webpack vue-cli2 配置打包测试环境
目前vue-cli2上原配置是只有开发环境dev和线上环境prod的配置,但是我们实际场景上还有很多需要一个测试环境test,下面就是对测试环境的配置,将测试环境和线上环境的打包代码分开就不需要切来切去了
1. 复制一份build/build.js文件命名为build/build-test.js 修改这三处地方

2. 复制一份build/webpack.prod.conf.js文件命名为build/webpack.test.conf.js 修改这三处地方

3. 复制一份config/prod.env.js文件命名为config/test.env.js
test.env.js
'use strict'
const merge = require('webpack-merge')
const devEnv = require('./dev.env') module.exports = merge(devEnv, {
NODE_ENV: '"testing"',
BASE_URL: 'https://test.com'
})
3.1在dev 和 prod 配置文件也分别加上 BASE_URL
dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env') module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
BASE_URL: 'https://localhost:8080'
})
prod.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"',
BASE_URL: 'https://prod.com'
}
4.在package.json文件里添加一条 npm run test 的启动项

运行npm run test可以看到test的代码已构建到dist-test目录下

5.可以在封装axios的时候带上process.env.BASE_URL
import Axios from 'axios'
const axios = Axios.create({
baseURL: process.env.BASE_URL,
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}
})
export default axios;
参考:https://www.jianshu.com/p/30d30d2835b2?tdsourcetag=s_pcqq_aiomsg
此处还需要注意两点:
1、三个文件prod.env.js,dev.env.js,test.env.js中的BASE_URL也要加上双引号,因为是node环境的变量
'use strict'
module.exports = {
NODE_ENV: '"production"',
BASE_URL: '"https://prod.com"'
}
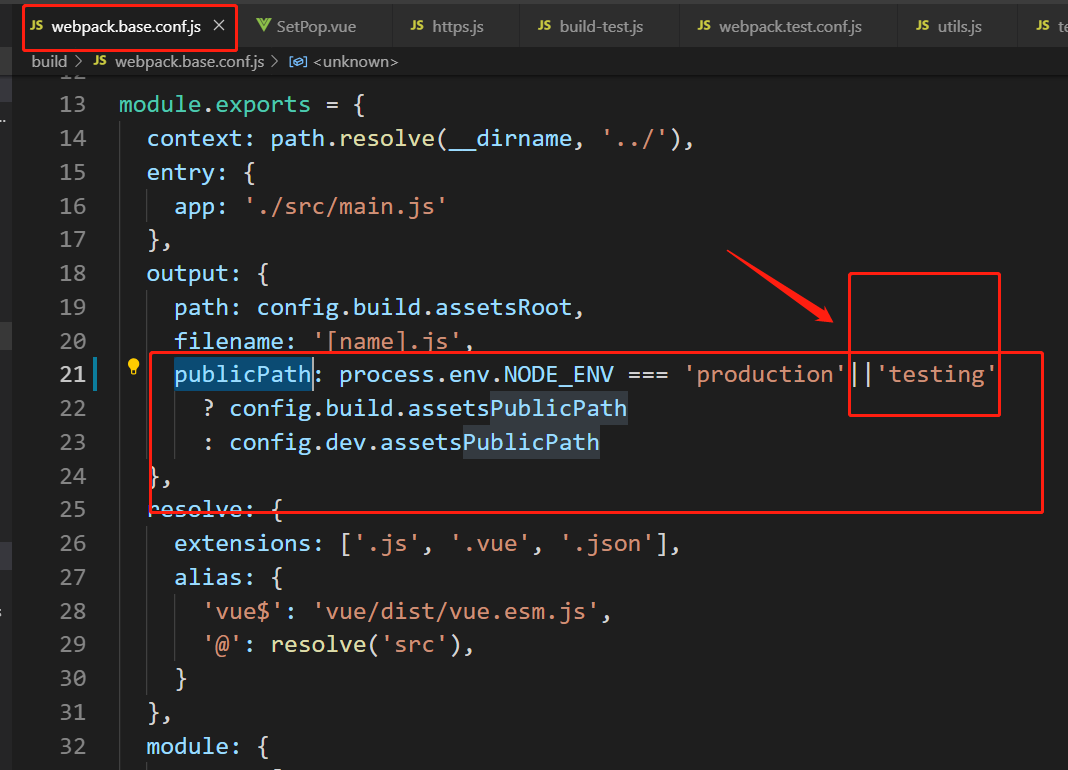
2、当运行test命令打包时,会出现页面资源js和css是引入的绝对路径,加载失败的情形,此时需要修改webpack.base.conf.js文件中的publicPath选项

使test打包的路径和build的保持一致
webpack vue-cli2 配置打包测试环境的更多相关文章
- vue分别打包测试环境和正式环境
vue打包时使用不同的环境变量 需求 同一个项目通过打包使用不同的环境变量,目前的环境有三个: 一.本地------开发环境 二.线上------测试环境 三.线上------正式环境 我们都知道vu ...
- Eclipse Maven profiles 多环境配置,测试环境与开发环境分开打包
1.将开发环境.测试环境.生产环境的配置文件分开存放,如下图: 2.在Maven中配置不同的环境打包配置文件的路径,配置如下: <profiles> <profile> < ...
- VC++6.0 配置CppUTest测试环境
最近看<软件项目成功之道>,书中无数次提及到“单元测试”对于项目成败的重要性,看到同事将CppUTest用于Linux动态库测试,于是在VC++6.0环境下搭建一个基于CppUTest的单 ...
- Tomcat环境配置部署测试环境及架构
Tomcat环境配置已经在前面介绍过了,这边就为童鞋们介绍下对于Tomcat的架构是怎么样的! Tomcat的架构包含(bin.conf.lib.logs.temp.wenapps.work)等文件夹 ...
- 3.使用webpack配置文件webpack.confg.js配置打包文件的入口和出口
在项目根目录下新建webpack.config.js文件 webpack.config.js文件配置如下: // Node的路径操作使用的是path模块 const path=require('pat ...
- 关于打包测试环境,百度地图报 Bmap not undefined
https的网站使用百度地图,如果你引用的地址没写对的话,加载不出来百度地图,被认为是不安全的JS内容. https://api.map.baidu.com/api?+你的秘钥+&s=1 应该 ...
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- Webpack + Vue 多页面项目升级 Webpack 4 以及打包优化
0. 前言 早在 2016 年我就发布过一篇关于在多页面下使用 Webpack + Vue 的配置的文章,当时也是我在做自己一个个人项目时遇到的配置问题,想到别人也可能遇到跟我同样的问题,就把配置的思 ...
- webpack 打包测试和生产多个版本
cross-env修改生产环境变量 npm i --save-dev cross-env 在package.json里这么配置 npm run build就是打包到生产环境 npm run build ...
随机推荐
- gitblit服务器:用户、团队、权限管理
在日常开发工作中,我们通常使用版本控制软件管理团队的源代码,常用的SVN.Git.与SVN相比,Git有分支的概念,可以从主分支创建开发分支,在开发分支测试没有问题之后,再合并到主分支上去,从而避免了 ...
- Trie树的java实现
leetcode 地址: https://leetcode.com/problems/implement-trie-prefix-tree/description/ 难度:中等 描述:略 解题思路: ...
- js如何保留两位小数,并进行四舍五入
保留两位小数,并进行四舍五入使用js函数 toFixed() 函数传递一个参数(Number) Number就为需要保留小数的位数 具体实现代码 <script language="j ...
- 文件转base64处理或转换blob对象链接
一.文件转base64,代码: axios({ method: 'get', url: apiPath.common.downloaddUrl, responseType: 'blob'}).then ...
- vue脚手架引入MD5加密函数
可以在全局定义一个MD5的方法,然后引入到vue的脚手架中. 首先 npm install crypto --save 然后引用定义一个对象, import crypto from 'crypto'; ...
- NumPy 之 面向数组编程
import numpy as np Using NumPy arrays enables you to express many kinds of data processing tasks as ...
- Oracle数据库中 =:和 :=
=:应该相当于 a = :b 表明b是个绑定变量,需要执行时进行变量绑定. 变量绑定:变量绑定是指在sql语句的条件中使用变量而不是常量.比如shared pool里有两条sql语句,select * ...
- postgresql9.5编译安装体验
实验环境: centos7.6 pgsql9.5 源码编译安装 实验目的: 体验源码编译安装pgsql 01.download https://ftp.postgresql.org/pub/sourc ...
- prometheus学习系列四: Prometheus详述
数据模型 Prometheus 是将所有数据存为时序数据. 每个时序数据是由指标名称和可选的键值对(称之为标签)唯一标识. 度量类型 counter: 单调递增的计数器,如果标识已经服务的请求数量可以 ...
- phpstorm 配置 xdebug 详细教程
作者:半船 来源:CSDN 原文:https://blog.csdn.net/yinhangbbbbb/article/details/79247331 花了一周多时间最详细的整理了PHPSTORM+ ...
