vue创建项目(推荐)
上一节我们介绍了vue搭建环境的情况,并使用一种方式搭建了一个项目,在这里为大家推荐另一种创建项目的方式。
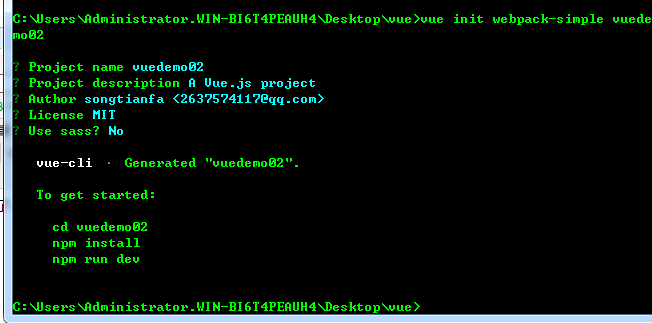
vue init webpack-simple vuedemo02

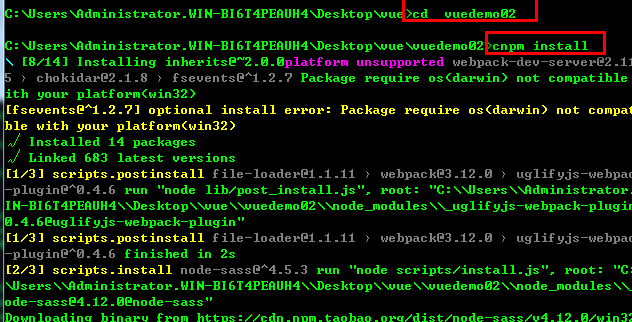
cd vuedemo02
cnpm install / npm install

npm run dev

最后在浏览器输入:localhost:8000即可查看效果

vue创建项目(推荐)的更多相关文章
- redis数据库-VUE创建项目
redis数据库 ''' 关系型数据库: mysql, oracle 非关系型数据库(nosql): redis,mongodb (没有表的概念) key-value mongodb: json 数据 ...
- vue 创建项目的命令
1 cmd 创建项目 找到指定目录 vue create test 或 vue ui (可视化创建)推荐 ---------------------------------------- ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- vue 创建项目
先安装node.js环境 #先安装npm 阿里镜像 (之后cnpm 下载组件快速) npm install -g cnpm --registry=https://registry.npm.taobao ...
- vue自学入门-2(vue创建项目)
本人也是刚学习VUE,边找资料,边学习,边给大家分享.1.创建项目 2.启动项目 3.注意上面和下面全部用cnpm
- Vue创建项目配置
前言 安装VS Code,开始vue的学习及编程,但是总是遇到各种各样的错误,控制台语法错误,格式错误.一股脑的袭来,感觉创建个项目怎么这个麻烦.这里就讲一下vue的安装及创建. 安装环境 当然第一步 ...
- VUE创建项目
Vue Cli项目搭建 vue项目需要自建服务器:node 什么是node: 用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server (包含了socket) ...
- vue创建项目步骤
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project ...
- Vue创建项目环境
目录 Vue项目环境搭建 Vue项目创建 pycharm配置并启动vue项目 vue项目目录结构分析 vue组件(.vue文件) 全局脚本文件main.js(项目入口) 改写 Vue项目环境搭建 &q ...
随机推荐
- Microsoft.Owin 使用 文件服务
添加引用: <package id="Microsoft.Owin" version="4.0.1" targetFramework="net4 ...
- 将旧版本jQuery升级到新版本的jQuery
需要将项目中的旧版本jQuery升级到新版本的jQuery,为解决兼容性问题得下载一个js兼容包.例子:升级的项目中jQuery1.x到jquery3.x,需要一个jquery-migrate-3.1 ...
- Android NDK编译选项设置
Android NDK编译选项设置 网易加固关注 0.5472016.08.22 14:07:00字数 3,034阅读 6,805 在Android NDK开发中,有两个重要的文件:Android.m ...
- Java13新特性 -- switch表达式
引入了yield语句,用于返回值: 和return的区别在于:return会直接跳出当前循环或者方法,而yield只会跳出当前switch块. @Test public void testSwitch ...
- C++ unordered_set运用实例
C++ unordered_set运用实例 #include <unordered_set> #include <numeric> #include "print.h ...
- 在网址前加神秘字母,让你打开新世界(z)
在网址前加神秘字母,让你打开新世界 1.在百度云后面加“wp”可以高速下载百度云资源<ignore_js_op> 2.在任何网址前面加“wn.run”(一定要加到这个网址www的前面)之后 ...
- SAP翔子_ABAP_DEMO篇索引
序号 描述 SAP翔子_ABAP_DEMO篇1 ABAP DEMO篇1 单层反查BOM SAP翔子_ABAP_DEMO篇2 ABAP DEMO篇2 删除工艺路线 SAP翔子_ABAP_DEMO篇3 A ...
- 【转】Notepad++如何设置行高
Notepad++行高没有提供正式的设置方法,但可以通过一个 hack 来调整: 在[设置]「Style Configurator」对话框(中文是「语言格式设置」)里选择语言的地方选第一项「Globa ...
- shiro中anon配置不生效
再配置shiro的时候,如下代码要注意: 1.下述代码中必须是LinkedHashMap 而不能是HashMap. 2.anon定义必须在authc之前 否则anon定义不生效 @Bean ...
- vue脚手架中使用Vant,实现自动按需引入组件,并将px转换为rem
偶然间看到一款不错的移动端vue组件库Vant,照着官方文档敲了一下,感觉还是不错的.想着以后的项目中可能会运用到,特此记录下,方便之后使用. 现在很多的组件库为了减小代码包体积,都支持按需加载了.V ...
