React (Native) Rendering Lifecycle
How Does React Native Work?
The idea of writing mobile applications in JavaScript feels a little odd. How is it possible to use React in a mobile environment? In order to understand the technical underpinnings of React Native, first we’ll need to recall one of React’s features, the Virtual DOM.
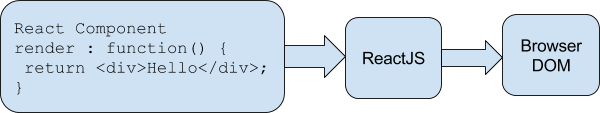
In React, the Virtual DOM acts as a layer between the developer’s description of how things ought to look, and the work done to actually render your application onto the page. To render interactive user interfaces in a browser, developers must edit the browser’s DOM, or Document Object Model.
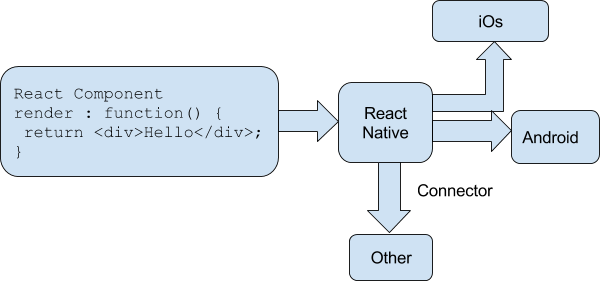
Let’s come to React Native now. Instead of rendering to the browser’s DOM, React Native invokes Objective-C APIs to render to iOS components, or Java APIs to render to Android components. This sets React Native apart from other cross-platform app development options, which often end up rendering web-based views.


This is all possible because of the “connector,” which provides React with an interface into the host platform’s native UI elements. React components return markup from their render function, which describes how they should look. With React for the Web, this translates directly to the browser’s DOM. For React Native, this markup is translated to suit the host platform, so a <View> might become an Android-specific TextView.
React Native currently supports iOS and Android. Because of the abstraction layer provided by the Virtual DOM, React Native could target other platforms, too—someone just needs to write the connector.
Rendering Lifecycle
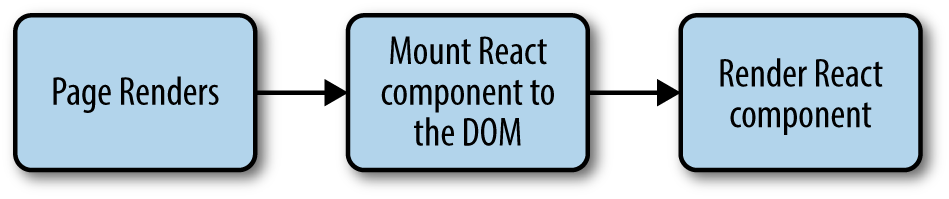
If you are used to working in React, the React lifecycle should be familiar to you. When React runs in the browser, the render lifecycle begins by mounting the React components.

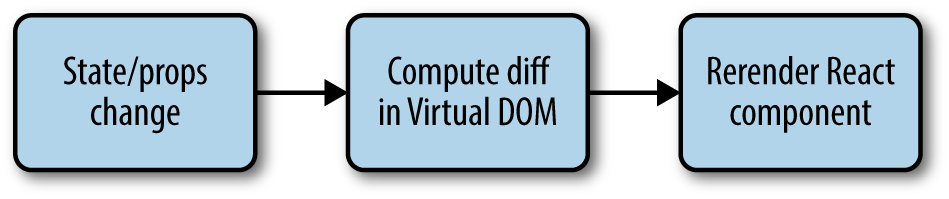
After that, React handles the rendering and re-rendering of the component as necessary.

For the render phase, the function returns HTML markup from a React component’s render method, which React then renders directly into the page.
For React Native, the lifecycle is the same, but the rendering process is slightly different, because React Native depends on the bridge. The bridge translates JavaScript calls and invokes the host platform’s underlying APIs and UI elements (i.e. in Objective-C or Java, as appropriate). Because React Native doesn’t run on the main UI thread, it can perform these asynchronous calls without impacting the user’s experience.
http://www.discoversdk.com/blog/how-react-native-works
React (Native) Rendering Lifecycle的更多相关文章
- [RN] 02 - Overview: React Native Practice of 50 lectures
观看笔记:零基础 React Native 实战开发视频 50讲 本篇效果:RN入门,整体认识 基本原理 # 1 React到RN # 2 一个简单的例子 /** * Sample React Nat ...
- Xamarin vs React Native vs Ionic vs NativeScript: Cross-platform Mobile Frameworks Comparison
CONTENTS Reading time: 14 minutes Cross-platform mobile development has long been a viable alternati ...
- React Native 中组件的生命周期
概述 就像 Android 开发中的 View 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命 ...
- React Native官方DEMO
官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法. 运行官方DEMO步骤如下 安装react native环境 React Native项目源 ...
- React Native ——实现一个简单的抓取github上的项目数据列表
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; var React ...
- React Native For Android 架构初探
版权声明:本文由王少鸣原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/171 来源:腾云阁 https://www.qclo ...
- [React Native] Basic iOS Routing -- NavigatorIOS
Inside the app component, we use NavigatiorIOS to render the compoent: class githubnotetaker extends ...
- [转] React Native Navigator — Navigating Like A Pro in React Native
There is a lot you can do with the React Native Navigator. Here, I will try to go over a few example ...
- iOS 写给iOS开发者的React Native学习路线(转)
我是一名iOS开发者,断断续续一年前开始接触React Native,最近由于工作需要,专职学习React Native也有一个多月了.网络上知识资源非常的多,但能让人豁然开朗.迅速学习的还是少数,我 ...
随机推荐
- [转帖]如何获得一个Oracle RAC数据库(从Github - oracle/vagrant-boxes) --- 暂时未测试成功 公司网络太差了..
如何获得一个Oracle RAC数据库(从Github - oracle/vagrant-boxes) 2019-11-20 16:40:36 dingdingfish 阅读数 5更多 分类专栏: 如 ...
- 第十节:Asp.Net Core 配置详解和选项模式
一. 各种文件的读取 1.说明 在.Net Core中,各种配置文件的读取都需要依赖[Microsoft.Extensions.Configuration]程序集,当然在Asp.Net Core中已经 ...
- Delphi BusinessSkinForm使用说明
1.先放bsBusinessSkinForm.bsSkinData.bsStoredSkin各一个到窗体上 2.修改bsBusinessSkinForm的SkinData属性为bsSkinData1 ...
- Go在windows下执行命令行指令
需要在Go写的服务里面调用命令行或者批处理,并根据返回的结果做处理. 在网上搜索了一翻,验证成功,现记录如下: cmd := exec.Command("cmd") // cmd ...
- js获取简单表单对象(1)
<form id="form"> <input type="text" name="username" value ...
- Oracle使用中的常规操作总结
写一篇在使用Oracle过程中一些常用的操作,以便于忘记的时候查看 一.创建用户和给用户赋予权限 create user 用户名 identified by 密码; --12c一下版本 create ...
- C:\Program不是内部或外部命令,也不是可运行的程序或批处理文件。
问题描述:C:\Program不是内部或外部命令,也不是可运行的程序或批处理文件. 解决办法:C:\"Program Files"\具体文件目录. 具体场景:在cmd或者批处理文件 ...
- 解决WPF下popup不随着window一起移动的问题
/// <summary> /// Popup帮助类,解决Popup设置StayOpen="True"时,移动窗体或者改变窗体大小时,Popup不随窗体移动的问题 // ...
- drf序列化与反序列化
序列化器-Serializer 定义序列化器 Django REST framework中的Serializer使用类来定义,须继承自rest_framework.serializers.Serial ...
- vue自定义指令VNode详解(转)
1.自定义指令钩子函数 Vue.directive('my-directive', {bind: function () {// 做绑定的准备工作// 比如添加事件监听器,或是其他只需要执行一次的复杂 ...
