { todolist } = this.props; //它等价于上面的哪一个内容
console.log("值传递过来",todolist)
return (
<ul>
{todolist.map((item,index)=>{
return <li key={index}>{item.text}</li>
})}
</ul>
)
}
}
最大父组件DoAddList.js
import React, { Component } from "react"
// 引入组件
import A from "./A"
import B from "./B"
import C from "./C"
export default class DoAddList extends Component {
constructor(props){
super(props);
this.state={
todolist:[
{ id: 1, text: "web111" },
{ id: 2, text: "web222" },
{ id: 3, text: "web333" }
]
}
}
addtod=(data)=>{
let con=this.state.todolist;
con.unshift({ id: this.state.todolist.length + 1, text: data })
// 跟新状态
this.setState({
todolist: con
})
}
render() {
let { todolist}=this.state; //结构
return (
<div>
<A></A>
{/* 将右边的{this.addtod 方法传递给子组件 */}
<B len={todolist.length} addtod={this.addtod}></B>
{/*将父组件中的数据 传递给子组件(父传子)*/}
<C todolist={todolist}></C>
</div>
)
}
}
React ToDolist增加功能的更多相关文章
- Android程序ToDoList增加配置项页面
本文要做的事情就是在前面做的简单的ToDoList程序上增加一个配置项页面(Reference).这个Reference页面也非常简单: 这个ToDoList现在有两个页面,主页面能填写待办事项,然后 ...
- Cordova webapp实战开发:(7)如何通过简单的方法做到,不重新发布APP来修复bug、增加功能、或者躲开苹果的一些严格审核?
到<Cordova webapp实战开发:(6)如何写一个iOS下获取APP版本号的插件?>为止,我们已经大体学会了如何使用Cordova了,那些都是使用Cordova的开发者必备的技能. ...
- React 环境增加Redux ,React-Redux
引入 Redux 的目的, 状态管理! React-Redux 就是完成一些粘合剂的作用. 简而化之的理解就是将数据放在store 中维护, 操作逻辑放在reducer中去写. 更功利的表达就是: ...
- todolist增加markdown模块
markdown编辑器 利用`markdown_js`开源库实现todolist小项目的markdown日记本功能 todolist小项目地址 之前的介绍随笔todoList markdown-js仓 ...
- react todolist
import React, {Component} from 'react'; class AddItem extends React.Component { constructor(props) { ...
- react native 增加react-native-camera
前提:已经正常运行的项目 第一步:使用命令加入react-native-camera,并且关联react-native-camera, yarn add react-native-camera rea ...
- react todolist代码优化
Todolist.js import React, { Component,Fragment } from 'react'; import TodoItem from './TodoItem'; im ...
- 修改struts2自定义标签的源代码,在原有基础上增加功能(用于OA项目权限判断,是否显示某个权限)
OA项目在做权限判断时 原始方式: 现在完成的功能 :通过改变struts2自定标签源代码 在原有的基础上 增加判断权限的功能 而页面上使用标签的方式 还是下图 步骤: 打开文件 搜索< ...
- Vue学习之todolist删除功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 面向对象程序设计(JAVA) 第8周学习指导及要求
2019面向对象程序设计(Java)第8周学习指导及要求 (2019.10.18-2019.10.21) 学习目标 掌握接口定义方法: 掌握实现接口类的定义要求: 掌握实现了接口类的使用要求: 理解 ...
- django中对数据库生成记录操作失败
在终端执行以下语句时,会发现一点效果也没有,但是在manage.py中会成功: python3 manage.py makemigrations # 仅仅是在小本本上(migrations文件夹)记录 ...
- bootstrap多级下拉菜单
只需为下拉菜单的任意 <li> 元素添加 .dropdown-submenu 的类,并在该 <li> 元素下添加 .dropdown-menu 类的列表,就可以为该菜单项添加一 ...
- AtCoder Beginner Contest 147
A - Blackjack #include <bits/stdc++.h> int main() { int a, b, c; scanf("%d%d%d", &am ...
- 剑指offer:数据流中的中位数(小顶堆+大顶堆)
1. 题目描述 /** 如何得到一个数据流中的中位数? 如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值. 如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两 ...
- Docker相关安装和卸载
安装: 1.Docker要求CentOS系统的内核版本高于 3.10 ,通过 uname -r 命令查看你当前的内核版本是否支持安账docker 2.更新yum包:sudo yum update 3. ...
- vue中toggle切换的3种写法
前言:查看下面代码,在任意编辑器中直接复制粘贴运行即可 1:非动态组件(全局注册2个组件,借用v-if指令和三元表达式) <!DOCTYPE html> <html> < ...
- 怎样用 C# 快速比较 2 个文件是否是相同的文件?
方案1: 直接贴代码了: using System; using System.Collections.Generic; using System.IO; using System.Linq; usi ...
- 关于 C# 8.0 的 Switch Case When 的用法
直接贴代码了: static void Main(string[] args) { SwitchSample(); } private static void SwitchSample() { Swi ...
- LINQ 之 SelectMany
声明:本文为www.cnc6.cn原创,转载时请注明出处,谢谢! 一.第一种用法: public static IEnumerable<TResult> SelectMany<TSo ...
