anyproxy学习2-rule模块实现接口mock功能
前言
AnyProxy不仅仅可以抓包,还可以拦截请求并修改服务端响应,实现接口mock功能。
面试时候经常会问到第三方支付如何测试这种,如果对接的第三方没提供测试环境,那么就需要搭建一个mock服务器,模拟支付接口返回的各种情况。
rule模块
AnyProxy提供了二次开发的能力,你可以用js编写自己的规则模块(rule),来自定义网络请求的处理逻辑。
注意:引用规则前,请务必确保文件来源可靠,以免发生安全问题
- 拦截并修改正在发送的请求
可修改内容包括请求头(request header),请求体(request body),甚至是请求的目标地址等
- 拦截并修改服务端响应
可修改的内容包括http状态码(status code)、响应头(response header)、响应内容等
- 拦截https请求,对内容做修改
本质是中间人攻击(man-in-the-middle attack),需要客户端提前信任AnyProxy生成的CA
开发示例
举个栗子: 需要编写一个规则模块,在 GET http://httpbin.org/user-agent 的返回值里加上测试信息,并延迟5秒返回
Step 1,编写规则如下, 保存为sample.js文件,可以放电脑任意位置
// file: sample.js
module.exports = {
summary: 'a rule to hack response',
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url === 'http://httpbin.org/user-agent') {
const newResponse = responseDetail.response;
newResponse.body += '- AnyProxy Hacked!';
return new Promise((resolve, reject) => {
setTimeout(() => { // delay
resolve({ response: newResponse });
}, 5000);
});
}
},
};
Step 2, 启动AnyProxy,加载规则
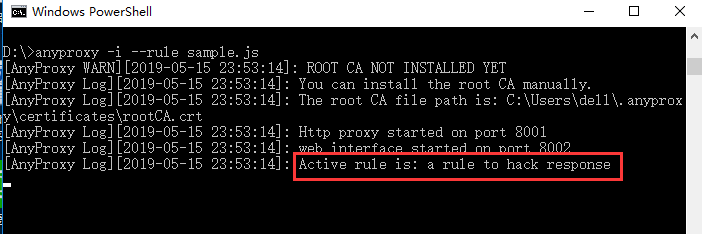
anyproxy -i --rule sample.js
当看到出现:Active rule is: a rule to hack response 那就是加载成功了

Step 3, 测试规则
用curl测试
curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001

也可以使用浏览器测试,配置浏览器http代理为 127.0.0.1:8001,访问 http://httpbin.org/user-agent, 经过代理服务器后,期望的返回如下
{
"user-agent": "curl/7.43.0"
}
- AnyProxy Hacked!
Step 4, 查看请求信息.浏览器访问http://127.0.0.1:8002 ,界面上能看到刚才的请求信息

处理流程
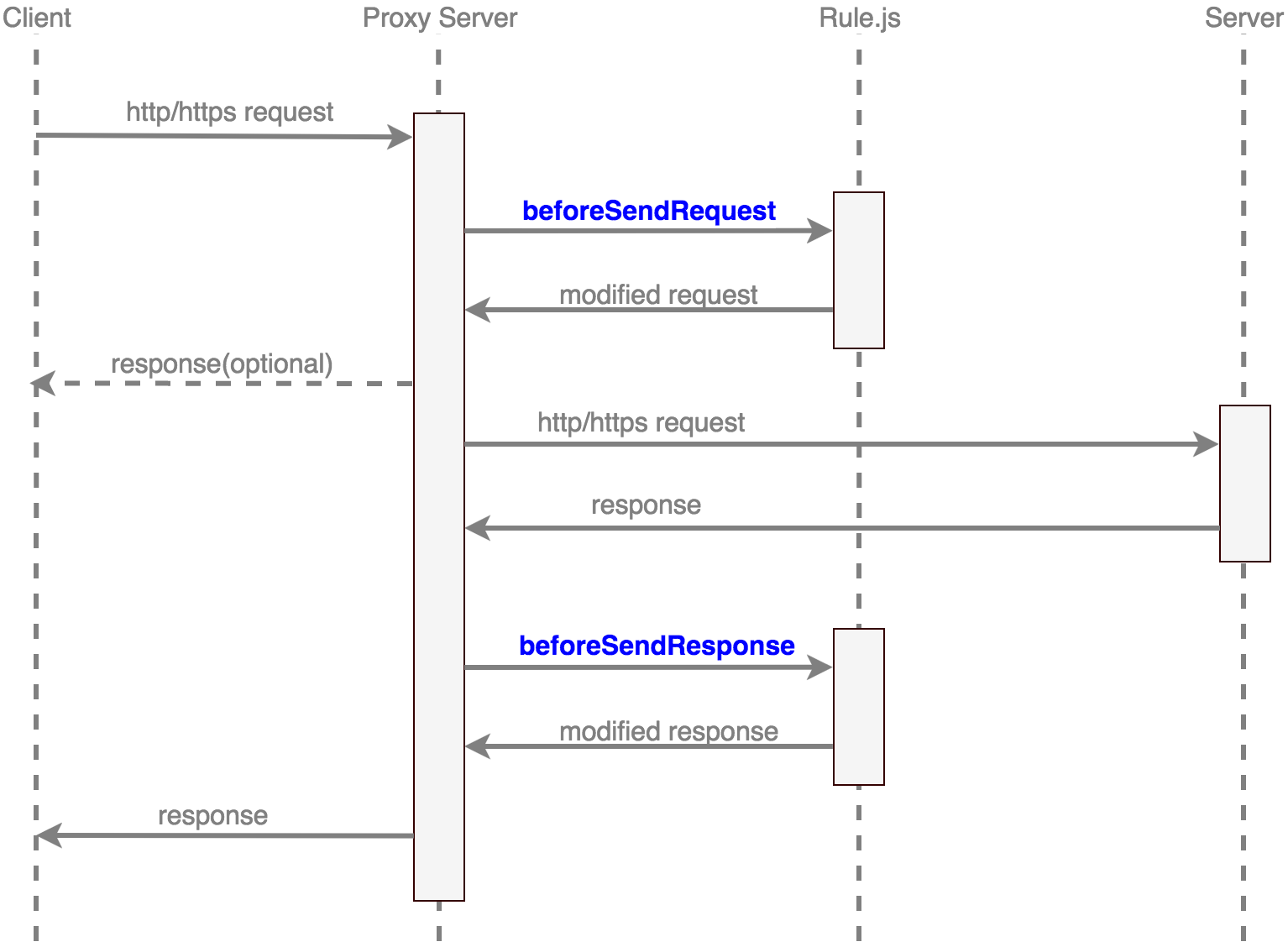
当http请求经过代理服务器时,具体处理过程是:
-收集请求所有请求参数,包括method, header, body等
- AnyProxy调用规则模块beforeSendRequest方法,由模块做处理,返回新的请求参数,或返回响应内容
- 如果beforeSendRequest返回了响应内容,则立即把此响应返回到客户端(而不再发送到真正的服务端),流程结束。
- 根据请求参数,向服务端发出请求,接收服务端响应。
- 调用规则模块beforeSendResponse方法,由模块对响应内容进行处理
- 把响应信息返回给客户端
当代理服务器收到https请求时,AnyProxy可以替换证书,对请求做明文解析。
- 调用规则模块beforeDealHttpsRequest方法,如果返回true,会明文解析这个请求,其他请求不处理
- 被明文解析后的https请求,处理流程同http一致。未明文解析请求不会再进入规则模块做处理。

如何引用
如下几种方案都可以用来引用规则模块:
使用本地路径
anyproxy --rule ./rule.js
使用在线地址
anyproxy --rule https://sample.com/rule.js
使用npm包,AnyProxy使用require()加载本地规则,你可以在参数里传入一个本地的npm包路径,或是某个全局安装的npm包
anyproxy --rule ./myRulePkg/ #本地包 npm i -g myRulePkg && anyproxy --rule myRulePkg #全局包
rule接口文档
规则模块应该符合cmd规范,一个典型的规则模块代码结构如下。模块中所有方法都是可选的,只需实现业务感兴趣的部分即可。
module.exports = {
// 模块介绍
summary: 'my customized rule for AnyProxy',
// 发送请求前拦截处理
*beforeSendRequest(requestDetail) { /* ... */ },
// 发送响应前处理
*beforeSendResponse(requestDetail, responseDetail) { /* ... */ },
// 是否处理https请求
*beforeDealHttpsRequest(requestDetail) { /* ... */ },
// 请求出错的事件
*onError(requestDetail, error) { /* ... */ },
// https连接服务器出错
*onConnectError(requestDetail, error) { /* ... */ }
};
更多资料参考anyproxy 官方文档https://github.com/alibaba/anyproxy/blob/master/docs/cn/src_doc.md
anyproxy学习2-rule模块实现接口mock功能的更多相关文章
- anyproxy学习3-修改返回内容(beforeSendResponse)
前言 fiddler可以抓包打断点后,修改返回的内容,便于模拟各种返回结果.anyproxy也可以通过写rule模块规则,模拟返回状态码.头部.body beforeSendResponse befo ...
- JavaSE学习总结(六)——接口、抽象类、内部类
一.不需要实例化的原因 看一个示例: package com.zhangguo.chapter5.s1; /**动物园*/ public class Zoo { public static void ...
- Python3学习笔记25-logging模块
logging模块,Python自带用来记录日志的模块. 因为工作需要用到关于日志的,最近一直都在看关于日志模块的东西,百度了很多文章,可惜都是看的让人一头雾水,最后运气不错,找到一篇很详细的文章.传 ...
- 使用mockserver来进行http接口mock
转载自:https://blog.csdn.net/heymysweetheart/article/details/52227379:(注,这个不是很符合我的要求,它主要的作用是可以通过简单的代码就能 ...
- 火车头wordpress免费万能发布模块和接口
火车头wordpress免费万能发布模块和接口实测可以用 http://www.ggfenxiang8.com/?p=263
- jQuery源代码学习之七—队列模块queue
一.jQuery种的队列模块 jQuery的队列模块主要是为动画模块EFFECTS提供支持,(不过到现在为了支持动画队列的inprogress的出入队还是搞不太清楚),单独抽取出一个命名空间是为了使程 ...
- python 学习day5(模块)
一.模块介绍 模块,用一砣代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数式编程则完成一个功能,其他代码用来调用即可,提供了代码的重用性和代码间的耦合.而对于一个复杂的功能来,可能 ...
- [TPYBoard-Micropython之会python就能做硬件 7] 学习使用蓝牙模块及舵机
转载请注明:@小五义 http://www.cnblogs.com/xiaowuyi 欢迎加入讨论群 64770604 一.实验器材 1.TPYboard V102板 一块 2 ...
- 学习rollup.js模块文件打包
学习rollup.js模块文件打包 一:rollup 是什么?Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码. webpack 和 Rollup 对比不同点 ...
随机推荐
- 1-4dockerfile基本使用
1.创建一个文件夹 mkdir mynginx cd mynginx touch Dockerfile [root@VM_0_10_centos mynginx]# cat Dockerfile FR ...
- ASP.NET Core 中间件Diagnostics使用 异常和错误信息
ASP.NET Core 中间件(Middleware)Diagnostics使用.对于中间件的介绍可以查看之前的文章ASP.NET Core 开发-中间件(Middleware). Diagnost ...
- ajax处理csrf的三种方式
方式一: $.post({ url: '/get_result/', data: { value0: $('#v1').val(), value1: $('#v2').val(), csrfmiddl ...
- POJ 3624 Charm Bracelet(01背包模板题)
题目链接 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 52318 Accepted: 21912 Descriptio ...
- 删除lvm时出现"Logical volume contains a filesystem in use"
问题描述: k8s环境中需要重新创建lvm:/dev/mapper/test-vg-test-storage,该lvm挂载在/data/prometheus下面,在删除出现"Logical ...
- Feign 自定义编码器、解码器和客户端,Feign 转发请求头(header参数)、Feign输出Info级别日志
Feign 的编码器.解码器和客户端都是支持自定义扩展,可以对请求以及结果和发起请求的过程进行自定义实现,Feign 默认支持 JSON 格式的编码器和解码器,如果希望支持其他的或者自定义格式就需要编 ...
- day03——整型、字符串、for循环
day03 整型 用于比较和运算 32位:-2 ** 31--2 ** 31-1 64位:-2 ** 63--2 ** 63-1 长整型(long) python2中有长整型.获取的是整数 pytho ...
- python_并行与并发、多线程
问题一: 计算机是如何执行程序指令的? 问题二: 计算机如何实现并发的? 轮询调度实现并发执行 程序1-8轮询完成,才再CPU上运行 问题三: 真正的并行需要依赖什么? 并行需要的核心条件 多进程实现 ...
- C# 录音和变调
一直想研究下录音 正好有个项目有机会使用一下强大的 NAudio (https://github.com/naudio/NAudio)库 录音 NAudio 录音类库 public class NAu ...
- mapreduce课堂测试结果
package mapreduce; import java.io.IOException; import java.util.StringTokenizer; import org.apache.h ...
