GoogleMap增加标记和路线轨迹的方法
声明:本文基于JavaScript环境编写。
前言
按照目前的项目需求,我们需要在谷歌地图上标记出当前仓库的位置、司机补货的行车路径、司机当前班次需要补货的机器的位置,同时根据补货状态的不同标记成不同状态的图标。
分析完需求,总结一下就是我们需要在谷歌地图上显示众多标记、轨迹画线、不同的标记显示不同的图标,于是前往Google Map查看Api,因为我们的需求重点是在PC浏览器上实现,所以我们只关注了基于JavaScript的API,本文也基于此展开叙述。
目标
从本文中我将大概总结以下几点内容:
- 在web项目中引入Google Map。
- 在地图上增加位置标记。
- 在地图上增加自定义图标标记。
- 在地图上根据众多GPS点绘制路线,并标记不同颜色。
- 在地图上清除已经绘制好的标记。
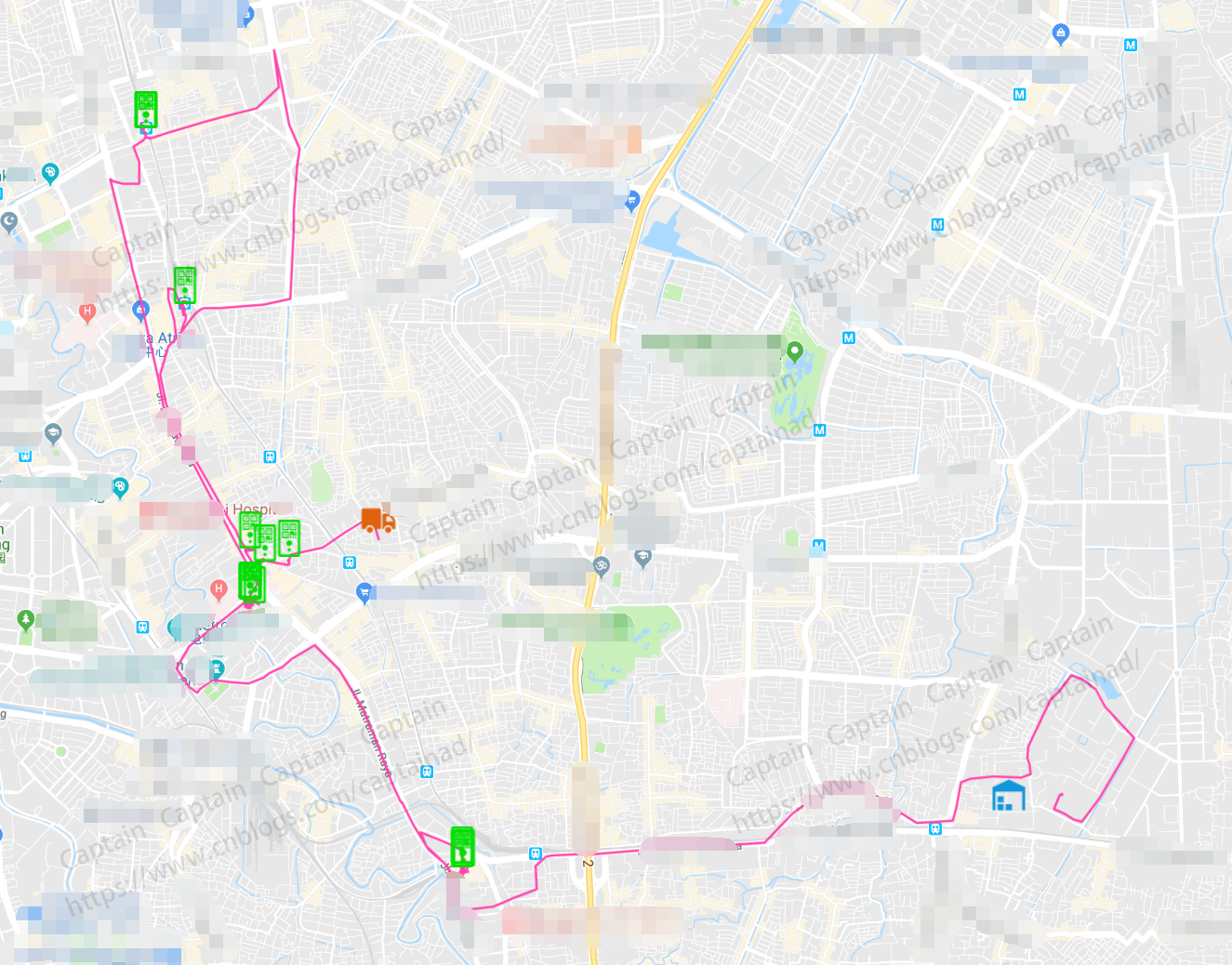
我截取了一张实际的效果图,其中图标有蓝色的仓库、绿色状态表示已完成的机器,未完成的机器应该是灰色的,但是这张图中没有这种状态的数据。

功能实现
前期准备
1、准备好SDK引入
按照GoogleMap API中的指引,你需要引入以下JS文件:
<!--
* Load the API from the specified URL
* The async attribute allows the browser to render the page while the API loads
* The key parameter will contain your own API key (which is not needed for this tutorial)
* The callback parameter executes the initMap() function
-->
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
其中,YOUR_API_KEY是你在Google云平台操作面板为GoogleMap API使用所申请的秘钥,你可以通过以下指南找到答案。
申请GoogleMap API KEY:https://developers.google.com/maps/documentation/javascript/get-api-key
同时,按照上面引用的JS文件中指明的回调方法,你需要写出函数体,并在此中初始化地图和数据:
<script>
// Initialize and add the map
function initMap() {
....
}
</script>
创建地图
1、创建一个div用来放置地图,可以给地图设置一个id属性,以便生成地图时使用
<div id="map" class="ibox-content" style="padding:15px 0 20px 0"></div>
2、创建Google地图对象,设置中心点和视图层级等信息
/* 初始化地图对象 */
function initMap() {
var center = {lat: 13.751898, lng: 100.500565};
var map = new google.maps.Map(document.getElementById('map'), {
center: center, // 地图所展现视图的中心点
zoom: 10,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: false,
panControl: false,
zoomControl: true,
streetViewControl: false
});
}
3、添加仓库位置标记
/* 获取仓库位置数据,并在地图上显示仓库图标 */
function showWarehousePosition(map) {
var warehouseId = $("#warehouse").val();
$.ajax({
url: 'getWarehouseGpsData',
type: 'GET',
dataType: 'JSON',
data: {warehouseId: warehouseId},
success: function (data) {
if(data.code == 200) {
if(data.result != undefined) {
// 从后台响应回来的是一个包含lat和lng属性的对象
var warehouseGpsPosition = {lat: Number(data.result.lat), lng: Number(data.result.lng)};
// 在地图上生成仓库的标记,仓库图标自定义
var marker = new google.maps.Marker({
position: warehouseGpsPosition,
icon: "./googlemap/images/warehouse.png",
map: map
});
}
}else {
alert("Failed.");
}
},
error: function () {
alert("System error.");
}
})
}
4、添加机器的位置,为不同状态标注不同图标
// 用于记录机器标注位置,以便于后续清除标记
var deviceMarkerArray = []; /* 查询机器位置数据 */
function showMachinePosition(map) {
var buzId = $("#business").val();
$.ajax({
url: 'getMachineGpsList',
type: 'GET',
dataType: 'JSON',
data: {buzId: buzId},
success: function (data) {
if(data.code == 200 && data.result != undefined) {
var finishedMachineGpsList = data.result.finishedMachineGpsList;
var unfinishedMachineGpsList = data.result.unfinishedMachineGpsList;
drawMachinePosition(map, finishedMachineGpsList, unfinishedMachineGpsList);
}else {
alert("Failed.");
}
},
error: function () {
alert("System error.");
}
})
} /* 绘制机器位置 */
function drawMachinePosition(map, finishedMachineGpsList, unfinishedMachineGpsList) { // 先清除地图上之前标记过的机器图标
// 可做可不做,业务需要的话可以清除
clearOverlays(); // 已完成机器位置
if(finishedMachineGpsList != null && finishedMachineGpsList != undefined) {
$.each(finishedMachineGpsList, function (index, item) {
var marker = new google.maps.Marker({
position: item,
icon: "./googlemap/images/fulfilled.png",
map: map
});
deviceMarkerArray.push(marker);
google.maps.event.addListener(marker,"click",function(){});
});
} // 未完成机器位置
if(unfinishedMachineGpsList != null && unfinishedMachineGpsList != undefined) {
$.each(unfinishedMachineGpsList, function (index, item) {
var marker = new google.maps.Marker({
position: item,
icon: "./googlemap/images/unfulfill.png",
map: map
});
deviceMarkerArray.push(marker);
google.maps.event.addListener(marker,"click",function(){});
});
} } /* 清除之前的标记 */
function clearOverlays() {
if(deviceMarkerArray != undefined && deviceMarkerArray != null && deviceMarkerArray.length > 0) {
for (var i = 0; i < deviceMarkerArray.length; i++ ) {
deviceMarkerArray[i].setMap(null);
}
deviceMarkerArray.length = 0;
}
}
5、生成司机行车路线
通过司机手机手持app实时上报上来的GPS位置信息,我们将之在地图上逐个标记并串联成线,形成轨迹图效果。
/* 获取司机行车记录下的GPS数据串,并在地图上连线形成路径 */
function showDriverRoute(map) {
var buzId = $("#business").val();
$.ajax({
url: 'getDriverGpsList',
type: 'GET',
dataType: 'JSON',
data: {buzId: buzId},
success: function (data) {
if(data.code == 200 && data.result != undefined) {
drawDriverRoute(map, data.result.driverGpsDataList,
data.result.routeColor, data.result.carLocation);
}else {
alert("Failed.");
}
},
error: function () {
alert("System error.");
}
})
} /* 绘制行车路线 */
function drawDriverRoute(map, driverGpsDataList, routeColor, carLocation) {
// 绘制行车路线
// driverGpsDataList是一个后台List对象,数组对象中包含的元素都是包含lat和lng属性的对象
var driverPath = new google.maps.Polyline({
path: driverGpsDataList,
geodesic: true,
strokeColor: routeColor, // #ff0000
strokeOpacity: 1.0,
strokeWeight: 2
});
driverPath.setMap(map); // 抓取最后的一个点,绘制一个车的图标,表示车在这里
// carLocation是一个包含lat和lng属性的后台对象
var latLng = {lat: Number(carLocation.lat), lng: Number(carLocation.lng)};
var carMarker = new google.maps.Marker({
position: latLng,
icon: "./googlemap/images/vehicle.png",
map: map
});
}
参考资料
1、https://developers.google.com/maps/documentation/javascript/tutorial
GoogleMap增加标记和路线轨迹的方法的更多相关文章
- Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
先看最后实现的效果图 高德地图api文档 https://lbs.amap.com/api/javascript-api/summary 使用 1.在index.html里面引入高德地图js文件 2. ...
- 不升级Element-UI 版本为时间选择器增加标记功能
Element-UI里的date-picker是个优秀的时间选择器,支持的选项很多,定制型很强.不过date-picker在2.12版本之前并不支持自定义单元格样式,也就是2.12的cellClass ...
- 【转】ubuntu 配置 java jdk1.8 环境,增加多版本 jdk 和切换方法
一.安装java jdk1.8 1.添加软件源 sudo add-apt-repository ppa:webupd8team/java 2.更新软件源 sudo apt-get update 3.安 ...
- EF封装类 增加版,增加从缓存中查找数据方法,供参考!
EF封装类 增加版,增加从缓存中查找数据方法,供参考! 这个类是抽象类,我这里增加了需要子类验证的方法ValidateEntity,方便扩展,若想直接使用该类,可以将该类更改成静态类,里面所有的方法都 ...
- 【百度地图API】北京周边7日游——图标按路线轨迹行动
原文:[百度地图API]北京周边7日游--图标按路线轨迹行动 任务描述: 春节就要来啦~酸奶小妹的妈妈要从遥远的重庆,来到北京过春节呢!酸奶小妹忙着给妈妈计划,北京周边的旅游线路.计划好路线后,就开始 ...
- java 11 增加了一系列的字符串处理方法,Optional 加强 ,改进的文件API
增加了一系列的字符串处理方法 如以下所示. // 判断字符串是否为空白 " ".isBlank(); // true // 去除首尾空白 " Javastack &quo ...
- linux中增加swap分区文件的步骤方法
一.swap交换分区 Swap分区在系统的物理内存不够用的时候,把硬盘空间中的一部分空间释放出来,以供当前运行的程序使用.那些被释放的空间可能来自一些很长时间没有什么操作的程序,这些被释放的空间被临 ...
- Xcode增加头文件搜索路径的方法
Xcode增加头文件搜索路径的方法 以C++工程为例: 在Build Settings 页面中的Search Paths一节就是用来设置头文件路径. 相关的配置项用红框框起来了,共有三个配置项: He ...
- WPF继续响应被标记为已处理事件的方法
WPF继续响应被标记为已处理事件的方法 WPF中在冒泡事件或者隧道事件会随其层间关系在visual tree上层层传递,但是,某些事件传递到某些控件是即会”终止“(不再响应相应的注册事件),给人一种事 ...
随机推荐
- Three.js 快速上手以及在 React 中运用[转]
https://juejin.im/post/5ca22692f265da30a53d6656 github 的地址 欢迎 star! 之前项目中用到了 3D 模型演示的问题,整理了一下之前学习总结以 ...
- Linux下安装和使用MySQL数据库
因为这个工具需要用到MySQL,https://github.com/ENCODE-DCC/caper,不得不再Linux服务器上安装. 首先服务器本身是有MySQL的, $ /usr/bin/mys ...
- variant的过滤 | filtering and prioritizing genetic variants
WGS和WES测序和分析会产生大量的variant数据. 显然直接分析全部的variant是非常不靠谱的. 做疾病的话,有一些常用的过滤套路. variant作用于基因表达主要分两大类: 1. cod ...
- 手动计算UTXO
const TX_TYPE_IN = 1; const TX_TYPE_OUT = 2; export const CreateUtxos = async (address: string, data ...
- 二分查找时间复杂度、partition时间复杂度
二分查找时间复杂度 partition时间复杂度 O(n) = O(n) + O(n/2) + O(n/4)+.... 然后用等比求和公式得出是O(2n),即O(n)
- ES6 - 函数扩展(函数参数默认值)
函数参数默认值 ES6 之前,不能直接为函数的参数指定默认值,只能采用变通的方法. function log(x, y) { y = y || 'World'; console.log(x, y); ...
- 【原】QuickTime安装时,提示CAB文件"QuickTime.cab"中找不到此文件
卸载安装程序:apple software updateapple mobile device supportapple 应用程序支持32apple 应用程序支持64 再重新安装quicktime
- Maven依赖包导入错误(IntelliJ IDEA):java.lang.OutOfMemoryError: GC overhead limit exceeded
一.问题背景 最近用IntelliJ IDEA 打开一个老应用,一直加载依赖不成功,主POM中存在如下错误. java.lang.OutOfMemoryError:GC overhead limit ...
- C++ unordered_set运用实例
C++ unordered_set运用实例 #include <unordered_set> #include <numeric> #include "print.h ...
- Corrupt JPEG data: 1 extraneous bytes before marker 0xd9 JPEG datastream contains no image
Corrupt JPEG data: 1 extraneous bytes before marker 0xd9 JPEG datastream contains no image 对比发送时的全部数 ...
