3.Vue 实例
创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm(ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。
作为参考,你也可以在 API 文档 中浏览完整的选项列表。
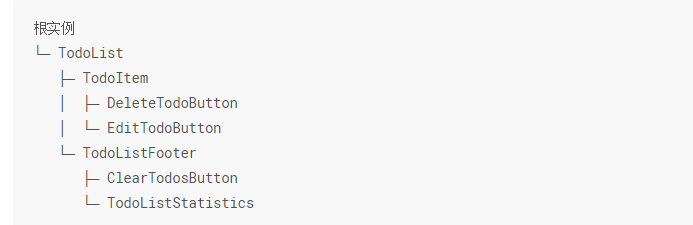
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
举个例子,一个 todo 应用的组件树可以是这样的:

数据与方法
1.它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。
当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 } // 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
}) // 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true // 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2 // ……反之亦然
data.a = 3
vm.a // => 3
2.只有当实例被创建时就已经存在于 data 中的属性才是响应式的
当这些数据改变时,视图会进行重渲染。
值得注意的是只有当实例被创建时就已经存在于 data 中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。
如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
3.Object.freeze(),这会阻止修改现有的属性
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
4. $实例属性 和 $实例方法
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
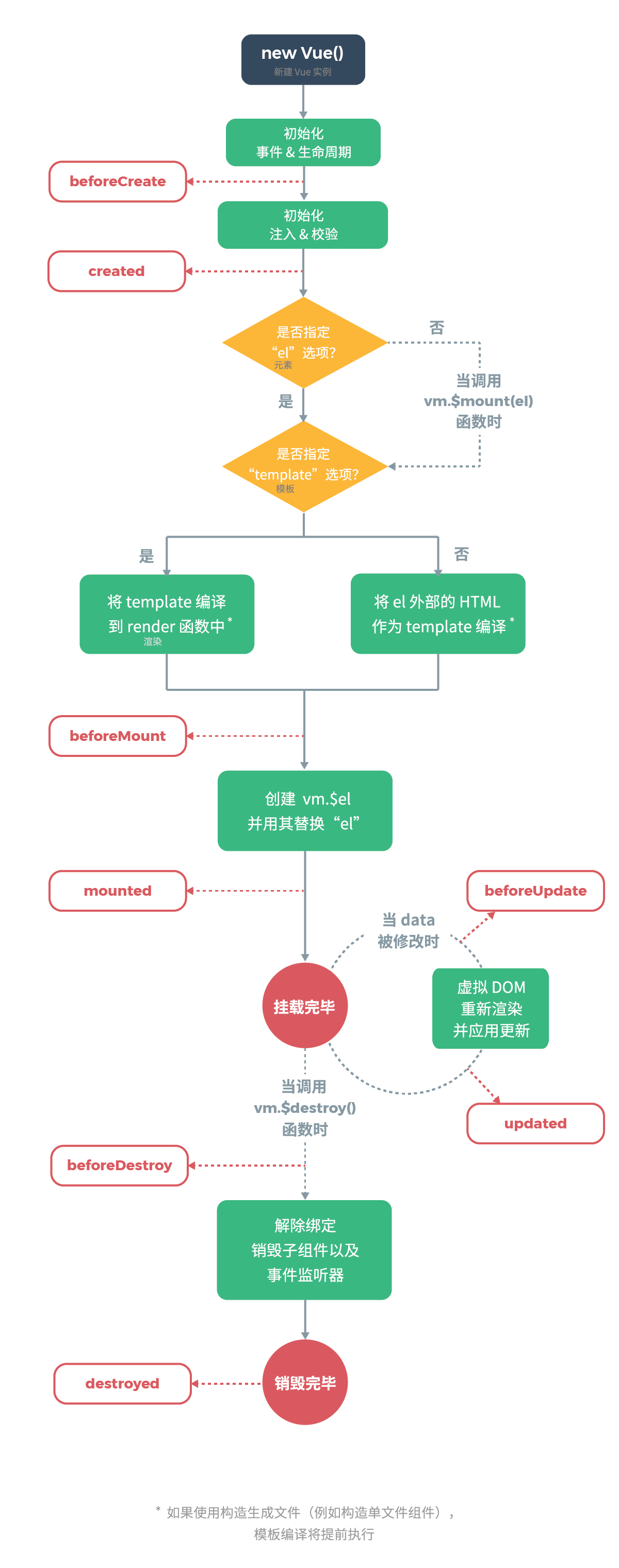
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,
需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
created 钩子
可以用来在一个实例被创建之后执行代码
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。
生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。

3.Vue 实例的更多相关文章
- Vue - 实例
1.实例属性介绍如下图所示: 具体介绍如下: A.$parent:访问当前组件的父实例 B.$root:访问当前组件的根实例,要是没有的话,则是自己本身 C.$children:访问当前组件实例的直接 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- vue实例生命周期
实例生命周期 var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a i ...
- vue实例的几个概念
1.构造器 vue应用都是通过vue构造函数创建实例来启动的,在创建vue实例时需要传入一个options对象,该对象可以包含数据.模板.挂在元素.方法.生命周期钩子等选项: var vm = new ...
- Vue实例对象的数据选项
前面的话 一般地,当模板内容较简单时,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项 data ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- v-cloak 实现vue实例未编译完前不显示
前言: 由于网速原因,(ps:之前同事无意间在网速很差的情况下测出的)在使用vue开发时,会由于vue实例还没编译成功的时候数据绑定的"Mustache"标签会闪现一下,造成不好的 ...
- vue实例讲解之axios的使用
本篇来讲解一下axios插件的使用,axios是用来做数据交互的插件. 这篇将基于vue实例讲解之vue-router的使用这个项目的源码进行拓展. axios的使用步骤: 1.安装axios npm ...
- vue实例讲解之vue-router的使用
实例讲解系列之vue-router的使用 先总结一下vue-router使用的基本框架: 1.安装并且引入vue-router 安装:npm install vue-router --save-dev ...
随机推荐
- 006 SpringCloud 学习笔记2-----SpringCloud基础入门
1.SpringCloud概述 微服务是一种架构方式,最终肯定需要技术架构去实施. 微服务的实现方式很多,但是最火的莫过于Spring Cloud了.SpringCloud优点: - 后台硬:作为Sp ...
- opencv之重映射
好久没写呆码了 今天发个重映射 #include "opencv2/video/tracking.hpp" #include "opencv2/imgproc/imgpr ...
- 【Python爬虫案例学习】Python爬取淘宝店铺和评论
安装开发需要的一些库 (1) 安装mysql 的驱动:在Windows上按win+r输入cmd打开命令行,输入命令pip install pymysql,回车即可. (2) 安装自动化测试的驱动sel ...
- mpx小程序框架
在构建自己mpx小程序demo的时候遇到的问题 1.关于自定义tabbar的问题 1.1 在根据微信小程序的自定义tabbar来做 ▲在与src同级目录创建 custom-tab-bar 文件夹 创建 ...
- python3 简陋的学生信息管理系统
# 编写一个“学生信息管理系统”# 输入序号:1. 输入学生信息,学生信息包括:id,name,age,gender(用什么数据类型保存?)# 2. 查询:输入学生姓名和id,显示学生个人信息# 3. ...
- elasticsearch插件
bigdisk安装: 1.下载地址http://bigdesk.org/,注意和elasticsearch的版本对应关系 2.将文件上传到服务器elasticsearch的plugin目录下,解压 3 ...
- BZOJ1060或洛谷1131 [ZJOI2007]时态同步
BZOJ原题链接 洛谷原题链接 看上去就觉得是一道树形\(\mathtt{DP}\),不过到头来我发现我写了一个贪心.. 显然对越靠近根(记为\(r\))的边进行加权贡献越大,且同步的时间显然是从根到 ...
- Eclipse创建ssm项目
1.创建Maven项目 2.勾选上面的 3.打成war包的形式 4.配置webapp.xml Project Facets——Dynamic Wed Module 2.5 ——然后点击下面的提示 5 ...
- 遍历切片slice,结构体struct,映射map,interface{}的属性和值
1 前言 说明:interface{}必须是前三者类型 2 代码 /** * @Author: FB * @Description: * @File: testOutput.go * @Version ...
- 关于zynq系列板卡设计VREFP_0参考电压的疑问及解答
使用板卡:Z-turn Board 芯片:Xilinx Zynq-7010/7020处理器 有工程师在试用zynq系列Z-turn Board时提出:在原理图P3页 Bank0上VREFP_0端接地的 ...
