QT5的QChart使用记录
如果需要在QT中使用QChart类,需要在安装的时候勾选QChart选项,在工程的 .pro 文件里面添加 QT += charts 语句,包含 QChart 头文件就行了。
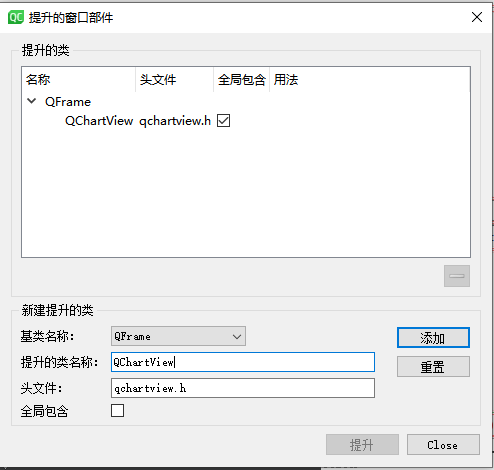
对于图表的显示,可以先拖出来一个控件,比如 widget、Graphics等控件,将其提升为 QChartView 类用于显示 chart。右键该控件选择提升,输入内容可以以图片中的形式作为参考,提升的类名称填写QChartView,头文件名称会根据填写的内容自动生成。
1.折线图
2.柱状图
先创建一个 QBarSet 指针,比如 QBarSet *set0 = new QBarSet(tr("温度")); 这个指针可以作为柱状图的一个显示系列的数据,可以通过 *set0 << 95.26 << 92.38 << 89.5 <<78.9 << 99.0;形式给这个系列赋值,也可以使用对应的函数挨个添加值。之后使用 QBarSeries *series = new QBarSeries(this); 创建一个显示系列,并且把建立的数据加进去 series->append(set0); 剩下的就是把 QBarSeries 添加到 QChart 里面,建立坐标轴,然后使用提升的 QChartView 控件显示 QChart 。
QBarSet *set0 = new QBarSet(tr("温度"));
*set0 << 95.26 << 92.38 << 89.5 <<78.9 << 99.0;
QBarSeries *series = new QBarSeries(this);
series->append(set0);
QChart *chart = new QChart();
chart->addSeries(series);
chart->setAnimationOptions(QChart::SeriesAnimations);
QStringList categories;//横轴坐标的显示内容
categories << "一个" << "两个" << "三个" << "四个" << "五个";
QBarCategoryAxis *axisX = new QBarCategoryAxis();
axisX->append(categories);
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
QValueAxis *axisY = new QValueAxis();
axisY->setRange(,);//设置Y轴数据范围
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
chart->legend()->setVisible(true);//设置柱状图的系列名称
chart->legend()->setAlignment(Qt::AlignBottom);
ui->Bar_View->setChart(chart);
正常显示完成后可以调整柱状图的一些属性,设置柱状图的颜色是通过设置QBarSet实现的
set0->setLabelColor(Qt::darkRed);//设置该系列数据显示的柱状图颜色
如果希望在柱状图上面显示出当前柱状图的数值,可以对QSeries进行操作;setLabelsFormat 函数可以使柱状图数据后面附带一种标识,比如代码中的 A。
/* 设置图例的柱状图数据显示位置并开启显示 */
series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd);
series->setLabelsVisible(true); //设置显示的后缀符号
//series->setLabelsFormat("@value A");
QT5的QChart使用记录的更多相关文章
- qt5.10.1编译记录
qt版本更新比较快,不知道选哪个版本合适,故选择一个较新版本的. 平台imx6 + linux4.1.16 + qt5.10.1 采用明远智睿提供的编译器:fsl-imx-fb-g ...
- QT5学习记录(一)
学习环境:Windows10 + QT5.13 + QT Creater4.9.1(2019-08-10 22:02:30) 1.基本工程创建操作 常规操作创建画面,可选择QDialog.MainWi ...
- 记录编译QGIS(3.4+Qt5.11+VS2015)的整个过程
编译运行整个QGIS耗时耗力,由于本人比较愚钝,来来回回花了大概两个星期最终编译成功,记录一下整个过程,一方面备忘,另一方面可能也给别人一点借鉴. 1.准备工作 参考了许多网上的教程,李民录大神的&l ...
- Qt学习记录--02 Qt的信号槽机制介绍(含Qt5与Qt4的差异对比)
一 闲谈: 熟悉Window下编程的小伙伴们,对其消息机制并不陌生, 话说:一切皆消息.它可以很方便实现不同窗体之间的通信,然而MFC库将很多底层的消息都屏蔽了,尽管使用户更加方便.简易地处理消息,但 ...
- Ubuntu18.10下安装Qt5.12过程记录
首先你得先安装Ubuntu操作系统(我是在VMWare14中安装的Ubuntu18.10版本). 阿里镜像:https://opsx.alibaba.com/mirror 我这里下载的文件为:ubun ...
- OSG3.2+Qt5.2.1+VS2012+OSGEarth 2.5编译问题记录
问题1:CMake Error at D:/Qt/Qt5.2.1/5.2.1/msvc2012_64_opengl/lib/cmake/Qt5Gui/Qt5GuiConfigExtras.cmake: ...
- OpenCV+QT5在Window下的环境配置记录
在安装OpenCV时最需要注意的是,OpenCV库,也就是我们需要的dll和动态库需要我们使用CMake来生成. 虽然在官网上下载得到的文件中已经包含了库文件和.h等头文件,但是在具体开发中编译器编译 ...
- Qt5学习记录:QString与int值互相转换
1)QString转int 直接调用toInt()函数 例: QString str("100"); int tmp = str.toInt(); 或者: bool ok; QSt ...
- win7安装qt5 纯记录 水文
去qt官网下载http://www.qt.io/看见download就点进去看看吧 目前的下载地址路径是http://www.qt.io/download-open-source选择Offline I ...
随机推荐
- ABP 基本操作
基本信息: 官网:https://aspnetboilerplate.com api:https://aspnetboilerplate.com/Pages/Documents/Articles-Tu ...
- SpringBoot要点之使用Actuator监控
Actuator是Springboot提供的用来对应用系统进行自省和监控的功能模块,借助于Actuator开发者可以很方便地对应用系统某些监控指标进行查看.统计等. 在pom文件中加入spring-b ...
- A1136 | 字符串处理、大整数运算
题目链接: https://www.patest.cn/contests/pat-a-practise/1136 今天是12月17号.最近这几天都有点不在状态.已经整整一周没有练算法了,自从12.3考 ...
- bzoj1176: [Balkan2007]Mokia cdq
链接 bzoj 思路 cdq入门题,拆成4个矩阵,然后cdq. 代码 /************************************************************** P ...
- gethostname、gethostbyname
gethostname():返回本地主机的标准主机名 原型: #include<unistd.h> int gethostname(char *name, size_t len); 参数说 ...
- docker 镜像制作
# wget https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/Anaconda3-5.3.1-Linux-x86_64.sh# bash A ...
- php laravel 环境搭建
最近上一个新项目,时间比较紧,为了满足业务需求,没有办法,只有上我大 php 了,找了一个带些基础的数据结构,用的是 laravel 搭建的,然后寻坑就开始了,先是构建 docker 镜像就坑了,然后 ...
- kotlin基础 密封类
密封类 密封类用来表示受限的类继承结构:当一个值为有限几种的类型, 而不能有任何其他类型时.在某种意义上,他们是枚举类的扩展:枚举类型的值集合 也是受限的,但每个枚举常量只存在一个实例,而密封类 的一 ...
- Python3基础 内置函数 eval str转为list tuple dict
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- 一份ChatBot开源工程介绍(H5 + WX + KOA)
vue-mpvue-ChatRobot https://github.com/fanqingsong/vue-mpvue-ChatRobot 前端 : Vue + Mpvue(支持移动端与小程序) ; ...
