Nuxt项目中通过ESlint命令行修复格式问题
在package.json文件中, 往往会有个类似于
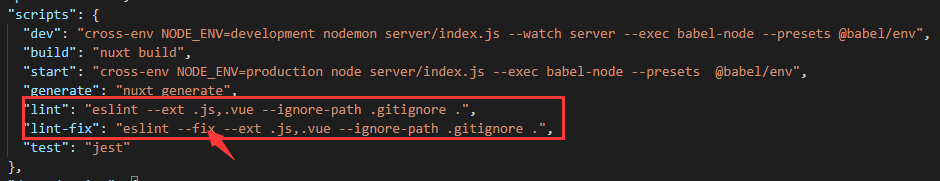
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
这样的代码,我们只需要在些基础上添加--fix即可,即:
"lint-fix": "eslint --fix --ext .js,.vue --ignore-path .gitignore .",
如下图:

修改保存,执行 npm run lint-fix 即可修复格式问题。
Nuxt项目中通过ESlint命令行修复格式问题的更多相关文章
- 两张图让git新手在项目中运用git命令行
创建分支命令: git branch (branchname) 切换分支命令: git checkout (branchname) 当你切换分支的时候,Git 会用该分支的最后提交的快 ...
- 我是如何在公司项目中使用ESLint来提升代码质量的
ESLint:你认识我吗 ESLint是一个语法规则和代码风格的检查工具. 和学习所有编程语言一样,想要入门ESLint,首先要去它的官网看看:https://eslint.org/. ESLint的 ...
- Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南
Vue2/3 项目中的 ESLint + Prettier 代码检测格式化风格指南 因为平时都是使用 VSCode ESLint + Prettier 检测格式化不规范代码,但是随着接手的项目越来越多 ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- QT中QProcess调用命令行的痛苦经历(调用Winrar,设置工作目录,获得输出,注意引号与括号,等等)
QT中QProcess调用命令行的痛苦经历 阅读目录 创建压缩包的方法 在QT中调用命令行 在QT中调用C++创建的dll 在QT程序中需要将某些目录和文件压缩为一个rar的压缩包,于是想到了在Q ...
- Ruby(或cmd中)输入命令行编译sass
Ruby(或cmd中)输入命令行编译sass步骤如下: 举例: 1.在F盘中新建一个总文件夹,比如test文件夹,其中在该文件夹下面建立html.images.js.sass等文件夹. 2.在sass ...
- 命令行修复MBR分区
命令行修复MBR 1.shift+F10打开命令行 2.输入:diskpart 3.输入:list disk 查看磁盘信息 4.选择你要操作的磁盘:select disk 0 5.输入:clean,清 ...
- Vim中常用的命令行
Vim中常用的命令行... ------------------- 一些真正强大的武器总不是那么容易驾驭的,主角总得付出一些努力才能收获到更加强大的力量,对于 Vim 这种上古神器来说更是如此.由于它 ...
- npm中本地安装命令行类型的模块是不注册Path的
http://www.jianshu.com/p/c04dea6e46de 首先有必要解释下什么是命令行(Command Line)类型的模块.npm的模块一共分为三类: 绑定型(Binding):本 ...
随机推荐
- LeetCode dp专题
1. 动态规划的适用场景 动态规划常常适用于有重叠子问题和最优子结构性质的问题,动态规划方法所耗时间往往远少于朴素解法. 2. 动态规划的基本思想 动态规划背后的基本思想非常简单.大致上,若要解一个给 ...
- Application.mk文件官方使用说明
本文档介绍了 ndk-build 所使用的 Application.mk 编译文件. 我们建议先阅读概念页面,然后再阅读本页面. 概览 Application.mk 指定了 ndk-build 的项目 ...
- 尝试 WebAssembly
wasm 为浏览器应用开辟了一个全新的领域.意义非凡,并不是一句两句说的清的,今天正好有点空做些实验. 1. emsdk 的安装 Emscripten 可以直接将 C/C++ 编译为 wasm,让用 ...
- Kafka学习笔记之Kafka日志删出策略
0x00 概述 kafka将topic分成不同的partitions,每个partition的日志分成不同的segments,最后以segment为单位将陈旧的日志从文件系统删除. 假设kafka的在 ...
- win7系统 右击任务栏 资源管理器 弹出菜单“已固定”和“最近”项目不显示故障处理
故障描述:右击任务栏中资源管理器图标时,弹出菜单只有“资源管理器”和“解除锁定”两个项目,“已固定”和“最近”项目缺失不显示,其他程序均显示正常,只有资源管理器这样.此故障一般发生在经常使用“已固定” ...
- docker mac 命令行登录报错处理 : Error saving credentials: error storing credentials - err: exit status 1
参考:https://blog.csdn.net/xufwind/article/details/88756557 比较新版本的docker命令行登录会出现以下错误: Error saving cre ...
- Matlab解释器模式
解释器模式(Interperter),给定一个语言,定义一个语言的文法,并且建立一个解释器来解释该语言中的句子,实际开发中EL表达式或者正则表达式的解释器就是采用这种设计模式.其模式结构如下图.本文使 ...
- 原生js实现模块来回拖拽效果
代码比较冗余,还没来得及做整理,往见谅. 主要用到的 JS 事件有: onmousedown:鼠标点下事件 onmousemove:鼠标移动事件 onmouseup:鼠标放开事件 具体代码如下: &l ...
- JSP+SpringMVC框架使用WebUploader插件实现注册时候头像图片的异步上传功能
一.去官网下载webuploader文件上传插件 https://fex.baidu.com/webuploader/ 下载好后把它放到Javaweb项目的文件夹中(我放到了webcontent下面的 ...
- OCR5:预处理
Tesseract4.X已经有了初步成效(见下面的对比), 但目前结果对于训练之外的数据, 仍会有很大的偏差.想要更好的 OCR 结果, README 中重点强调的一点是: 在交给 Tesseract ...
