创建图 figure & figcaption
如报纸、杂志、报告等其他媒介上看到过图。通常,图是由页面上的文本引述出。
在HTML5出现之前,没有专门实现这个目的的元素,因此一些开发人员想出了他们自己的解决办法(通常会使用不那么理想的、没有语义的div元素)。
通过引入figure和figcaption,HTML5改变了这种情况。
图可以是图表、照片、图形 、插图、代码片段,以及其他类似的独立内容。
可以由页面上的其他内容引出figure,figcaption是figure的标题,可选,出现在figure内容的开头或结尾处。
创建图及其标题的步骤:
(1) 输入<figure>。
(2) 作为可选步骤,输入<figcaption>开始图的标题。
(3) 输入标题文字。。
(4) 添加图像、视频、数据表格等内容的代码创建图。
(5) 输入</figure>。
例如:
<body> <article>
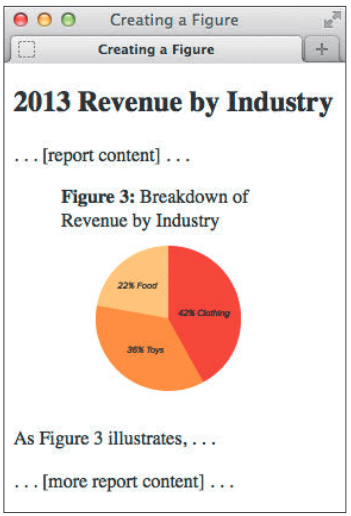
<h1>2013 Revenue by Industry</h1> <p>. . . [report content] . . .</p> <figure>
<figcaption><b>Figure 3:</b> Breakdown of Revenue by Industry</figcaption> <img src="img/chart-revenue.png" width="180" height="143" alt="Revenue chart: Clothing 42%, Toys 36%, Food 22%" />
</figure> <p>As Figure 3 illustrates, . . . </p> <p>. . . [more report content] . . .</p>
</article> </body>

******************************************************************************************************************
提示:
figure元素可以包含多个内容块。
如图中可以包含两个图表:一个表示收入 ,一个表示利润。
不过要记住,不管figure里有多少内容,只允许有一个figcaption。
*******************************************************************************************************************
******************************************************************************************************************
提示:
不要简单地将figure作为在文本中嵌入独立内容实例的方法。
这种情况下,通常更适合用aside元素。
************************************************************************************
******************************************************************************************************************
提示:
可选的figcaption必须与其他内容一起包含在figure里面,不能单独出现在其他位置。
************************************************************************************
创建图 figure & figcaption的更多相关文章
- matlab中figure创建图窗窗口
来源:https://ww2.mathworks.cn/help/matlab/ref/figure.html?searchHighlight=figure&s_tid=doc_srchtit ...
- matlab中figure 创建图窗窗口
来源:https://ww2.mathworks.cn/help/matlab/ref/figure.html?searchHighlight=figure&s_tid=doc_srchtit ...
- Tensorflow学习教程------创建图启动图
Tensorflow作为目前最热门的机器学习框架之一,受到了工业界和学界的热门追捧.以下几章教程将记录本人学习tensorflow的一些过程. 在tensorflow这个框架里,可以讲是若数据类型,也 ...
- html5--2.9新的布局元素(6)-figure/figcaption
html5--2.9新的布局元素(6)-figure/figcaption 学习要点 了解figure/figcaption元素的语义和用法 通过实例理解figure/figcaption元素的用法 ...
- html5的figure/figcaption讲解及实例
html5的figure/figcaption讲解及实例 一.总结 一句话总结: figure元素:用来包着媒体资源,比如图片图表:是一个[媒体组合元素],也就是对其他的媒体元素进行组合,比如:图像. ...
- HTML<figure> <figcaption> 标签定义图文并茂
本来想分两篇文章来解释说明figure.figcaption的,但是这俩个标签都是定义图文的,所以我们合起来讲解,大家更能容易接受. 大家在写xhtml.html中常常用到一种图片列表,图片+标题 或 ...
- 7、创建图及图的遍历(java实现)
1.顺序表用于图的深度优先遍历 public class SeqList { public final int MaxSize = 10; public Object list[]; public i ...
- GitHub创建图床
GitHub 写第一篇文章时发现从typora粘贴过来的文章会出现下面的情况 经常在Windows用typora的小伙一定遇到过一个问题:不管是用截图工具截图后直接粘贴,还是通过选择文件夹选择图片的方 ...
- Html5与Css3知识点拾遗(三)
文本 small:包括免责申明.注意事项.法律限制.版权信息,只适用于短于,常包含在页面级的footer里 H5对i和b的重新定义 b:提醒文字.不传达任何额外的语气.文档摘要关键词.评论中的产品名. ...
随机推荐
- NOTIC: [8] Trying to get property of non-object
NOTIC: [8] Trying to get property of non-object /home/wwwroot/qwsd/Application/Admin/Controller/Pr ...
- MySQL索引原理(三)
多个单列索引和联合索引的区别详解 背景:为了提高数据库效率,建索引是家常便饭:那么当查询条件为2个及以上时,我们是创建多个单列索引还是创建一个联合索引好呢?他们之间的区别是什么?哪个效率高呢?我在这里 ...
- spring boot项目maven打包可执行JAR
在pom.xml中添加如下配置: <!-- 打包可执行jar包 --> <plugin> <groupId>org.springframework.boot< ...
- 从 SVN 迁移至 Git 并保留所有 commit 记录
yum install -y git-svn 用户映射文件user.txt,等号左边为svn账号,右边为Git用户名和邮箱.注意:svn中有多少用户就要映射多少 test1=test1<1472 ...
- 【转载】 CUDA_DEVICE_ORDER 环境变量说明 ( ---------- tensorflow环境下的应用 )
原文地址: https://www.jianshu.com/p/d10bfee104cc ------------------------------------------------------- ...
- 【iCore4 双核心板_FPGA】实验二十:NIOS II之UART串口通信实验
实验指导书及源代码下载地址: 链接:https://pan.baidu.com/s/1g_tWYYJxh4EgiGvlfkVu1Q 提取码:dwwa 复制这段内容后打开百度网盘手机App,操作更方便哦 ...
- 僵尸进程bug排除方法
多进程处理存在的问题 直接return 200 子进程 signal.signal(signal.SIGCHLD, signal.SIG_IGN) #不管子进程,不然R的多进程切图会产生僵尸进程
- RAC升级后,一个节点无法连接数据库,报ORA-12537: TNS:connection closed
RAC从11.2.0.3升级到11.2.0.4后,一个节点的Public IP.VIP无法连接数据库 SQL> CONN SYS/oracle@192.168.122.101:1521/pplu ...
- 部署TiDB集群
架构图 节点规划 120.52.146.213 Control Machine 120.52.146.214 PD1_TiDB1 120.52.146.215 PD2_TiDB2 120.52.146 ...
- 1.3 LVM条带化
1.什么是条带化 磁盘冲突:当多个进程同时访问一个磁盘时,可能会出现磁盘冲突.磁盘系统对访问次数(每秒的IOPS)和数据传输速率(读写速率,TPS)有限制.当达到这些限制时,后面需要访问磁盘的进程就需 ...
